Bootstrap 5 Accordion
Just like older Bootstrap versions, you may create accordion or collapsible components in your web pages using the Bootstrap 5 framework – without using JavaScript.
Why use Accordion?
If you have less space on a web page and more content to show then you may create a panel line component that expands as the user clicks on the heading. In accordion, the content is pushed down rather than overlapping the top page content (like overlays).
The content hidden under the heading may be text, images or video, etc.
Bootstrap 5 has built-in classes e.g. collapse, accordion-collapse, accordion-button, etc. that you may use in combination to create panels with content on your website.
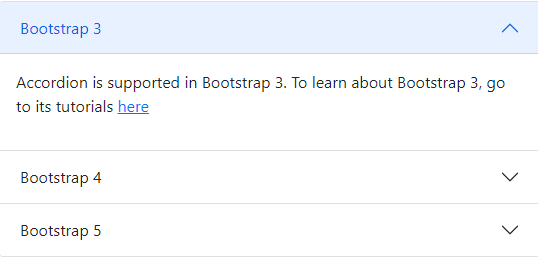
An example of a simple accordion in Bootstrap 5
In the first example, we have created an accordion component with three panels. As the web page loads, the first panel is opened with its content.
The accordion can be closed/opened by using the arrows:
Online demo and code

<!DOCTYPE html> <html> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="m-4"> <div class="accordion" id="JAZAccordion"> <div class="accordion-item"> <h2 class="accordion-header" id="headingOne"> <button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseItemOne">Bootstrap 3</button> </h2> <div id="collapseItemOne" class="accordion-collapse collapse show" data-bs-parent="#JAZAccordion"> <div class="card-body"> <p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-tips-tutorials/">here</a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingTwo"> <button type="button" class="accordion-button" data-bs-toggle="collapse" data-bs-target="#collapseItemTwo">Bootstrap 4</button> </h2> <div id="collapseItemTwo" class="accordion-collapse collapse" data-bs-parent="#JAZAccordion"> <div class="card-body"> <p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-4/">here</a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingThree"> <button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseItemThree">Bootstrap 5</button> </h2> <div id="collapseItemThree" class="accordion-collapse collapse" data-bs-parent="#JAZAccordion"> <div class="card-body"> <p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-5/">here</a></p> </div> </div> </div> </div> </div> </body> </html>
This is how the code worked:
- Bootstrap 5 uses a collapse plug-in internally for making the accordion collapsible.
- In the main <div>, the .accordion class is used
- Inside that div, the <h2> tag is used that refers .accordion-header class for creating the heading of the panels.
- The contents div uses accordion-collapse collapse. If you want to open that panel by default then add .show class.
- Finally, the .card-body class is used where we placed the content.
- Repeat the process for creating other panels with their contents.
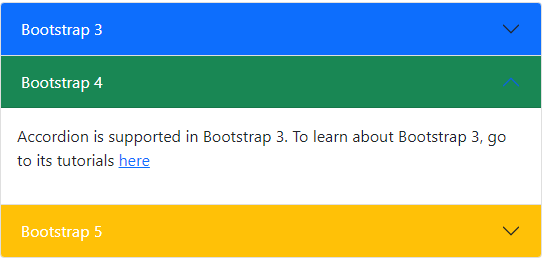
An accordion with various color panels example
By using Bootstrap 5 color classes, you may create panels/headings with different colors. The example below uses the following color classes for creating an accordion:
- bg-primary text-white
- bg-success text-white
- bg-warning text-white
You may learn more about background and text color classes.
