Text Align Utilities in Tailwind CSS
In order to control the alignment of text, you may use Tailwind align utility classes for text.
These are:
- text-left text-align: left;
- text-center text-align: center;
- text-right text-align: right;
- text-justify text-align: justify;
- text-start text-align: start;
- text-end text-align: end;
Let us have a look at examples of using these utility classes in various HTML elements.
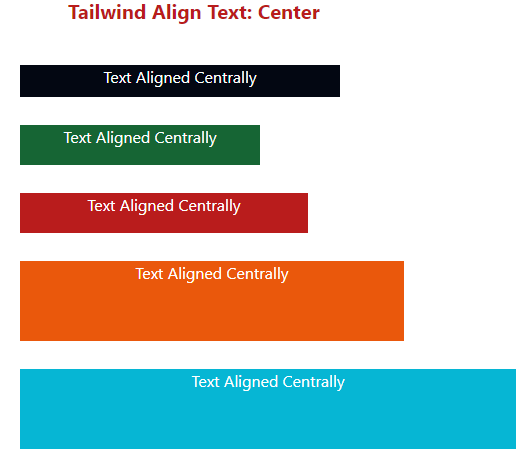
An example of aligning text centrally in paragraphs
Let us start our demos by aligning the text centrally in five paragraphs.
In the paragraphs, we used background colors, width, margin, and text-center class. Besides, we also used height utilities in paragraphs to show where centrally text is placed. Have a look:

The code:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<h1 class="text-red-700 text-xl mx-20 font-bold ">
Tailwind Align Text: Center
</h1>
<div class="flex flex-5 mx-8 mt-10 justify-between gap-2">
<div class="max-w-xs w-96">
<p class="bg-gray-950 mb-7 leading-9 w-50 align-middle text-white text-center">Text Aligned Centrally</p>
<p class="bg-green-800 mb-7 leading-10 w-60 text-white text-center">Text Aligned Centrally</p>
<p class="bg-red-700 mb-7 leading-[13rem] w-[18rem] text-white text-center">Text Aligned Centrally</p>
<p class="bg-orange-600 mb-7 h-20 w-96 text-white text-center">Text Aligned Centrally </p>
<p class="bg-cyan-500 mb-7 h-20 w-[31rem] text-white text-center text-white">Text Aligned Centrally</p>
</div>
</body>
</html>
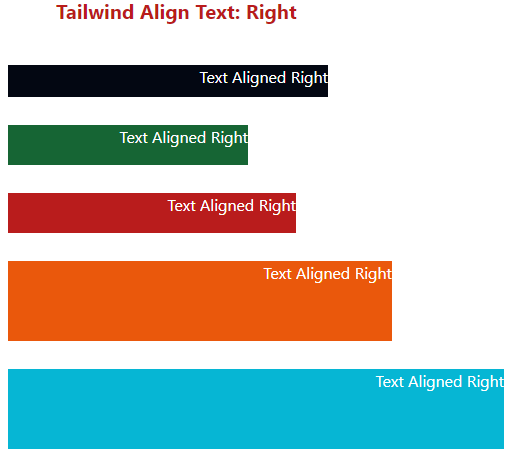
Align text right example
In the example below, the text in the paragraph is aligned right by using the text-right Tailwind utility class.

