For making an element like a div, paragraph, image, etc. prominent or different from other elements, you may use the outline property of CSS.The outline property draws a line outside of the elements. Its purpose is to give particular emphasis to an element.
You may wonder if the border property also does the “same” – draw an outer line in the specified element but there are differences:
- Unlike the border property, you may not specify different properties for each side (top, bottom, left, and right).
- Outline differs from border property in its placement. A border line is placed at the edge of an element, thus encasing the content of elements within the boundaries of that element.
- The outline property goes beyond the boundary of the element. In that way, they appear outside of the element.
- As the outline goes beyond the border, it may overlap the other content.
Have a look at a few demos to understand how outline CSS property works and differs from border property.
Outline Vs Border – See the difference
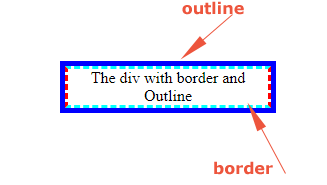
In this example, I used both border and outline properties to show the difference between the two. For that, we have a div and some text.
The border is specified with various colors for each direction while the outer line is the “outline” property of CSS in blue.

<!DOCTYPE html>
<html>
<head>
<style>
div {
border-left: 3px dashed red;
border-right: 3px dashed red;
border-top: 3px dashed cyan;
border-bottom: 3px dashed cyan;
outline: blue solid 5px;
margin: auto;
margin-top: 100px;
text-align: center;
width: 200px;
}
</style>
</head>
<body>
<div>The div with border and Outline</div>
</body>
</html>
The outline may overlap content example
As mentioned earlier, one of the differences between outline and border properties is that the outline may overlap the content of adjacent elements.
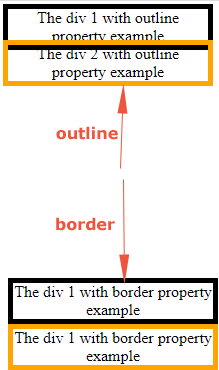
To show the difference, we have two example codes below. In the first code snippet, two div elements with the same outline specifications except for color are created.
In the second snippet, only the border is replaced with the outline with the same specifications. See the different:

Snippet 1 with outline:
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
outline: black solid 5px;
text-align: center;
width: 200px;
}
.div2 {
outline: orange solid 5px;
text-align: center;
width: 200px;
}
</style>
</head>
<body>
<div class="div1">The div 1 with outline property example</div>
<div class="div2">The div 2 with outline property example</div>
</body>
</html>
Snippet 2 with border:
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
border: black solid 5px;
text-align: center;
width: 200px;
}
.div2 {
border: orange solid 5px;
text-align: center;
width: 200px;
}
</style>
</head>
<body>
<div class="div1">The div 1 with border property example</div>
<div class="div2">The div 1 with border property example</div>
</body>
</html>
You may spot the difference easily, as the orange line in the case of the outline property overlaps the first div text. In the case of the border, both elements are separate and do not overlap.
The outline properties – multi-declaration example
In the above examples, we specified outline properties in a single declaration. For example:
There, the following outline properties are set:
- outline-color
- outline-style
- outline-width
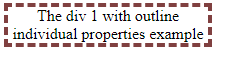
Rather than providing an outline in a single declaration, you may also provide individual properties separately.
The example below shows how:

<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
outline-color: #804040;
outline-style: dashed ;
outline-width: 4px;
text-align: center;
width: 200px;
}
</style>
</head>
<body>
<div class="div1">The div 1 with border property example</div>
</body>
</html>
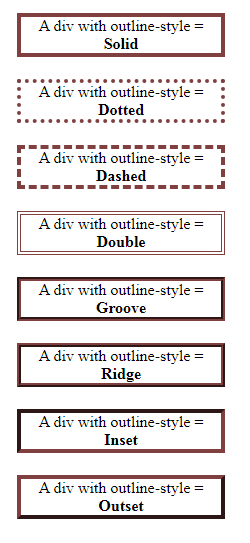
The example of all possible outline style values
For the outline-style property, you may provide any of these values:
- Solid
- Dotted
- Dashed
- Double
- Groove
- Ridge
- Inset
- Outset
- None
- Hidden
The example below shows using many of these values that are applied to various div elements.

<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
outline-color: #804040;
outline-style: Solid ;
outline-width: 4px;
margin: 30px;
text-align: center;
width: 200px;
}
.div2 {
outline-color: #804040;
outline-style: Dotted ;
outline-width: 4px;
text-align: center;
margin: 30px;
width: 200px;
}
.div3 {
outline-color: #804040;
outline-style: Dashed ;
outline-width: 4px;
margin: 30px;
text-align: center;
width: 200px;
}
.div4 {
outline-color: #804040;
outline-style: Double ;
outline-width: 4px;
margin: 30px;
text-align: center;
width: 200px;
}
.div5 {
outline-color: #804040;
outline-style: Groove ;
outline-width: 4px;
margin: 30px;
text-align: center;
width: 200px;
}
.div6 {
outline-color: #804040;
outline-style: Ridge ;
outline-width: 4px;
margin: 30px;
text-align: center;
width: 200px;
}
.div7 {
outline-color: #804040;
outline-style: Inset ;
outline-width: 4px;
margin: 30px;
text-align: center;
width: 200px;
}
.div8 {
outline-color: #804040;
outline-style: Outset ;
outline-width: 4px;
margin: 30px;
text-align: center;
width: 200px;
}
</style>
</head>
<body>
<div class="div1">A div with outline-style = <b>Solid</b></div>
<div class="div2">A div with outline-style = <b>Dotted</b></div>
<div class="div3">A div with outline-style = <b>Dashed</b></div>
<div class="div4">A div with outline-style = <b>Double</b></div>
<div class="div5">A div with outline-style = <b>Groove</b></div>
<div class="div6">A div with outline-style = <b>Ridge</b></div>
<div class="div7">A div with outline-style = <b>Inset</b></div>
<div class="div8">A div with outline-style = <b>Outset</b></div>
</body>
</html>
