









Python
Python Dictionary
Python
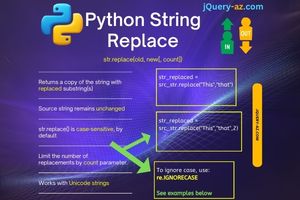
Python String Replace
Python
Slicing in Python
Python
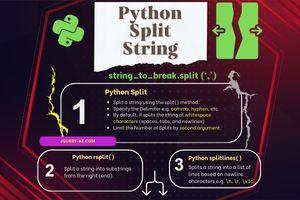
Python Split String
Python
Python String to int
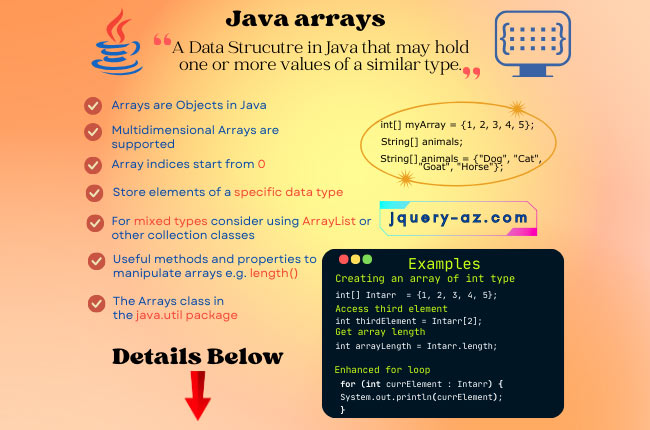
An array is a type of variable in Java that may hold one or more values of a similar type.

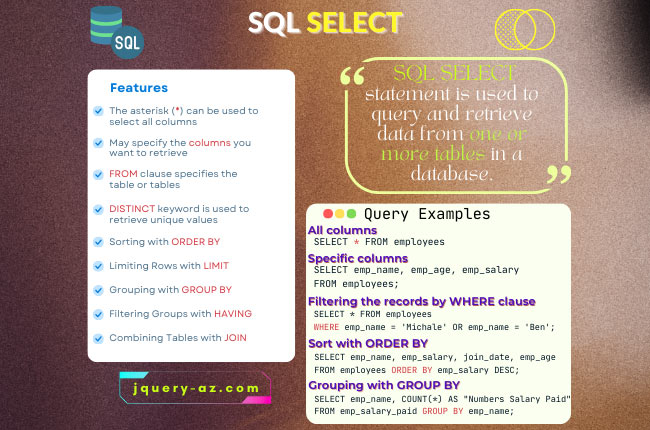
In order to retrieve data from tables, we use SQL SELECT statement.

Technology
Get the best speak market, news. Dec 9, 2024
Technology
Get the best speak market, news. Dec 9, 2024
Technology
Get the best speak market, news. Dec 9, 2024
Technology
Get the best speak market, news. Dec 9, 2024
jQuery-az.com is an educational website. Initially, we started this website to cover topics related to jQuery library but then expanded to various Web frameworks, programming languages, databases etc.
The website covers topics about jQuery, Bootstrap (3,4,5), Materialize, Bulma, HTML, and CSS. Programming languages include Python, Java, C++, C Sharp (C#), and others.
We also covered scripting like PHP, JavaScript etc.
Currently, we only have written about SQL and MySQL databases.
We keep on updating the website - adding new topics, keep exploring new technologies, and writing where I feel comfortable that I can write and explain things.
Almost every tutorial on the website is published with examples including code. Web-based tutorials also include running the demo within the website with output and code.