Code:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<h1 class="text-red-700 text-xl mx-20 font-bold ">
Tailwind Align Text: Right
</h1>
<div class="flex flex-5 mx-8 mt-10 justify-between gap-2">
<div class="max-w-xs w-96">
<p class="bg-gray-950 mb-7 h-8 w-50 align-middle text-white text-right">Text Aligned Right</p>
<p class="bg-green-800 mb-7 h-10 w-60 text-white text-right">Text Aligned Right</p>
<p class="bg-red-700 mb-7 h-10 w-[18rem] text-white text-right">Text Aligned Right</p>
<p class="bg-orange-600 mb-7 h-20 w-96 text-white text-right">Text Aligned Right </p>
<p class="bg-cyan-500 mb-7 h-20 w-[31rem] text-white text-right">Text Aligned Right</p>
</div>
</body>
</html>
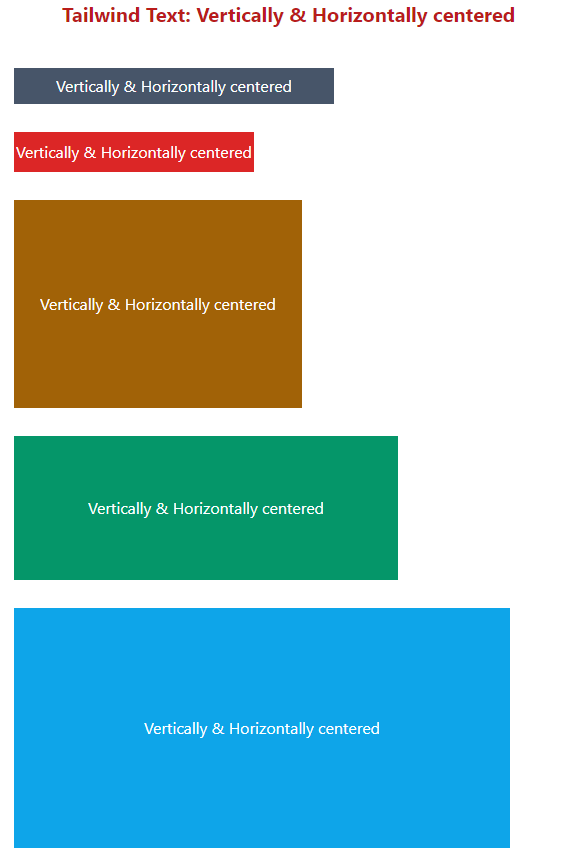
Vertically and horizontally center align text example
In the first example, we saw the text is aligned center where we used height for the paragraphs.
However, the text is aligned top vertically.
What if we want to align text vertically and horizontally centered?
One of the ways can be using the line height utility classes for the height of elements.
Then using the text-center class will make the text centered and middle vertically.
See the solution and output below:

Tailwind Code
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<h1 class="text-red-700 text-xl mx-20 font-bold ">
Tailwind Text: Vertically & Horizontally centered
</h1>
<div class="flex flex-5 mx-8 mt-10 justify-between gap-2">
<div class="max-w-xs w-96">
<p class="bg-slate-600 mb-7 leading-9 w-50 align-middle text-white text-center">Vertically & Horizontally centered</p>
<p class="bg-red-600 mb-7 leading-10 w-60 text-white text-center">Vertically & Horizontally centered</p>
<p class="bg-yellow-700 mb-7 leading-[13rem] w-[18rem] text-white text-center">Vertically & Horizontally centered</p>
<p class="bg-emerald-600 mb-7 leading-[9rem] w-96 text-white text-center">Vertically & Horizontally centered</p>
<p class="bg-sky-500 mb-7 leading-[15rem] w-[31rem] text-white text-center">Vertically & Horizontally centered</p>
</div>
</body>
</html>
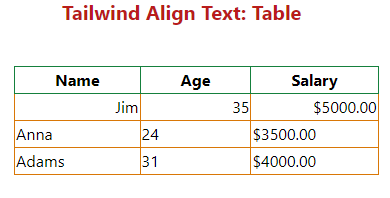
The example of using Tailwind CSS text align in a table
In this example, we used text align classes of Tailwind in an HTML table.
In <th>, we used text-center utility class.
In the first table row with data, we used text-right class. In the second row, text-left class is used.
In the last row, we used the text-start class.

Code
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<h1 class="text-red-700 text-xl mx-20 font-bold ">
Tailwind Align Text: Table
</h1>
<div class="flex flex-5 mx-8 mt-10 justify-between gap-2">
<table class="border-collapse border border-green-700 ">
<thead>
<tr>
<th class="border border-green-700 text-center px-10">Name</th>
<th class="border border-green-700 text-center px-10">Age</th>
<th class="border border-green-700 text-center px-10">Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border border-amber-600 text-right">Jim</td>
<td class="border border-amber-600 text-right">35</td>
<td class="border border-amber-600 text-right">$5000.00</td>
</tr>
<tr>
<td class="border border-amber-600 text-left">Anna</td>
<td class="border border-amber-600 text-left">24</td>
<td class="border border-amber-600 text-left">$3500.00</td>
</tr>
<tr>
<td class="border border-amber-600 text-start">Adams</td>
<td class="border border-amber-600 text-start">31</td>
<td class="border border-amber-600 text-start">$4000.00</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
