What is Bootstrap lightbox plug-in?
In the Modal component of Bootstrap framework, I explained how you may create useful modal dialogs with different options like buttons and different behaviors.
In this tutorial, I will show you creating lightbox based at the modal component. For that, I will use a plug-in that enables us creating lightbox easily.
The plug-in is “Bootstrap 3 lightbox”, that you may download from the github website or you may include links of the library (JS and CSS) via CDN (links are given below).
By using this plug-in, you may create the lightbox with images or image galleries. It also enables using YouTube or videos from other sources. I will show you demos of each in the following section.
Setting up Bootstrap 3 lightbox
As such, this lightbox plug-in is based at Bootstrap Modal plug-in, you have to include the complete Bootstrap 3 or only the Modal plug-in’s library. It also requires including the jQuery library.
After including these libraries, either refer the CDN links for Bootstrap 3 lightbox plug-in:
The link: cdnjs
Or, download its JS and CSS libraries and host it at your own hosting.
Include all these libraries just above the </body> tag:
<script src=”//code.jquery.com/jquery.js”></script>
<script src=”//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js”></script>
<script src=”//cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/4.0.1/ekko-lightbox.min.js”></script>
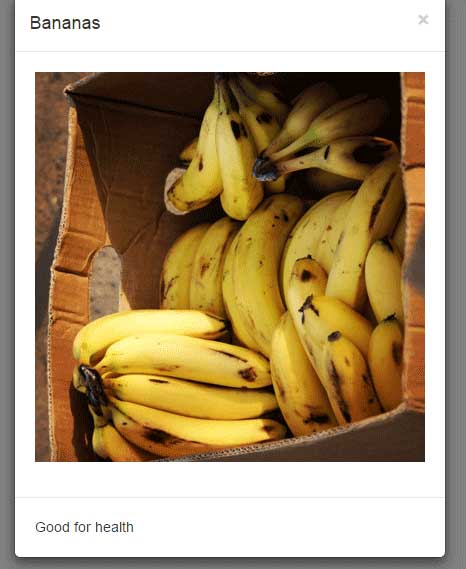
An example of image lightbox with caption
In this example, a lightbox is created with a single image that also has a heading and text in the footer. See a demo online:

See online demo and code
The following markup is used:
<div class="container"> <div class="row"> <div class="col-sm-offset-4 col-sm-4"> <a href="images/banana.jpg" data-toggle="demolightbox" data-title="Bananas" data-footer="Good for health"> <img src="images/banana.jpg" class="img-responsive"> </a> </div> </div> </div>
The script:
<script type="text/javascript">
$(document).ready(function ($) {
// delegate calls to data-toggle="demolightbox"
$(document).delegate('*[data-toggle="demolightbox"]:not([data-gallery="navigateTo"])', 'click', function(event) {
event.preventDefault();
return $(this).ekkoLightbox({
});
});
});
</script>
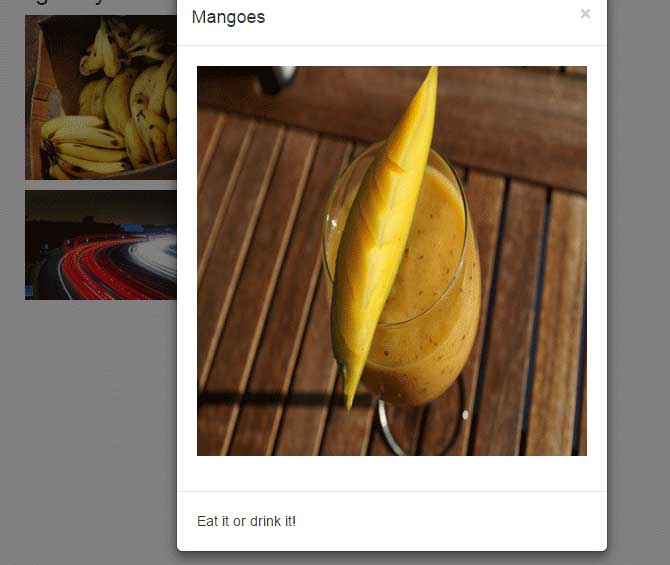
Creating a lightbox with image gallery
If you have more than one images to shown in a lightbox, you can do that by using the Bootstrap 3 lightbox plug-in as well. The default arrows will appear to let users navigate through the gallery.
See a demo online where I used 5 images:

