Display alerts of Bootstrap by jQuery events
In the basic alerts of Bootstrap tutorial, I covered how to use the alerts component of Bootstrap as the web page loads.
The jquery-bs-alerts is a jQuery plug-in for displaying the Bootstrap alerts via jQuery events. For example, displaying a Bootstrap alert as a button is clicked.
Developer page Download plug-in
How to set up jQuery-bs-alerts plug-in on your website?
For setting up the jquery-bs-alerts plug-in, download the plug-in from the above link and include the references of required files in the web page:
<script src=”js/bsAlerts/jquery.bsAlerts.js”></script>
Refer this after the jQuery library as shown in the demos below.
Add the data attribute data-alerts to the element:
<div data-alerts=”alerts” data-ids=”myid” data-fade=”6000″></div>
Initiate the plug-in via JavaScript:
<script>
$( "document").trigger("add-alerts", [
{
'message': "A danger action.",
'priority': 'danger'
}
]);
</script>
See the demos below with different options and alert types.
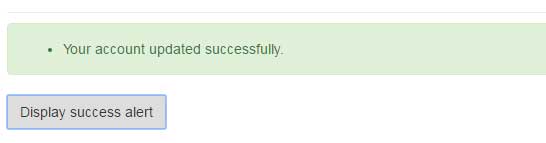
In this example, the success alert is displayed (green colored) as you click the button. The alert will fade away in three seconds automatically. This is done by using the data attributes:
- data-alerts=”alerts”
- data-ids=”myid”
- data-fade=”3000″
The data-fade is where you may set the duration of fading away the alert after a specified interval. See the demo and code by clicking the link or image below:
 The markup for this demo:
The markup for this demo:
<!DOCTYPE html>
<html>
<head>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="css/bsAlerts/prettify.css" rel="stylesheet">
<link href="css/bsAlerts/styles.css" rel="stylesheet">
</head>
<body>
<div class="row">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">A demo of alerts</h2>
<section>
<div data-alerts="alerts" data-ids="myid" data-fade="3000"></div>
<button id="alert-demo-success" class="btn">Display success alert</button>
<hr />
</section>
</div>
</div>
<script
src="//code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous" ></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="//cdn.rawgit.com/google/code-prettify/master/loader/prettify.js"></script>
<script src="js/bsAlerts/jquery.bsAlerts.js"></script>
<script>
$(function(){
$("#alert-demo-success").click(function() {
$(document).trigger("add-alerts", [
{
"message": "Your account updated successfully.",
"priority": 'success'
}
]);
});
});
</script>
</body>
</html>
Notice the following script that we used in above code:
<script>
$(function(){
$("#alert-demo-success").click(function() {
$(document).trigger("add-alerts", [
{
"message": "Your account updated successfully.",
"priority": 'success'
}
]);
});
});
</script>
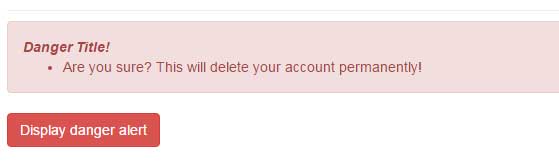
A demo of danger alert with the title
In this example, a danger alert is created with a title. The title is specified by using the data attribute data-titles while the priority option is used with the danger value. Again, the alert will trigger upon clicking the red button:

The markup:
<!DOCTYPE html>
<html>
<head>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="css/bsAlerts/prettify.css" rel="stylesheet">
<link href="css/bsAlerts/styles.css" rel="stylesheet">
</head>
<body>
<div class="row">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">A demo of alerts</h2>
<section>
<div data-alerts="alerts" data-titles='{"error": "<em>Danger Title!</em>"}' data-fade="2000" ></div>
<button id="alert-demo-success" class="btn btn-danger">Display danger alert</button>
<hr />
</section>
</div>
</div>
<script
src="//code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous" ></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="//cdn.rawgit.com/google/code-prettify/master/loader/prettify.js"></script>
<script src="js/bsAlerts/jquery.bsAlerts.js"></script>
<script>
$(function(){
$("#alert-demo-success").click(function() {
$(document).trigger("add-alerts", [
{
"message": "Are you sure? This will delete your account permanently!",
"priority": 'danger'
}
]);
});
});
</script>
</body>
</html>
The script used:
$("#alert-demo-danger").click(function() {
$(document).trigger("add-alerts", [
{
"message": "Are you sure? This will delete your account permanently!",
"priority": 'danger'
}
]);
});
There are other options and stuff about that plug-in that you may explore by visiting the developer page.
