Floating Labels in Bootstrap 5
In this tutorial, you will learn how to create floating labels in form elements (textbox, textarea, and select) using the Bootstrap 5 framework.
How to attach labels to input control?
- In .form-floating, you need to wrap a pair of <input class=”form-control”> and <label>
- This will enable floating labels with Bootstrap’s textual form fields – textboxes, select etc.
- For each <input> element, a placeholder is also required.
The examples below make it further clearer.
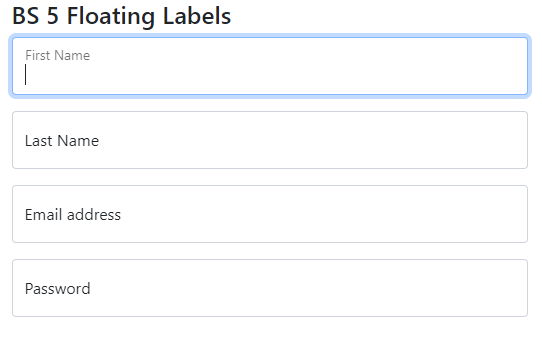
An example of allotting labels with textboxes in Bootstrap 5
In this example, we have four textboxes with floating labels:
- First Name
- Last Name
- Password
Online demo and code

<!DOCTYPE html> <html> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <div class="container"> <h3>BS 5 Floating Labels</h3> <div class="form-floating mb-3"> <input type="fname" class="form-control" id="floatingfname" placeholder="First Name"> <label for="floatingfname">First Name</label> </div> <div class="form-floating mb-3"> <input type="lname" class="form-control" id="floatinlgname" placeholder="Last Name"> <label for="floatinlgname">Last Name</label> </div> <div class="form-floating mb-3"> <input type="email" class="form-control" id="floatingInput" placeholder="name@example.com"> <label for="floatingInput">Email address</label> </div> <div class="form-floating"> <input type="password" class="form-control" id="floatingPassword" placeholder="Password"> <label for="floatingPassword">Password</label> </div> </div> </body> </html>
Things to notice in the above code:
- Text to be displayed is written in the <label> tag.
- ID of the input type is mapped with the label by using the “for” attribute of the label.
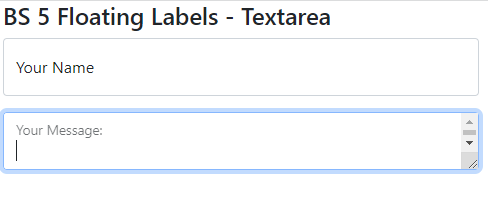
An example of floating labels with textarea
For this example, we have a textarea where a floating label is created. Along with a textarea, a textbox is also created:

Example Code:
<!DOCTYPE html> <html> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <div class="container"> <h3>BS 5 Floating Labels - Textarea</h3> <div class="form-floating mb-3"> <input type="name" class="form-control" id="floatingname" placeholder="Name"> <label for="floatingname">Your Name</label> </div> <div class="form-floating"> <textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea> <label for="floatingTextarea">Your Message:</label> </div> </div> </body> </html>
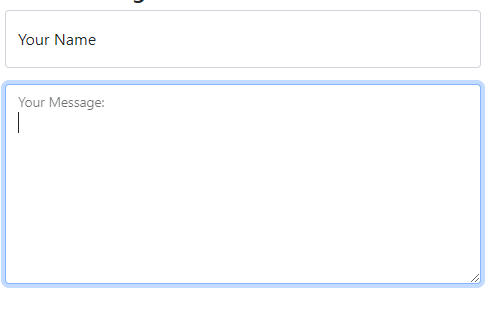
Relatively large size textarea example
In the above example, you might notice the size of textarea is equal to textbox (which is the default). You may increase the size of textarea by rows attribute but this is not recommended way.
Rather, use the .height property – inline or custom CSS.
See an example below of a bigger textarea with floating label:

<!DOCTYPE html> <html> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <div class="container"> <h3>BS 5 Floating Labels - Textarea</h3> <div class="form-floating mb-3"> <input type="name" class="form-control" id="floatingname" placeholder="Name"> <label for="floatingname">Your Name</label> </div> <div class="form-floating"> <textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea" style="height: 200px"></textarea> <label for="floatingTextarea">Your Message:</label> </div> </div> </body> </html>
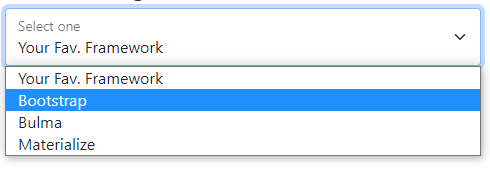
Using floating label with select element
The third input where we can use the floating element is select control. See an example below of its usage:

