The Bootstrap news ticker by using jQuery
In this article, I am going to share a nice jQuery plug-in for running news ticker vertically on your web pages. The plug-in is implemented on the Bootstrap 3 framework.
The news ticker is auto-play as well as supports up/down manual movement. You may scroll any content in up and down directions including text, images, etc.
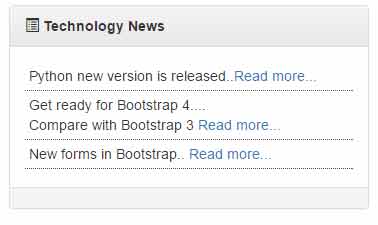
A demo of vertical news ticker
In this demo, the news ticker moves automatically towards down direction. You may set the number of news items at a time, autoplay, whether a news item should pause on mouse over or not, direction and interval for moving to the next items by using the options in the jQuery code:

The script and markup for this example:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link href="css/newsbox/site.css" rel="stylesheet" type="text/css" />
<script src="https://code.jquery.com/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="js/newsbox/jquery.bootstrap.newsbox.min.js" type="text/javascript"></script>
</head>
<body>
<br />
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-list-alt"></span><b>Technology News</b></div>
<div class="panel-body">
<div class="row">
<div class="col-xs-12">
<ul class="news-demo-down-auto">
<li class="news-item">Python new version is released..<a href="#">Read more...</a></li>
<li class="news-item">Get ready for Bootstrap 4.... <br />Compare with Bootstrap 3 <a href="#">Read more...</a></li>
<li class="news-item">New forms in Bootstrap.. <a href="#">Read more...</a></li>
<li class="news-item">PHP date ... <a href="#">Read more...</a></li>
<li class="news-item">Read about Java update ... <a href="#">Read more...</a></li>
<li class="news-item">HTML 5... <a href="#">Read more...</a></li>
</ul>
</div>
</div>
</div>
<div class="panel-footer">
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$(".news-demo-down-auto").bootstrapNews({
newsPerPage: 3,
autoplay: true,
pauseOnHover: true,
navigation: false,
direction: 'down',
newsTickerInterval: 1500,
onToDo: function () {
}
});
});
</script>
</body>
</html>
You can see, three items are displayed as the demo page loaded. The news ticker will pause as you bring the mouse over any news item.
In a real-time website, you may want to use a bigger interval than 1500 milliseconds. I have used it for demo purposes to show how it works.
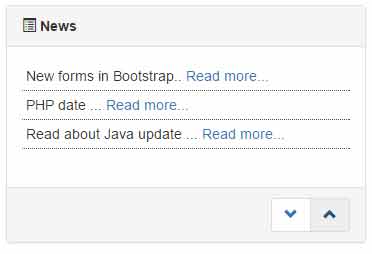
As mentioned earlier, you may set the auto-play option to false which lets the visitors navigate the news manually by using the up/down icons.

The markup remains the same for this demo as in above example, just use this jQuery code.
The jQuery code:
<script type="text/javascript">
$(function () {
$("#news-demo-manual").bootstrapNews({
newsPerPage: 3,
autoplay: false,
onToDo: function () {
}
});
});
</script>
A demo with images and up direction
In this demo, the images are used with the news text. The direction of the news slider is kept towards up direction while you may navigate manually as well as ticker will move automatically. Have a look:
![]()
The markup for this example:
<div class="container"> <div class="row"> <div class="col-md-4"> <div class="panel panel-default"> <div class="panel-heading"> <span class="glyphicon glyphicon-list-alt"></span><b>News ticker with images</b></div> <div class="panel-body"> <div class="row"> <div class="col-xs-12"> <ul class="news-ticker-images"> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/1.png" width="60" class="img-circle" /></td> <td>Python new version is released.. <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/2.png" width="60" class="img-circle" /></td> <td>Get ready for Bootstrap 4.... <br />Compare with Bootstrap 3 <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/3.png" width="60" class="img-circle" /></td> <td>New forms in Bootstrap.. <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/4.png" width="60" class="img-circle" /></td> <td>PHP date ... <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/5.png" width="60" class="img-circle" /></td> <td>Read about Java update ... . <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/6.png" width="60" class="img-circle" /></td> <td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/7.png" width="60" class="img-circle" /></td> <td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td> </tr> </table> </li> </ul> </div> </div> </div> <div class="panel-footer"> </div> </div> </div> </div> </div>
The script:
<script type="text/javascript">
$(function () {
$(".news-ticker-images").bootstrapNews({
newsPerPage: 4,
autoplay: true,
pauseOnHover:true,
direction: 'up',
newsTickerInterval: 2000,
onToDo: function () {
}
});
});
</script>
Setting up this news ticker jQuery plug-in
Step 1:
You may download the complete package of the plug-in from the Github website (Credit: gagi270683). You may also get the required JS and CSS files from the demo page (view source).
Step 2:
Include the references of Bootstrap CSS, plug-in CSS, jQuery, and plug-in JS files in the head section of the web page.
Step 3:
Use the markup and options in jQuery code as used in the demos.
