Font size utilities in Tailwind CSS
For setting the font size of an element, the Tailwind CSS framework has utility classes.
You may use the pre-build classes or may also use arbitrary values for custom size as the need.
In the section below, we will show you available font size classes. In the last section, you may also see how to set the text size by an arbitrary value.
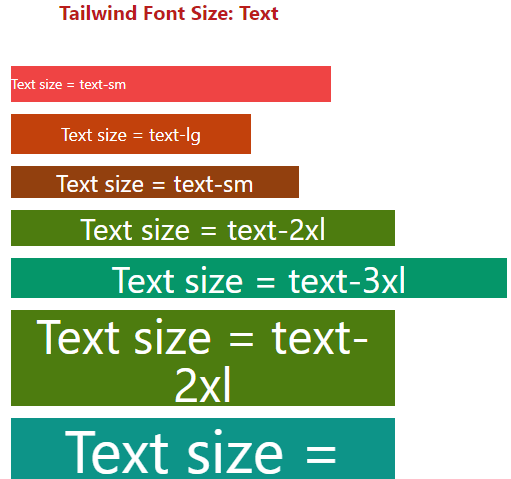
An example of using Tailwind font size in paragraphs
In the example below, we used almost all available font-size utility classes in paragraphs. The paragraph’s text shows the name of the class.
Code:
<!DOCTYPE html> <html> <head> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <h1 class="text-red-700 text-xl mx-20 font-bold "> Tailwind Font Size: Text </h1> <div class="flex flex-5 mx-8 mt-10 justify-between gap-2"> <div class="max-w-xs w-96"> <p class="bg-red-500 text-sm mb-3 leading-9 w-50 text-white">Text size = text-sm</p> <p class="bg-orange-700 text-lg mb-3 leading-10 w-60 text-white text-center">Text size = text-lg</p> <p class="bg-amber-800 text-2xl mb-3 w-[18rem] text-white text-center">Text size = text-sm</p> <p class="bg-lime-700 text-3xl mb-3 w-96 text-white text-center">Text size = text-2xl</p> <p class="bg-emerald-600 text-4xl mb-3 w-[31rem] text-white text-center text-white">Text size = text-3xl</p> <p class="bg-lime-700 text-5xl mb-3 w-96 text-white text-center">Text size = text-5xl</p> <p class="bg-teal-600 text-6xl mb-3 w-96 text-white text-center">Text size = text-6xl</p> <p class="bg-sky-600 text-7xl mb-3 w-96 text-white text-center">Text size = text-7xl</p> <p class="bg-blue-800 text-8xl mb-3 w-96 text-white text-center">Text size = text-8xl</p> <p class="bg-indigo-600 text-9xl mb-3 w-96 text-white text-center">Text size = text-9xl</p> </div> </body> </html>
Output:

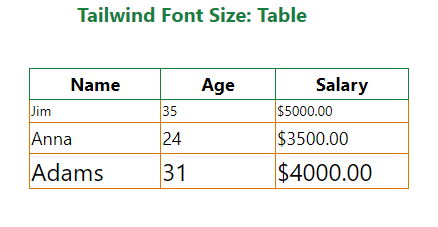
Using font size classes in a Table
In this example, we used font size utility classes in an HTML table.
The table header is given the text-lg class (large font size) whereas we have three table data rows that are given different classes for the demo only.
