In this tutorial, a CSS menu is created which is tabbed style and slides as you click a menu item.
The content of different tabs is contained in the same web page, so it can be used for the single-page web site.
The navigation can be done by using mouse click or tab key as well while the menu is responsive (mobile friendly) which is an important factor since more visitors access from mobiles/smart phones these days.
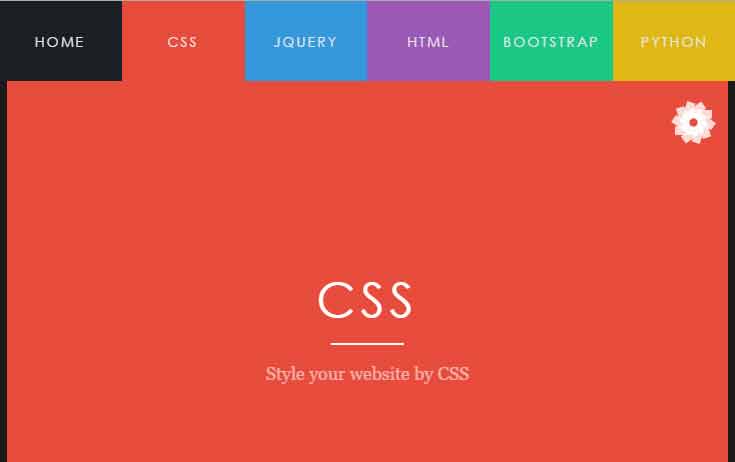
In this demo, the CSS based navigation is created with six items. As you click any item in the top menu, the tabbed style item will open up with the content inside it. First, have a look at the live demo which is followed by a little detail:

See online demo and code
The CSS used:
* {
box-sizing: border-box;
-webkit-tap-highlight-color: rgba(255,255,255,0);
}
body {
line-height: 1.5;
font-family: "futura-pt", 'Century Gothic', 'Arial', sans-serif;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
color: #fff;
background: #1a1a1a;
}
a {
text-decoration: none;
color: inherit;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.css-tab {
will-change: transform;
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 1;
background: #1a1a1a;
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
-webkit-transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1);
}
.css-tab--active {
-webkit-transform: translateY(0);
transform: translateY(0);
}
.css-tab__list {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.css-tab__item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
position: relative;
-webkit-transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1);
}
.css-tab__item:hover {
opacity: 0.75;
}
.css-tab__thumb {
display: block;
height: 80px;
background: #dc143c;
-webkit-transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1);
}
.css-tab__thumb:before {
content: attr(data-letter);
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
font-size: 70px;
text-transform: uppercase;
opacity: 0;
}
.css-tab__label {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
text-transform: uppercase;
letter-spacing: 2px;
color: #e6e6e6;
margin: 0;
}
@media (max-width: 850px) {
.css-tab__label {
font-size: 14px;
}
}
@media (max-width: 720px) {
.css-tab__label {
display: none;
}
.css-tab__thumb {
height: 60px;
}
.css-tab__thumb:before {
font-size: 24px;
opacity: 0.7;
}
}
.tab-content {
height: 100vh;
will-change: transform;
-webkit-perspective: 400px;
perspective: 400px;
overflow: hidden;
-webkit-transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1);
}
.section {
will-change: transform;
position: absolute;
width: 100%;
top: 0;
left: 0;
height: 100vh;
overflow: hidden;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
text-align: center;
background: #fff;
-webkit-transform: translateX(100%);
transform: translateX(100%);
-webkit-transition: all 0.7s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.7s cubic-bezier(0.23, 1, 0.32, 1);
}
.section--hidden {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
.section--active {
-webkit-transform: translateX(0) rotateY(0);
transform: translateX(0) rotateY(0);
z-index: 2;
}
.section__wrapper {
width: 100%;
max-width: 800px;
padding: 0 8vw;
position: relative;
}
.section__title {
margin: 0 0 25px 0;
font-size: 48px;
font-weight: normal;
text-transform: uppercase;
letter-spacing: 5px;
}
.section__title:before {
content: '';
position: absolute;
top: 5rem;
left: 45%;
margin: auto;
width: 10%;
height: 2px;
background: #fff;
}
@media (max-width: 720px) {
.section__title {
font-size: 28px;
}
.section__title:before {
top: 3.25rem;
}
}
.section p {
margin: 0 0 25px 0;
font-family: 'Georgia';
font-size: 18px;
color: #fff;
opacity: 0.55;
}
@media (max-width: 720px) {
.section p {
font-size: 16px;
}
}
.section p:last-child {
margin-bottom: 0;