Code
<!DOCTYPE html> <html> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="m-4"> <div class="accordion" id="JAZAccordion"> <div class="accordion-item"> <h2 class="accordion-header" id="headingOne"> <button type="button" class="accordion-button collapsed bg-primary text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemOne">Bootstrap 3</button> </h2> <div id="collapseItemOne" class="accordion-collapse collapse show" data-bs-parent="#JAZAccordion"> <div class="card-body"> <p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-tips-tutorials/">here</a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingTwo"> <button type="button" class="accordion-button bg-success text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemTwo">Bootstrap 4</button> </h2> <div id="collapseItemTwo" class="accordion-collapse collapse" data-bs-parent="#JAZAccordion"> <div class="card-body"> <p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-4/">here</a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingThree"> <button type="button" class="accordion-button collapsed bg-warning text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemThree">Bootstrap 5</button> </h2> <div id="collapseItemThree" class="accordion-collapse collapse" data-bs-parent="#JAZAccordion"> <div class="card-body"> <p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-5/">here</a></p> </div> </div> </div> </div> </div> </body> </html>
Output:

Notice the following lines that contain heading in the code:
<h2 class="accordion-header" id="headingOne"> <button type="button" class="accordion-button collapsed bg-primary text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemOne">Bootstrap 3</button> </h2>
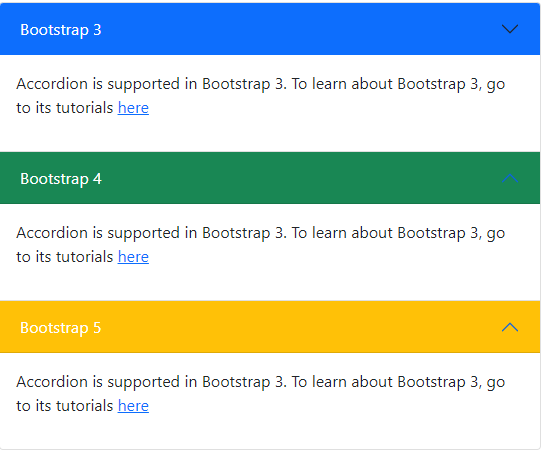
Keep opened accordions as other is clicked
In the above two examples, the opened panel is closed when you open another panel. In case you want to keep opened panels when a closed one is clicked, follow these things:
- Remove or don’t use the data-bs-parent attribute on each .accordion-collapse
See the example below:
Code:
<!DOCTYPE html> <html> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="m-4"> <div class="accordion" id="JAZAccordion"> <div class="accordion-item"> <h2 class="accordion-header" id="headingOne"> <button type="button" class="accordion-button collapsed bg-primary text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemOne">Bootstrap 3</button> </h2> <div id="collapseItemOne" class="accordion-collapse collapse show" > <div class="card-body"> <p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-tips-tutorials/">here</a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingTwo"> <button type="button" class="accordion-button bg-success text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemTwo">Bootstrap 4</button> </h2> <div id="collapseItemTwo" class="accordion-collapse collapse" > <div class="card-body"> <p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-4/">here</a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingThree"> <button type="button" class="accordion-button collapsed bg-warning text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemThree">Bootstrap 5</button> </h2> <div id="collapseItemThree" class="accordion-collapse collapse" > <div class="card-body"> <p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-5/">here</a></p> </div> </div> </div> </div> </div> </body> </html>
Output:

You can see, all accordions remain open.
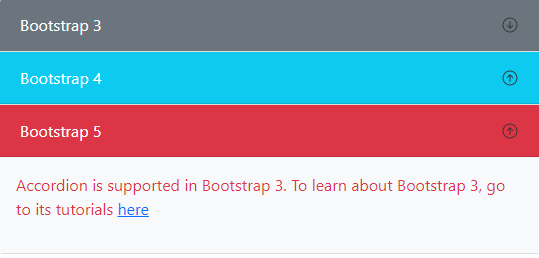
Want to change icons to open/close accordions? See an example with circle arrows
You might wish to change the icons of the accordion that are provided by default as using the Bootstrap 5 framework.
This is simple to change. First, see an example below where we used the up/down circle arrow (svg icons) provided by Bootstrap.
