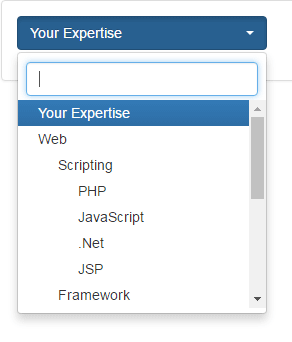
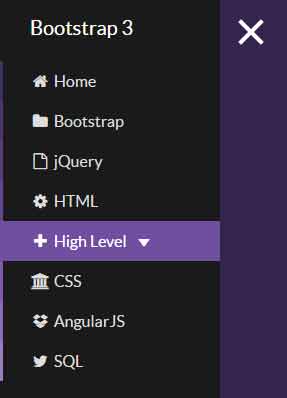
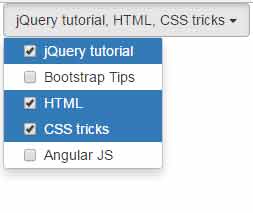
Select Dropdown with Hierarchy by using jQuery
By using the hierarchy-select jQuery plug-in, you may create a dropdown with options in the hierarchy. Normally, the select dropdown displays options in the same order as provided. This plug-in allows presenting the options in a hierarchal way and is implemented with the Bootstrap framework. You have to use a few data attributes to define … Read more