A one stop solution for modals, tooltips, galleries etc.
The jBox is a jQuery based plug-in that can be used for creating the tooltips, notices in different places of the web page, image galleries, and modal windows.
Just include the plug-in once with its dependency JS and CSS files and start creating different components. See these demos.
Modals Tooltips Notices Gallery
Developer page Download plug-in
Installing the jBox plug-in?
Include the jBox.js and jBox.css files in the web pages where you want to use this plug-in. Refer the jBox.js before the body closing tag and jBox.css under the <head> tag.
You also need to include the respective JS/CSS files for the component like jBox.Notice.js, jBox.Confirm.js that depends on the component you want to use.
<script src=”../Source/jBox.js”></script>
<script src=”../Source/plugins/Notice/jBox.Notice.js”></script>
<script src=”../Source/plugins/Confirm/jBox.Confirm.js”></script>
<script src=”../Source/plugins/Image/jBox.Image.js”></script>
See the demos below for the markup and how to initiate the plug-in with complete code.
A demo of creating modal windows
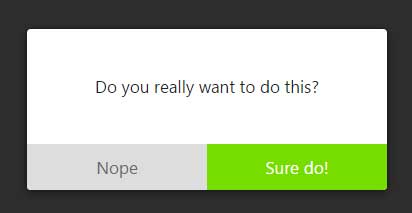
In this demo of modal windows, four modals are created with different options. The first modal is a basic one. This can be closed by clicking anywhere on the screen. This modal displays only the basic message.
The second modal demo is the one that can be dragged with the mouse. It can be closed by using the cross icon towards the top right cornor.
The third is AJAX based modal that works on the backend. The last one is a confirm model where you can see two options.

See online demo and code
The markup:
<h2>A demo of Modal widnows</h2>
<div class="targets-wrapper">
<div id="Modal-1" class="target-click">Basic Modal Demo</div>
<div id="Modal-2" class="target-click">Draggable Modal</div>
<div id="Modal-3" class="target-click">AJAX Modal</div>
<div class="target-click" data-confirm onclick="new jBox('Notice', {content: Do you want to close it?', color: 'green', attributes: {y: 'bottom'}})">Confirm Modal</div>
</div>
You can see the complete code in the demo page.
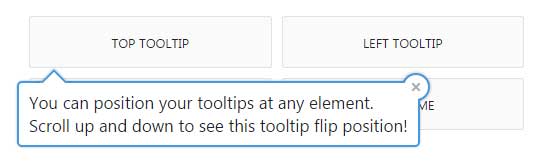
A demo of creating tooltips
In this example, a number of different tooltips are created by using the jBox plug-in. The tooltips towards top, left along with a tooltip that moves with the mouse direction is also created. You may click the div or hover for displaying these tooltips as mentioned on each div text:

See online demo and code
The markup:
<div class="targets-wrapper"> <div id="Tooltip-1" class="target">Top Tooltip</div> <div id="Tooltip-2" class="target">Left Tooltip</div> <div id="Tooltip-3" class="target">Black Top</div> <div id="Tooltip-4" class="target">Hover me</div> <div id="Tooltip-5" class="target">Follow mouse Tooltip</div> <div id="Tooltip-6" class="target">Hover me</div> <div id="Tooltip-7" class="target-click">On Click with style</div> <div id="Tooltip-8" class="target-click">Click for large Tooltip</div> </div>
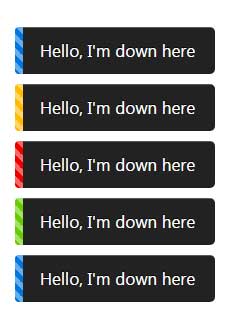
Display notices in different directions
For creating the notices in different directions of the screen, include the reference of the jBox.Notice.js file along with plug-in main file. Also, include the jBox.Notice.css in the <head> section. In this demo, notices are created that will display as you press the div text on demo page.
Following notices will display:
- Right Top Notice
- Colorful Notice towards top right
- Notice on the Bottom Left
- Right Bottom with Sound
Have a look:

See online demo and code
The markup:
<h2>A demo of Notice</h2> <div class="targets-wrapper"> <div id="Notice-1" class="target-notice">Right Top Notice</div> <div id="Notice-2" class="target-notice">Colorful Notice</div> <div id="Notice-3" class="target-notice">Notice on Bottom Left</div> <div id="Notice-4" class="target-notice">Right Bottom with Sound</div> </div>
Grab the complete code from the demo page.
Create image gallery demo
Click on any image for displaying the full view of the image. There, you can also see arrows for moving to next or previous images in the gallery. The captions are also displayed towards the bottom of the current image.
You may also use the left and right keys for navigating the images. One of the good features is the next image is preloaded as using this plug-in.
The title in the <a> tag becomes the description or caption of the image. Not to mention, the image gallery is responsive that will adjust to the smaller screens. Have a look:

See online demo and code
For more on this plug-in, visit the developer page by the link provided on top of the page.