}
.color1 {
background: #1b1f25;
}
.color2 {
background: #e74c3c;
}
.color3 {
background: #3498db;
}
.color4 {
background: #9b59b6;
}
.color5 {
background: #1bc885;
}
.color6 {
background: #dfb816;
}
.logo {
position: fixed;
top: 100px;
right: 20px;
z-index: 2;
}
@media (max-width: 720px) {
.logo {
top: 110px;
right: 50%;
margin-right: -20px;
}
}
.logo img {
width: 45px;
-webkit-transform: rotate(0);
transform: rotate(0);
-webkit-transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1);
}
.logo img:hover {
-webkit-transform: rotate(180deg) scale(1.1);
transform: rotate(180deg) scale(1.1);
}
The markup:
<nav class="css-tab css-tab--active"> <ul class="css-tab__list"> <li class="css-tab__item"> <a href="" class="css-tab__link"> <div class="css-tab__thumb color1" data-letter="H"></div> <p class="css-tab__label">Home</p> </a> </li> <li class="css-tab__item"> <a href="" class="css-tab__link"> <div class="css-tab__thumb color2" data-letter="C"></div> <p class="css-tab__label">CSS</p> </a> </li> <li class="css-tab__item"> <a href="" class="css-tab__link"> <div class="css-tab__thumb color3" data-letter="J"></div> <p class="css-tab__label">jQuery</p> </a> </li> <li class="css-tab__item"> <a href="" class="css-tab__link"> <div class="css-tab__thumb color4" data-letter="H"></div> <p class="css-tab__label">HTML</p> </a> </li> <li class="css-tab__item"> <a href="" class="css-tab__link"> <div class="css-tab__thumb color5" data-letter="B"></div> <p class="css-tab__label">Bootstrap</p> </a> </li> <li class="css-tab__item"> <a href="" class="css-tab__link"> <div class="css-tab__thumb color6" data-letter="P"></div> <p class="css-tab__label">Python</p> </a> </li> </ul> <a href="https://www.jquery-az.com" class="logo" target="_blank"> <img class="logo" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/45226/ettrics-logo.svg" alt="" /> </a> </nav> <div class="tab-content"> <section class="section section--active color1" data-letter="a"> <article class="section__wrapper"> <h1 class="section__title">Home</h1> <p>The Home of web technology tutorials, tips and tricks</p> </article> </section> <section class="section color2" data-letter="p"> <article class="section__wrapper"> <h1 class="section__title">CSS</h1> <p>Style your website by CSS</p> </article> </section> <section class="section color3" data-letter="q"> <article class="section__wrapper"> <h1 class="section__title">jQuery</h1> <p>A powerful and popular Java Script library</p> </article> </section> <section class="section color4" data-letter="e"> <article class="section__wrapper"> <h1 class="section__title">HTML</h1> <p>The web language: Hypertext Markup Language</p> </article> </section> <section class="section color5" data-letter="s"> <article class="section__wrapper"> <h1 class="section__title">Bootstrap</h1> <p>A mobile first web framework</p> </article> </section> <section class="section color6"> <article class="section__wrapper"> <h1 class="section__title">Python</h1> <p>High level popular programming language</p> </article> </section> </div>
A little jQuery code is also used that you may see and get from the demo page code panel (above the </body> tag).
In the markup section, a <nav> tag is used which is assigned the main css-tab and css-tab—active classes. This is followed by using an unordered list tag with “css-tab__list” class that contains list item (<li>s) with css-tab__item class. The titles for the menu items like CSS, jQuery, Bootstrap etc. are given in the <p> tags.
So, the <nav> tag contains all menu items. After closing the main <nav>, the div for the content area starts with the tab-content class.
For the small screen like smart phones, the word for menu items will be shrunk to a single letter which is specified in the data attribute, data-letter.
Credit: ettrics
