The sliding form using Bootstrap
In this tutorial, I am going to use a jQuery plug-in with Bootstrap framework for creating the sliding form that you may use for feedback or any other purpose like subscriptions, etc.
The plug-in name is bootstrap-feedback-form. You need to include the JS and CSS files of this plug-in in your web pages.
The sliding form can be really useful for increasing customer/visitor’s feedback or getting subscriptions etc. as such the caption goes across the website as user scrolls down or up. Have a look at the demos for using this Bootstrap form sliding from the left towards the right along with code and setting up guide.
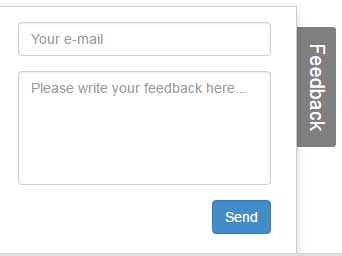
A demo of creating sliding Bootstrap feedback form
Click the demo link or image below for the sliding form demo. For setting up this form, you need to include the jQuery library along with Bootstrap and plug-in JS files. In the <head> section, include the CSS files of Bootstrap and bootstrap-feedback-form plug-in CSS file.

See online demo and code
First of all, include the CSS of plug-in and Bootstrap:
<link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css” />
<link rel=”stylesheet” href=”css/jquery-feedback/feedback.css” />
The feedback.css specifies the position of caption like “Feedback” and form properties.
Above the </body> tag, place the JS files:
<script src=”//code.jquery.com/jquery-1.11.0.min.js”></script>
<script src=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js”></script>
<script src=”js/jquery-feedback/feedback.js”></script>
The markup section contains the form tag and required controls like email and message in the demo. See the complete code in the demo page.
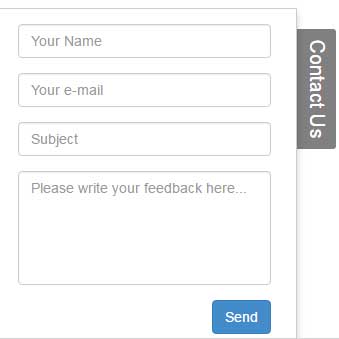
An example of creating the Contact Us form
You may modify the markup and CSS for creating some other form as per the requirements of the website. In this demo, a Contact Us form is created with more fields like Name, Email, Subject and Message while CSS properties in the feedback.css file are changed accordingly to accommodate more fields. Have a look:

The following markup is used in the example for the “Contact Us” sliding form:
<div id="feedback">
<div id="feedback-form" style='display:none;' class="col-xs-4 col-md-4 panel panel-default">
<form method="POST" action="/feedback" class="form panel-body" role="form">
<div class="form-group">
<input class="form-control" name="yname" autofocus placeholder="Your Name" type="email" />
</div>
<div class="form-group">
<input class="form-control" name="email" placeholder="Your e-mail" type="email" />
</div>
<div class="form-group">
<input class="form-control" name="subject" placeholder="Subject" type="email" />
</div>
<div class="form-group">
<textarea class="form-control" name="body" required placeholder="Please write your feedback here..." rows="5"></textarea>
</div>
<button class="btn btn-primary pull-right" type="submit">Send</button>
</form>
</div>
<div id="feedback-tab">Contact Us</div>
</div>
For that, I also copied the plug-in CSS file and renamed it to contactus.css, and modified a few properties in #feedback-form.