<!DOCTYPE html> <html> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <div class="container"> <h3>BS 5 Floating Labels - Select</h3> <div class="form-floating"> <select class="form-select" id="floatingSelect" aria-label="Floating label select example"> <option selected>Your Fav. Framework</option> <option value="1">Bootstrap</option> <option value="2">Bulma</option> <option value="3">Materialize</option> </select> <label for="floatingSelect">Select one</label> </div> </div> </body> </html>
What happens if a value is already defined for a field?
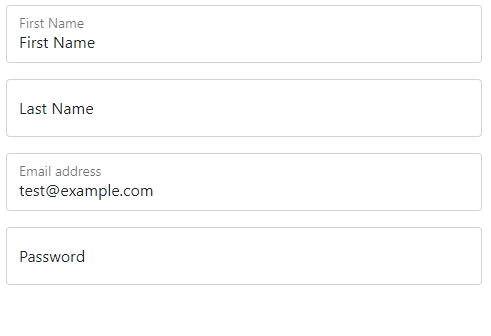
If your input text fields already assigned some value while using floating labels then it will adjust accordingly. That is, the floating label will already be in place before the user focus in the input to that element. See an example below where we again used four fields: two with values assigned.

<!DOCTYPE html> <html> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <div class="container"> <h3>BS 5 Floating Labels</h3> <div class="form-floating mb-3"> <input type="fname" class="form-control" id="floatingfname" placeholder="First Name" value="First Name"> <label for="floatingfname">First Name</label> </div> <div class="form-floating mb-3"> <input type="lname" class="form-control" id="floatinlgname" placeholder="Last Name"> <label for="floatinlgname">Last Name</label> </div> <div class="form-floating mb-3"> <input type="email" class="form-control" id="floatingInput" placeholder="name@example.com" value="test@example.com"> <label for="floatingInput">Email address</label> </div> <div class="form-floating"> <input type="password" class="form-control" id="floatingPassword" placeholder="Password" > <label for="floatingPassword">Password</label> </div> </div> </body> </html>
Changing the default color of floating label example
This is actually quite easy if you want to change the color of labels inside the input controls. One of the ways is using the custom CSS and referring input + label.
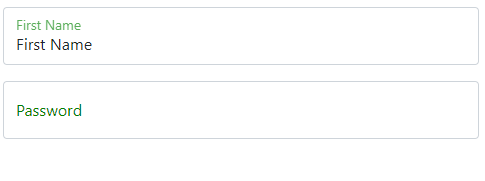
See an example below where we changed the label colors to green:

<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<style>
input + label {
color: green;
}
</style>
</head>
<body>
<div class="container">
<h3>BS 5 Floating Labels</h3>
<div class="form-floating mb-3">
<input type="fname" class="form-control" id="floatingfname" placeholder="First Name" value="First Name">
<label for="floatingfname">First Name</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password" >
<label for="floatingPassword">Password</label>
</div>
</div>
</body>
</html>
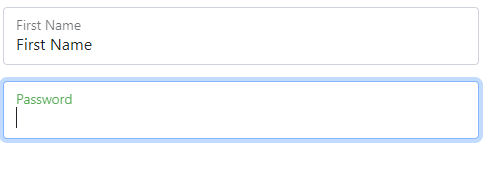
Only want to change of color as input is focused?
In that case, just use this in the above example (for CSS in the style section before </head> tag:
<style>
inputinput:focus + label {
color: green;
}
</style>
Output is as shown below:

You can see in the above graphic that the color of only the focused textbox is green whereas the other is the default color.
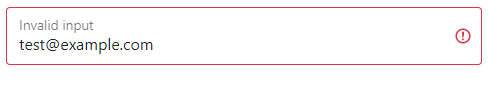
Form validation as using floating label example
If you are using form validation and still want to use floating labels then no problems. It still works as you expect. See an example below:

<!DOCTYPE html> <html> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <div class="container"> <h3>BS 5 Floating Labels</h3> <form class="form-floating"> <input type="email" class="form-control is-invalid" id="floatingInputInvalid" placeholder="name@example.com" value="test@example.com"> <label for="floatingInputInvalid">Invalid input</label> </form> </div> </body> </html>
