The dropdown-checkboxes plug-in
The jQuery dropdown-checkboxes plug-in will turn a Bootstrap select dropdown into the multi-select input button where options are available with checkboxes.
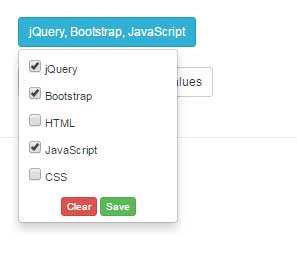
This is a compact dropdown/button and a user may select one or more options by ticking the checkboxes. The selected checkbox/option values are stored in a hidden input field.
Developer’s page Download plug-in
Install the dropdown-checkboxes plug-in?
After downloading the plug-in, place its CSS file along with jQuery and Bootstrap CSS in the <head> section:
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js”></script>
<link rel=”stylesheet” href=”//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css”>
<link rel=”stylesheet” href=”css/dropdownCheckboxes/dropdownCheckboxes.min.css”>
(Size-wise, it is only useful if you already using the jQuery and Bootstrap in your project)
The markup:
Use the markup for the button and checkboxes as shown in the demo code below.
Initialize the plug-in
$(‘.btn-dropdown’).dropdownCheckboxes();
See the demo by clicking the link or image below. You can see a button with pre-selected values (jQuery, JavaScript, CSS). Press it and open the dropdown. There, you can see various options with checkboxes. The selected values are shown on top:
 The markup starts with the button tag followed by checkboxes with labels:
The markup starts with the button tag followed by checkboxes with labels:
<!DOCTYPE html>
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="css/dropdownCheckboxes/dropdownCheckboxes.min.css">
<style>
h2{
color: #fff;
}
</style>
</head>
<body>
<div class='container'>
<h1>dropdown-checkboxes</h1><BR>
<form class='myform'>
<div class="dropdown cq-dropdown" data-name='statuses'>
<button class="btn btn-info btn-sm dropdown-toggle" type="button" id="btndropdown" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Your Expertise
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="btndropdown">
<li>
<label class="radio-btn">
<input type="checkbox" value='jQuery' checked>
jQuery
</label>
</li>
<li>
<label class="radio-btn">
<input type="checkbox" value='Bootstrap'>
Bootstrap
</label>
</li>
<li>
<label class="radio-btn">
<input type="checkbox" value='HTML'>
HTML
</label>
</li>
<li>
<label class="radio-btn">
<input type="checkbox" value='JavaScript' checked>
JavaScript
</label>
</li>
<li>
<label class="radio-btn">
<input type="checkbox" value='CSS' checked>
CSS
</label>
</li>
<li class='text-center'>
<button type='button' class='btn btn-xs btn-danger clear close-dropdown' value='Clear'>Clear</button>
<button type='button' class='btn btn-xs btn-success save' value='Save'>Save</button>
</li>
</ul>
</div>
<BR>
</form>
<button type='button' class='btn btn-default btn-sm' onClick=" console.log( $('.myform').serialize() ) ">
Console log current form values
</button>
</div>
<BR><HR>
</div>
<script>
$(function(){
$('.cq-dropdown').dropdownCheckboxes();
});
</script>
<script src="js/dropdownCheckboxes/dropdownCheckboxes.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</body>
</html>
Copy/paste the above code in your editor.
How to retrieve selected data?
After the selection are made and data is saved in the form where this plug-in is used, the selected values can be retrieved as follows.
- In the markup, the data-name attribute is used in the top div wrapper. After the plug-in is initiated, a hidden input field with the name of that data-name’s value is created.
- As the values are saved after ticking the checkboxes in button dropdown, the value of the hidden input field is set to a JSON array.
Learn more about this plug-in by visiting the developer’s page.