Online demo and code
![]()
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
.accordion-button::after {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' d='M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM8.5 4.5a.5.5 0 0 0-1 0v5.793L5.354 8.146a.5.5 0 1 0-.708.708l3 3a.5.5 0 0 0 .708 0l3-3a.5.5 0 0 0-.708-.708L8.5 10.293V4.5z' clip-rule='evenodd'/%3e%3c/svg%3e");
transform: scale(0.75) !important;
}
.accordion-button:not(.collapsed)::after {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' d='M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-7.5 3.5a.5.5 0 0 1-1 0V5.707L5.354 7.854a.5.5 0 1 1-.708-.708l3-3a.5.5 0 0 1 .708 0l3 3a.5.5 0 0 1-.708.708L8.5 5.707V11.5z' clip-rule='evenodd'/%3e%3c/svg%3e");
}
</style>
</head>
<body>
<div class="m-4">
<div class="accordion" id="JAZAccordion">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button type="button" class="accordion-button collapsed bg-primary text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemOne">Bootstrap 3</button>
</h2>
<div id="collapseItemOne" class="accordion-collapse collapse show" data-bs-parent="#JAZAccordion">
<div class="card-body">
<p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-tips-tutorials/">here</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button type="button" class="accordion-button bg-success text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemTwo">Bootstrap 4</button>
</h2>
<div id="collapseItemTwo" class="accordion-collapse collapse" data-bs-parent="#JAZAccordion">
<div class="card-body">
<p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-4/">here</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button type="button" class="accordion-button collapsed bg-warning text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemThree">Bootstrap 5</button>
</h2>
<div id="collapseItemThree" class="accordion-collapse collapse" data-bs-parent="#JAZAccordion">
<div class="card-body">
<p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-5/">here</a></p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
How to change the icon in the accordion?
- You may see the icon list here.
- Above the </head> tag, the <style> is used to replace the default icons.
- You need to use accordion-button::after and accordion-button:not classes and replace the code for the icon. We used SVG provided by Bootstrap.
Styling the content area of the accordion example
Just like the panels, you may also change the background, text color, etc. of the content area of an accordion.
For that, just add the contextual background/text classes or other custom classes that you want to style the content area.
In the demo below, we just added the background color to change the look of content area:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
.accordion-button::after {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' d='M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM8.5 4.5a.5.5 0 0 0-1 0v5.793L5.354 8.146a.5.5 0 1 0-.708.708l3 3a.5.5 0 0 0 .708 0l3-3a.5.5 0 0 0-.708-.708L8.5 10.293V4.5z' clip-rule='evenodd'/%3e%3c/svg%3e");
transform: scale(0.75) !important;
}
.accordion-button:not(.collapsed)::after {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' d='M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-7.5 3.5a.5.5 0 0 1-1 0V5.707L5.354 7.854a.5.5 0 1 1-.708-.708l3-3a.5.5 0 0 1 .708 0l3 3a.5.5 0 0 1-.708.708L8.5 5.707V11.5z' clip-rule='evenodd'/%3e%3c/svg%3e");
}
</style>
</head>
<body>
<div class="m-4">
<div class="accordion" id="JAZAccordion">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button type="button" class="accordion-button collapsed bg-secondary text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemOne">Bootstrap 3</button>
</h2>
<div id="collapseItemOne" class="accordion-collapse collapse show" data-bs-parent="#JAZAccordion">
<div class="card-body bg-light text-danger">
<p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-tips-tutorials/">here</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button type="button" class="accordion-button bg-info text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemTwo">Bootstrap 4</button>
</h2>
<div id="collapseItemTwo" class="accordion-collapse collapse" data-bs-parent="#JAZAccordion">
<div class="card-body bg-light text-info">
<p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-4/">here</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button type="button" class="accordion-button collapsed bg-danger text-white" data-bs-toggle="collapse" data-bs-target="#collapseItemThree">Bootstrap 5</button>
</h2>
<div id="collapseItemThree" class="accordion-collapse collapse" data-bs-parent="#JAZAccordion">
<div class="card-body bg-light text-danger">
<p>Accordion is supported in Bootstrap 3. To learn about Bootstrap 3, go to its tutorials <a href="https://www.jquery-az.com/bootstrap-5/">here</a></p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Result:

You can see various color panels along with their content areas.