First row = text-sm
Second row = text-lg
Third row = text-2xl
Have a look at the demo and code:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<h1 class="text-green-700 text-xl mx-20 font-bold ">
Tailwind Font Size: Table
</h1>
<div class="flex flex-5 mx-8 mt-10 justify-between gap-2">
<table class="border-collapse border border-green-700 ">
<thead>
<tr>
<th class="border border-green-700 text-lg px-10">Name</th>
<th class="border border-green-700 text-lg px-10">Age</th>
<th class="border border-green-700 text-lg px-10">Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border border-amber-600 text-sm ">Jim</td>
<td class="border border-amber-600 text-sm ">35</td>
<td class="border border-amber-600 text-sm ">$5000.00</td>
</tr>
<tr>
<td class="border border-amber-600 text-lg ">Anna</td>
<td class="border border-amber-600 text-lg ">24</td>
<td class="border border-amber-600 text-lg ">$3500.00</td>
</tr>
<tr>
<td class="border border-amber-600 text-2xl ">Adams</td>
<td class="border border-amber-600 text-2xl ">31</td>
<td class="border border-amber-600 text-2xl">$4000.00</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
Result:

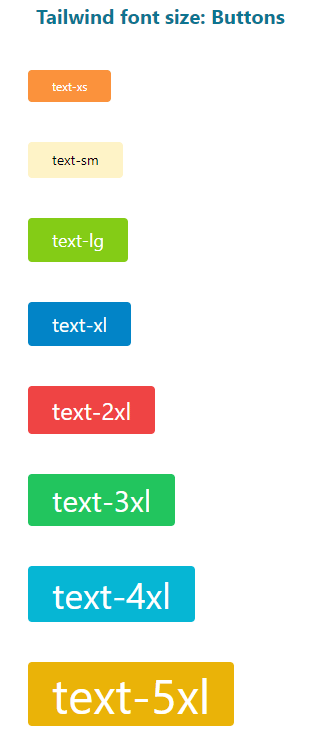
Similarly, you may apply Tailwind CSS font size classes in buttons.
In the example below, we used various classes to design buttons by Tailwind classes – like setting background color, button width, padding, etc.
There, we also used font sizes in buttons:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<h1 class="text-cyan-700 text-xl mx-10 mt-10 font-bold ">
Tailwind font size: Buttons
</h1>
<div class="flex flex-5 mx-8 mt-10 justify-between gap-2">
<div class="max-w-xs">
<p class="mb-10">
<button class="bg-orange-400 text-xs text-white py-2 px-6 w-50 rounded focus:shadow-outline" type="button">
text-xs
</button>
</p>
<p class="mb-10">
<button class="bg-amber-100 text-sm text-black py-2 px-6 w-50 rounded focus:shadow-outline" type="button">
text-sm
</button>
</p>
<p class="mb-10">
<button class="bg-lime-500 text-lg text-white py-2 px-6 w-50 rounded focus:shadow-outline" type="button">
text-lg
</button>
</p>
<p class="mb-10">
<button class="bg-sky-600 text-xl text-white py-2 px-6 w-50 rounded focus:shadow-outline" type="button">
text-xl
</button>
</p>
<p class="mb-10">
<button class="bg-red-500 text-2xl text-white py-2 px-6 w-50 rounded focus:shadow-outline" type="button">
text-2xl
</button>
<p class="mb-10">
<button class="bg-green-500 text-3xl text-white py-2 px-6 w-50 rounded focus:shadow-outline" type="button">
text-3xl
</button>
<p class="mb-10">
<button class="bg-cyan-500 text-4xl text-white py-2 px-6 w-50 rounded focus:shadow-outline" type="button">
text-4xl
</button>
<p class="mb-10">
<button class="bg-yellow-500 text-5xl text-white py-2 px-6 w-50 rounded focus:shadow-outline" type="button">
text-5xl
</button>
</p>
</div>
</body>
</html>
Output:

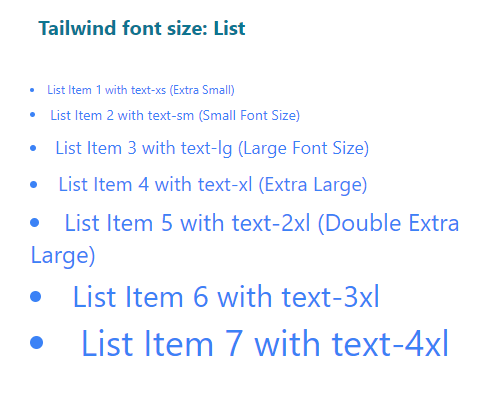
An example of using font size classes in a list
We have a list of seven items in this example. In each <li>, we used different font size classes in Tailwind along with other classes.