See online demo and code
You can see the complete code in the demo page left panel including markup and script.
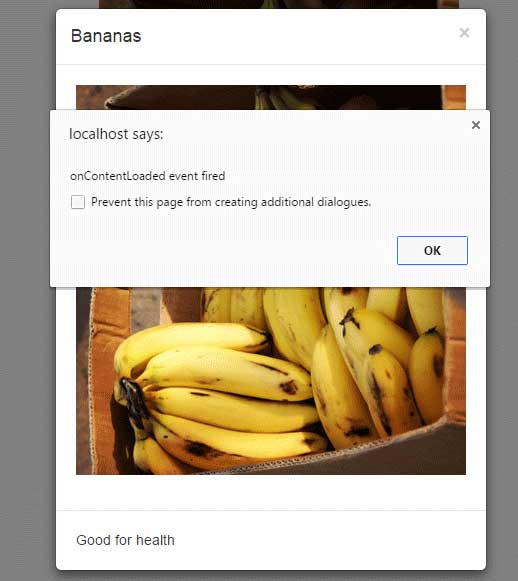
Using events demo
Whether using single or galleries lightbox, you may trigger some action as a certain event happens in lightbox. For instance, the onContentLoaded event fires as the content like images, gallery or videos are fully loaded.
Similarly, the onShown event fires just before showing the image or other content. You may place the certain code for performing some action as these events occur.
In this demo, I will simply display alert messages as onShown and onContentLoaded events occur while using the first example (i.e. single image lightbox).

See online demo and code
This is how events code is used at the script section:
<script type="text/javascript">
$(document).ready(function ($) {
// delegate calls to data-toggle="demolightbox"
$(document).delegate('*[data-toggle="demolightbox"]:not([data-gallery="navigateTo"])', 'click', function(event) {
event.preventDefault();
return $(this).ekkoLightbox({
onShown: function() {
if (window.console) {
return alert('The onShown event occured');
}
},
onContentLoaded: function() {
if (window.console) {
return alert('The onContentLoaded');
}
}
});
});
});
</script>
You can see the complete code in the demo page.
Similarly, you may use the onNavigate event as using the galleries for navigation images.
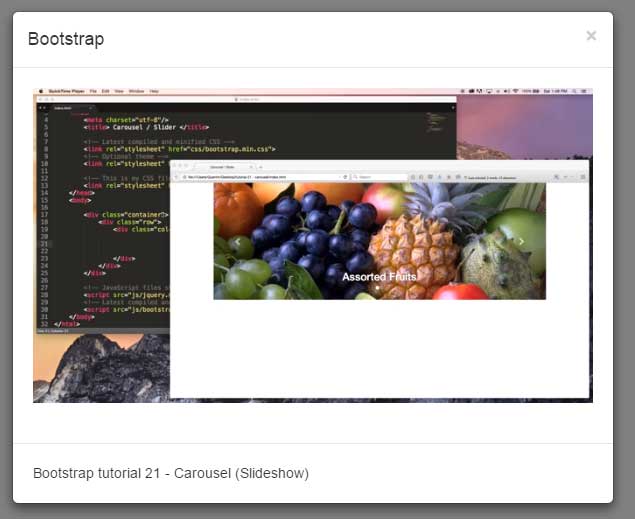
A demo of showing video in lightbox Bootstrap
You may show videos by using lightbox demo as single or as a gallery. The video source can be different including YouTube, Vimeo etc.
See the following demo where a video from the YouTube is referenced. As you click the link to open the lightbox, the video will run:

See online demo and code
The code for adding a video in the demo:
<p><a href="https://www.youtube.com/watch?v=1FnMDubA25A" data-title="Bootstrap" data-footer="Bootstrap tutorial 21 - Carousel (Slideshow)" data-toggle="lightbox">A Bootstrap tutorial</a></p>
You see, it just require adding the YouTube video link, that’s it. The rest of the code in the <script> part is same as used for images or gallery demo.
