In this tutorial, the BootSideMenu plug-in is used for creating the sliding menus. The menu panel can be left or right that will close and open as you click the respective arrow.
This may be useful if you have large content that overlaps when the menu is opened, otherwise, whole content will appear.
Have a look at the demos in the following section along with how you may use this sliding menu in your web projects.
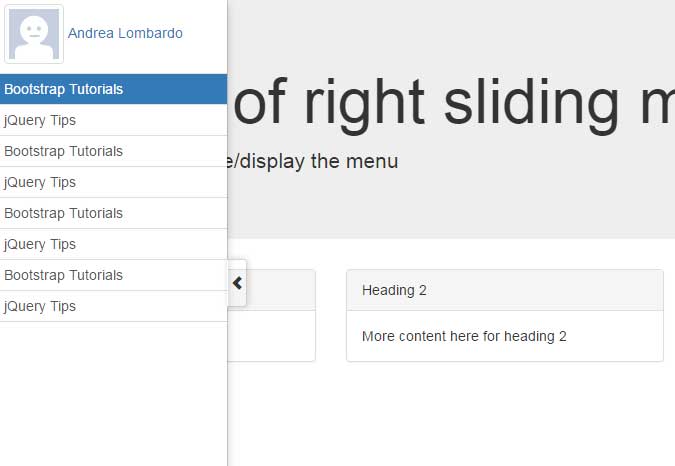
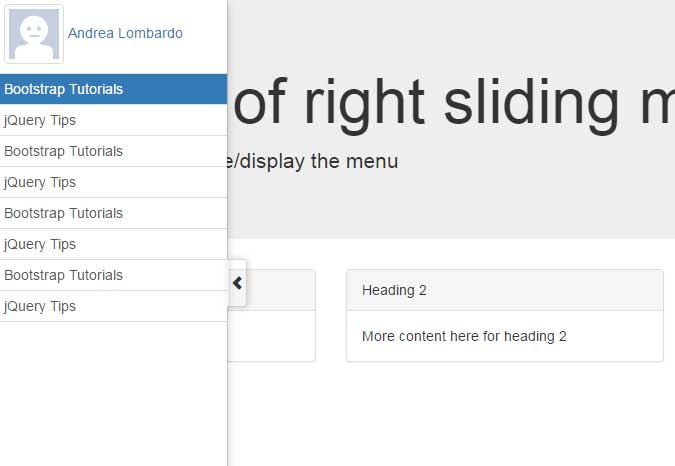
In this example, a left menu is created with a few items. The menu will display as web page loads with the first item as active. Click on the arrow to hide the menu and click again on the panel’s arrow to display it:

See online demo and code
For setting up this sliding menu, you need to include the plug-in JS file after the jQuery reference:
<script src=”http://code.jquery.com/jquery-1.11.0.min.js”></script>
<script src=”js/BootSideMenu/BootSideMenu.js”></script>
As this demo is based on Bootstrap framework, so its CSS and JS files are also included in the <head> section.
The plug-in’s CSS file can be referenced from the CDN link here:
<link rel=”stylesheet” href=”https://cdn.rawgit.com/AndreaLombardo/BootSideMenu/master/css/BootSideMenu.css”>
In the <script> section, you need to initiate the sliding panel with desired options:
<script type="text/javascript">
$(document).ready(function(){
$('#sliding-demo').BootSideMenu({side:"left", autoClose:false});
});
</script>
The code tells the direction of the menu is left with the autoClose option as false. If you keep it true, the menu will be closed as web page loads. See the following example for that.
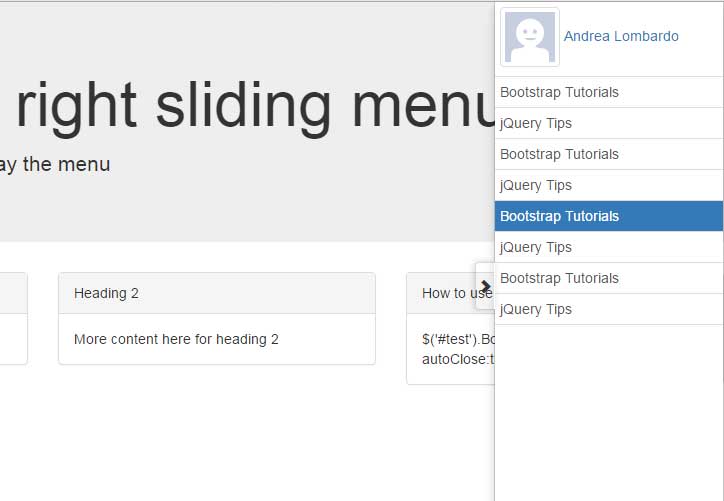
In this demo, a right menu is created with the auto-close option a true. As the demo page loads with the right menu, it will hide initially. Click on the arrow to display it and vice versa:

See online demo and code
The following script is used this time:
<script type="text/javascript">
$(document).ready(function(){
$('#sliding-demo').BootSideMenu({side:"right", autoClose:true});
});
</script>
So, for specifying the direction, use the “side” option in BootSideMenu method:
side:”right”
Similarly, use the autoClose option as true or false if you want to display the menu or hide it initially.