The Bootstrap default tabs vs scrolling tabs
In the Bootstrap tabs tutorial, I showed a few demos of creating tabs by using built-in classes of the Bootstrap framework.
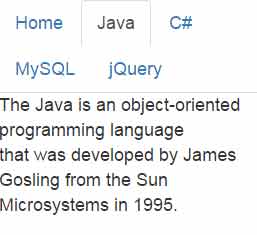
If you look at the demos by squeezing the screen (if look at it on large screens), then you can see the tabs will wrap and may look cluttered like this:
That may particularly become a problem if your content is seen on mobiles or smartphones. Since, with the mobile-first Google index, the hidden content (in tabs or other sections) may play an important role.
One of the answers to this situation can be creating tabs with scrolling and this is the topic of this tutorial.
How to create scrollable Bootstrap tabs?
You may use the jquery-bootstrap-scrolling-tabs plug-in for creating the scrollable tabs of Bootstrap. The plug-in can be downloaded from the GitHub website (to download and more info click here).
All I have done to the above example is add the plug-in JS file and initiate plug-in by calling the function in the <script> section. Apart from that, I made a few changes in the markup:

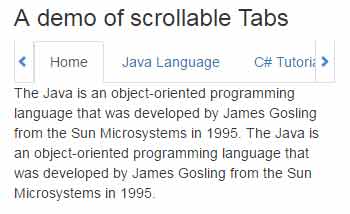
Online demo and code
Squeeze the screen to see the arrows for scrolling the tabs to the left and right (on desktop).
The markup used in the example:
<div class="container"> <h3>A demo of scrollable Tabs</h3> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#hometab" role="tab" data-toggle="tab">Tech Home</a></li> <li role="presentation"><a href="#javatab" role="tab" data-toggle="tab">Java Language</a></li> <li role="presentation"><a href="#csharptab" role="tab" data-toggle="tab">C# Tutorial</a></li> <li role="presentation"><a href="#mysqltab" role="tab" data-toggle="tab">MySQL Database</a></li> <li role="presentation"><a href="#jquerytab" role="tab" data-toggle="tab">jQuery</a></li> </ul> </li> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane" id="hometab">The home of technology!</div> <div role="tabpanel" class="tab-pane active" id="javatab">The Java - A true object oriented programming language. <br /> Developed by James Gosling from the Sun Microsystems in 1995.<br /><br /> <ul> <li>Chapter 1</li> <li>Chapter 2</li> <li>Chapter 3</li> <li>Chapter 4</li> </ul> </div> <div role="tabpanel" class="tab-pane" id="csharptab">C# is also a programming language</div> <div role="tabpanel" class="tab-pane" id="mysqltab">MySQL is a databased mostly used for web applications.</div> <div role="tabpanel" class="tab-pane" id="jquerytab">jQuery content here</div> </div>
A little script:
<script>
$('.nav-tabs').scrollingTabs();
</script>
Creating scrollable tabs in JavaScript
You may also use the data-driven tabs option as using this plug-in. An example can be seen here.