HTML with Tailwind classes:
<!DOCTYPE html> <html> <head> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <h1 class="text-cyan-700 text-xl mx-10 mt-10 font-bold "> Tailwind font size: List </h1> <div class="flex flex-5 mx-8 mt-10 justify-between"> <ul class="space-y-2 text-blue-500 list-disc list-inside"> <li class="text-xs">List Item 1 with text-xs (Extra Small)</li> <li class="text-sm">List Item 2 with text-sm (Small Font Size)</li> <li class="text-lg">List Item 3 with text-lg (Large Font Size)</li> <li class="text-xl">List Item 4 with text-xl (Extra Large)</li> <li class="text-2xl">List Item 5 with text-2xl (Double Extra Large)</li> <li class="text-3xl">List Item 6 with text-3xl </li> <li class="text-4xl">List Item 7 with text-4xl</li> </ul> </div> </body> </html>
Output:

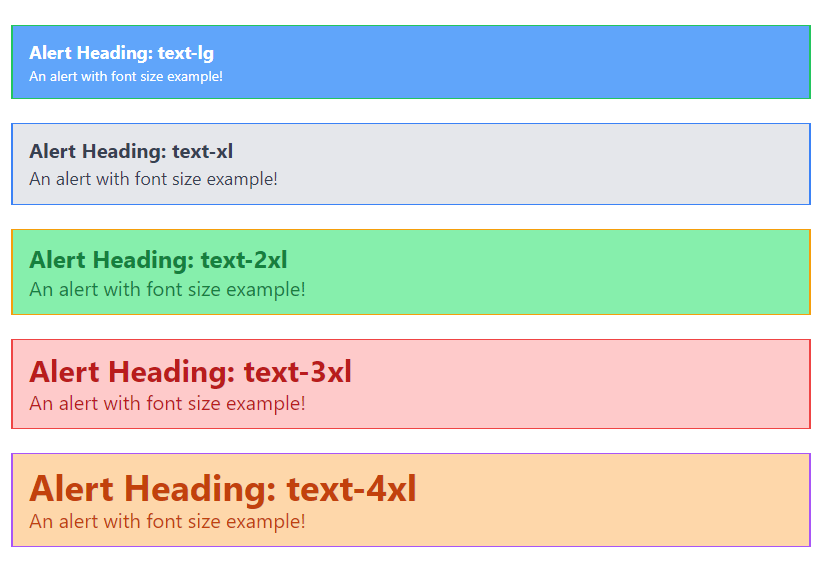
Tailwind styled alerts with various font sizes
In the demo below, we created five alert styles by using Tailwind classes.
Along with various classes of Tailwind CSS, we also used different font size classes.
Different font classes for alert heading and body are used as shown in the example below:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<h1 class="text-cyan-700 text-xl mx-10 mt-10 font-bold ">
Tailwind font size: Alert
</h1>
<div class="flex flex-5 mx-8 mt-10 justify-between">
<div class='m-12 space-y-6'>
<div class="bg-blue-400 w-[50rem] border-l-2 border-r-2 border-t border-b border-green-500 text-white px-4 py-3" role="alert">
<p class="font-bold text-lg">Alert Heading: text-lg</p>
<p class="text-sm">An alert with font size example!</p>
</div>
<div class="bg-gray-200 w-[50rem] border-l-2 border-r-2 border-t border-b border-blue-500 text-gray-700 px-4 py-3" role="alert">
<p class="font-bold text-xl">Alert Heading: text-xl</p>
<p class="text-lg ">An alert with font size example!</p>
</div>
<div class="bg-green-300 w-[50rem] border-l-2 border-r-2 border-t border-b border-amber-500 text-green-700 px-4 py-3" role="alert">
<p class="font-bold text-2xl">Alert Heading: text-2xl</p>
<p class="text-xl ">An alert with font size example!</p>
</div>
<div class="bg-red-200 border-l-2 border-r-2 border-t border-b border-red-500 text-red-700 px-4 py-3" role="alert">
<p class="font-bold text-3xl">Alert Heading: text-3xl</p>
<p class="text-xl ">An alert with font size example!</p>
</div>
<div class="bg-orange-200 border-l-2 border-r-2 border-t border-b border-purple-500 text-orange-700 px-4 py-3" role="alert">
<p class="font-bold text-4xl">Alert Heading: text-4xl</p>
<p class="text-xl ">An alert with font size example!</p>
</div>
</div>
</div>
</body>
</html>
Result: