Bootstrap 5 Modal {No jQuery}
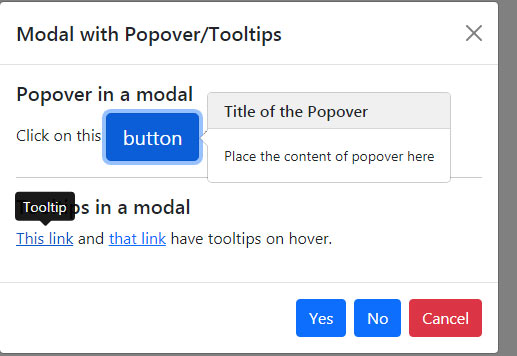
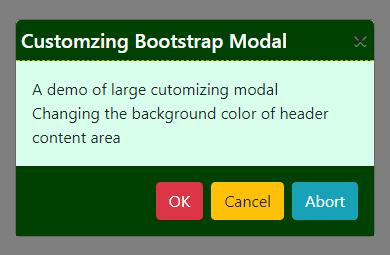
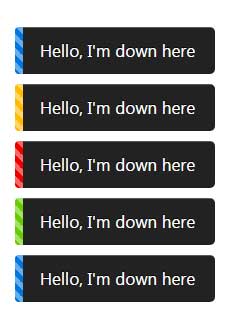
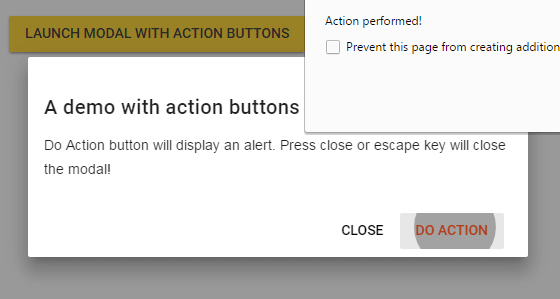
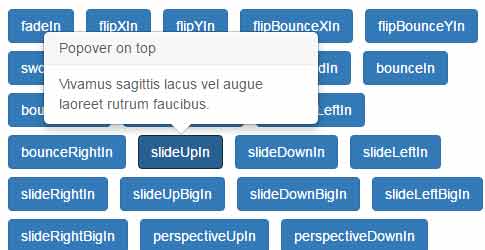
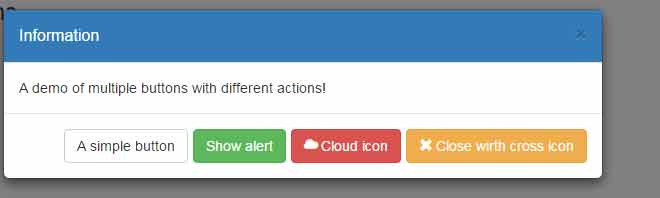
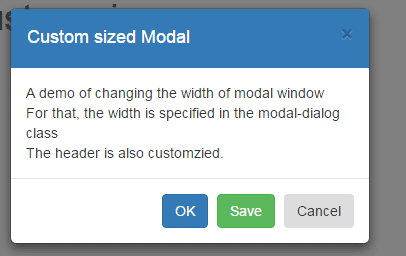
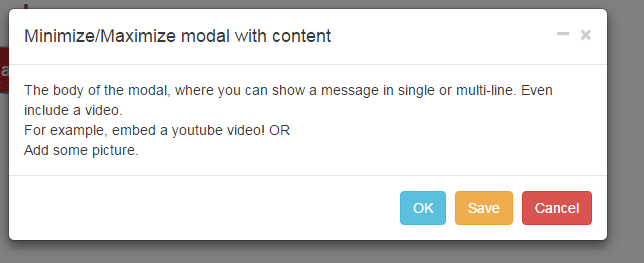
Bootstrap 5 Modal Bootstrap modal or a simple modal has generally the following characteristics: The modal element is positioned over everything else on the web page. So, if you have paragraphs, images, videos, etc. on your page.. the modal will be active while all other content becomes passive. Modal also removes the scroll from the … Read more