As the property name suggests, the overflow CSS property is used to direct what to do if the content is more than the element it contains.
For example, if you have text in a paragraph with the specified height and width.
How do you want to display the text if the text is more than the paragraph box? Should additional text be hidden or all text should be displayed beyond the boundary of the paragraph?
Similarly, you may want to show the scrollbars in that paragraph element to manage all text within the boundary of that paragraph.
All this can be managed by using the CSS overflow property with its specific value.
Syntax of using overflow property
You may use the following values in the overflow property:
- auto
- visible (default)
- hidden
- scroll
- initial
Each of these value examples is shown below.
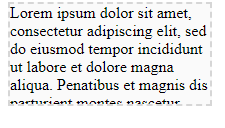
Let us start with a neat example by not allowing the text to overflow the containing element. For that, we have a paragraph with a few CSS properties like height, width, etc. along with overflow property.

<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
height: 100px;
width: 200px;
background-color: #fafafa;
border: dashed 2px #D6D6D6;
overflow: hidden;
}
</style>
</head>
<body>
<p class="p1">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Penatibus et magnis dis parturient montes nascetur ridiculus mus. Donec enim diam vulputate ut pharetra sit. Tortor posuere ac ut consequat. Justo eget magna fermentum iaculis. </p>
</body>
</html>
You can see that the remaining text that can’t be covered by the container element is hidden as we set the overflow: hidden; property.
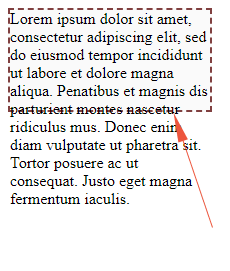
The example with visible value
Now have a look at the output as we set the overflow: visible; You may spot the difference easily as compared with the above output:

<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
height: 100px;
width: 200px;
background-color: #fafafa;
border: dashed 2px #804040;
overflow: visible;
}
</style>
</head>
<body>
<p class="p1">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Penatibus et magnis dis parturient montes nascetur ridiculus mus. Donec enim diam vulputate ut pharetra sit. Tortor posuere ac ut consequat. Justo eget magna fermentum iaculis. </p>
</body>
</html>
The text goes beyond the boundary of the paragraph.
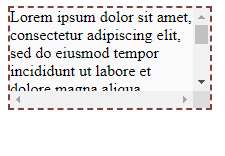
Show/Hide scrollbars example
In this example, we will assign the ‘scroll’ value for the overflow property. See the code and output:

<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
height: 100px;
width: 200px;
background-color: #fafafa;
border: dashed 2px #804040;
overflow: scroll;
}
</style>
</head>
<body>
<p class="p1">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Penatibus et magnis dis parturient montes nascetur ridiculus mus. Donec enim diam vulputate ut pharetra sit. Tortor posuere ac ut consequat. Justo eget magna fermentum iaculis. </p>
</body>
</html>
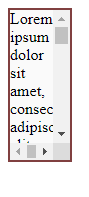
An example of overflow-x property
CSS provides two more properties to give you control for the content greater than containing elements.
These properties are:
- overflow-x
- overflow-y
The overflow-x property enables you to deal with the content if it overflows at the left and right edges of the block element. So, you may specify whether to show a scroll bar, clip the content by using hidden value, or overflow the content beyond the boundary of the element.
Similarly, you may deal with the content by overflow-y property if content overflows the top and bottom edges of the block element.
Have a look at an example output and code of overflow-x:

<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
height: 150px;
width: 60px;
background-color: #fafafa;
border: solid 2px #804040;
overflow-x: scroll;
}
</style>
</head>
<body>
<p class="p1">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Penatibus et magnis dis parturient montes nascetur ridiculus mus. Donec enim diam vulputate ut pharetra sit. Tortor posuere ac ut consequat. Justo eget magna fermentum iaculis. </p>
</body>
</html>
