The datetimepicker plug-in
In the datepicker tutorial for managing dates in Bootstrap-based projects, I showed how you can use the bootstrap-datepicker plug-in with text fields. I also showed demos for customizing the look and feel by using the custom CSS for the calendars by overriding the default classes.
However, that plug-in is used to manage with dates only. In certain scenarios, you may need to allow the visitors to not only select dates but time as well. Fortunately, many awesome developers are working on it to add useful features for Bootstrap framework.
In this tutorial, I will show you examples of setting up the datetime picker by using the Bootstrap 3 Datepicker plug-in. After that, you can also see the simple steps of setting up the plug-in to use for your projects. So let me start with examples first.
A demo of simply displaying date and time in textbox
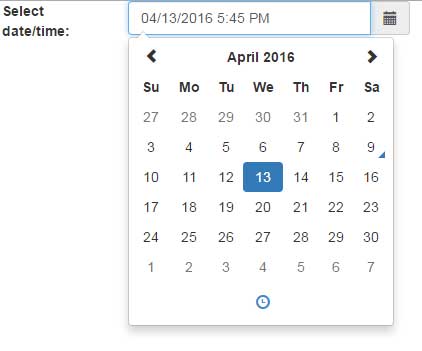
In this example, the date and time can be selected as you click the icon ahead of a text box. By default, the calendar appears first for selecting the date. At the bottom, you can see a clock for selecting the time.

See online demo and code
The following markup is used for creating the textbox with the icon:
<div class='col-lg-9'> <div class="form-group"> <label for="dtpickerdemo" class="col-sm-2 control-label">Select date/time:</label> <div class='col-sm-4 input-group date' id='dtpickerdemo'> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div>
In the script section, the id of the div is called with datetimepicker():
<script type="text/javascript">
$(function () {
$('#dtpickerdemo').datetimepicker();
});
</script>
You can see the complete code in the demo page.
An example of date time picker without icon
In above example, the datetime picker component opens as you click on the icon ahead of the text field. You may also open it as a user clicks inside the textbox.
See this example, where only a textbox is given (no icon ahead):
![]()
See online demo and code
The following is the markup used:
<div class="form-group"> <label for="dtpickerdemo" class="col-sm-2 control-label">Select date/time:</label> <div class='col-sm-4 input-group date'> <input type='text' class="form-control" id='dtpickerdemo' /> </div> </div>
An example of using in a Bootstrap form
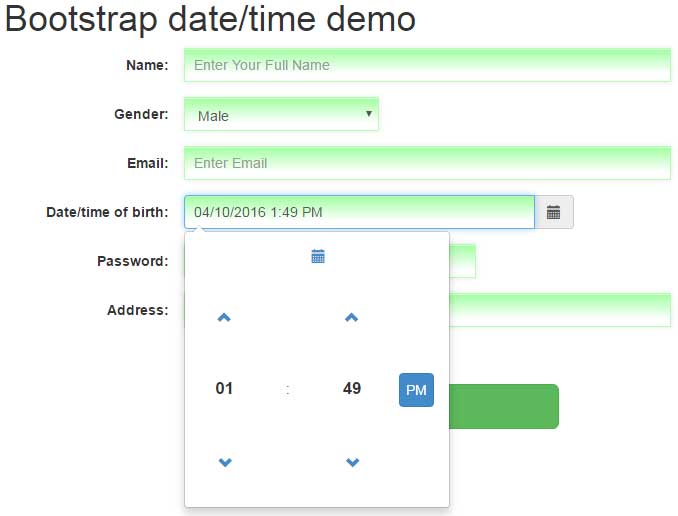
The following example shows using the datetime picker in a Bootstrap form. The demo sign-up form contains a few other fields along with date/time of birth field (for example purpose only). For that, I used the plug-in as in the above examples.
Complete code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link href="//cdn.rawgit.com/Eonasdan/bootstrap-datetimepicker/e8bddc60e73c1ec2475f827be36e1957af72e2ea/build/css/bootstrap-datetimepicker.css" rel="stylesheet">
<script type="text/javascript" src="//code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment-with-locales.js"></script>
<script src="//cdn.rawgit.com/Eonasdan/bootstrap-datetimepicker/e8bddc60e73c1ec2475f827be36e1957af72e2ea/src/js/bootstrap-datetimepicker.js"></script>
<style>
.inputstl {
padding: 9px;
border: solid 1px #B3FFB3;
outline: 0;
background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #A4FFA4), to(#FFFFFF));
background: -moz-linear-gradient(top, #FFFFFF, #A4FFA4 1px, #FFFFFF 25px);
box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
}
</style>
</head>
<body>
<div class="container">
<h1>Bootstrap date/time demo</h1>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="name1" class="col-sm-2 control-label">Name:</label>
<div class="col-sm-5 input-group">
<input type="email" class="form-control inputstl" id="name1" placeholder="Enter Your Full Name">
</div>
</div>
<div class="form-group">
<label for="gender1" class="col-sm-2 control-label">Gender:</label>
<div class="col-sm-2 input-group">
<select class="form-control inputstl" id="gender1">
<option>Male</option>
<option>Female</option>
</select>
</div>
</div>
<div class="form-group">
<label for="email1" class="col-sm-2 control-label">Email:</label>
<div class="col-sm-5 input-group">
<input type="email" class="form-control inputstl" id="email1" placeholder="Enter Email">
</div>
</div>
<div class="form-group">
<label for="dtpickerdemo" class="col-sm-2 control-label">Date/time of birth:</label>
<div class='col-sm-4 input-group date ' id='dtpickerdemo'>
<input type='text' class="form-control inputstl" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
<div class="form-group">
<label for="password1" class="col-sm-2 control-label">Password:</label>
<div class="col-sm-3 input-group">
<input type="password" class="form-control inputstl" id="password1" placeholder="Password here">
</div>
</div>
<div class="form-group">
<label for="address1" class="col-sm-2 control-label">Address:</label>
<div class="col-sm-5 input-group">
<input type="email" class="form-control inputstl" id="address1" placeholder="Full Address">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox" class="inputstl"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group ">
<div class="col-sm-offset-2 col-sm-4">
<button type="submit" class="btn btn-lg btn-block btn-success">Create Account</button>
</div>
</div>
</form>
</div>
<script type="text/javascript">
$(function () {
$('#dtpickerdemo').datetimepicker();
});
</script>
</body>
</html>
Output:

In the <head> section, you can see a few libraries required for datetimepicker, whereas, just above the </body> tag, the datetime picker is initiated in the <script> section.
Changing the look and feel of datetimepicker widget
The datetimepicker Bootstrap plug-in also includes a CSS file that specifies the default look and feel of the calendar / time picker. By picking the specific classes and modifying the default properties as per need, you may override the default classes.
For that, after including the CSS file of datetime picker, place the modified code either in the <style> section under the <head> tag or you may place it in your own external CSS file. Just make sure, the modified style must be after including the plug-in’s CSS file that contains all styling.
See the following example, where I simply changed the background color and text color of the plugin by overriding these classes:
bootstrap-datetimepicker-widget table td
bootstrap-datetimepicker-widget table th
See the output after modifying these classes:

Just use this code under the <style> tag:
<style>
.bootstrap-datetimepicker-widget table td,
.bootstrap-datetimepicker-widget table th {
text-align: center;
border-radius: 0px;
background-color: #2B6D8D;
color:#fff;
}
</style>
I have just shown this for demonstration purposes. For your need to match the datetime picker with the rest of your website, you have to pick other related classes like for the current day, selected day, different header, disabled days, etc.
Another style demo with overriding more display properties
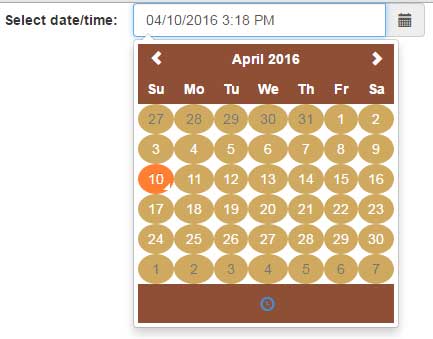
In this demo, I have changed a few more properties including separate main background and color as compared to days/time section. The current day is also changed. See the demo which is followed by classes used to modify these properties:

Online demo and code
The following classes are overridden (use all these under the <style> section:
For main calendar and clock:
.bootstrap-datetimepicker-widget table td,
.bootstrap-datetimepicker-widget table th {
text-align: center;
border-radius: 0px;
background-color: #8E4F35;
color:#fff;
}
For the days section:
.bootstrap-datetimepicker-widget table td.day {
height: 20px;
line-height: 20px;
width: 20px;
background-color: #CFA95F;
border-radius: 50%;
}
Hovering different elements:
.bootstrap-datetimepicker-widget table td.day:hover,
.bootstrap-datetimepicker-widget table td.hour:hover,
.bootstrap-datetimepicker-widget table td.minute:hover,
.bootstrap-datetimepicker-widget table td.second:hover {
background: #FF7F32;
cursor: pointer;
color:#fff;
}
Today’s class:
.bootstrap-datetimepicker-widget table td.today {
position: relative;
background: #FF7F32;
}
Steps for setting up datetimepicker Bootstrap plug-in
In order to use this plug-in in your projects, you have to include a few libraries in your web pages. Either use the CDN links or download the required files from GitHub site.
These are the CDN links that I used for demonstration:
The CSS:
<link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”>
<link href=”//cdn.rawgit.com/Eonasdan/bootstrap-datetimepicker/e8bddc60e73c1ec2475f827be36e1957af72e2ea/build/css/bootstrap-datetimepicker.css” rel=”stylesheet”>
The JS libraries
<script type=”text/javascript” src=”//code.jquery.com/jquery-2.1.1.min.js”></script>
<script type=”text/javascript” src=”//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js”></script>
<script src=”//cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment-with-locales.js”></script>
<script src=”//cdn.rawgit.com/Eonasdan/bootstrap-datetimepicker/e8bddc60e73c1ec2475f827be36e1957af72e2ea/src/js/bootstrap-datetimepicker.js”></script>
These also include jQuery, Bootstrap JavaScript libraries. You may also see the link of Bootstrap CSS.
The required files for datetimepicker plug-in are:
- bootstrap-datetimepicker.js or its minified version.
- moment-with-locales.js
- bootstrap-datetimepicker.css
