CSS-based calculator
The CalcSS3 is a CSS-based simple and scientific calculator that you may easily integrate into your website. It is a clone of an iPhone calculator and does not use any images.
The downloaded package (see link below) contains JavaScript and CSS files that you need to include in your web page where you are going to use it.
Developer page Download
How to use the calculator component?
After downloading the package, get the CalcSS3.css and CalcSS3.js files and place both in your project directory.
In the <head> section:
<link href=”css/CalcSS3/CalcSS3.css” rel=”stylesheet” type=”text/css” />
Before the body closing tag:
<script type=”text/javascript” src=”js/CalcSS3/CalcSS3.js”></script>
Adjust the path according to your project directory.
See the demo below for the markup and complete code.
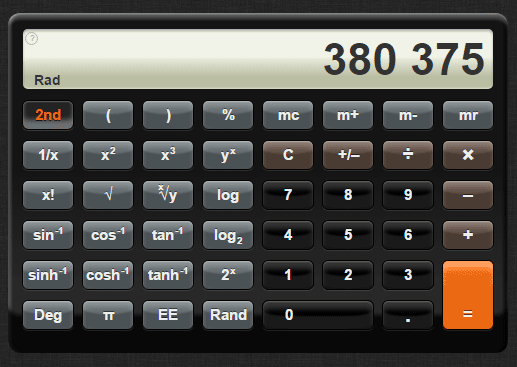
Demo of a simple and scientific CSS calculator
The markup contains the calculator components like numbers and arithmetic operators along with scientific symbols. See the demo and code below:

The complete code of the demo:
<!doctype html> <html> <head> <meta charset="utf-8"> <link href="css/CalcSS3/CalcSS3.css" rel="stylesheet" type="text/css" /> <link href="css/CalcSS3/index.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="calc-main"> <div class="calc-display"> <span>0</span> <div class="calc-rad">Rad</div> <div class="calc-hold"></div> <div class="calc-buttons"> <div class="calc-info">?</div> <div class="calc-smaller">></div> <div class="calc-ln">.</div> </div> </div> <div class="calc-left"> <div><div>2nd</div></div> <div><div>(</div></div> <div><div>)</div></div> <div><div>%</div></div> <div><div>1/x</div></div> <div><div>x<sup>2</sup></div></div> <div><div>x<sup>3</sup></div></div> <div><div>y<sup>x</sup></div></div> <div><div>x!</div></div> <div><div>√</div></div> <div><div class="calc-radxy"> <sup>x</sup><em>√</em><span>y</span> </div></div> <div><div>log</div></div> <div><div>sin</div></div> <div><div>cos</div></div> <div><div>tan</div></div> <div><div>ln</div></div> <div><div>sinh</div></div> <div><div>cosh</div></div> <div><div>tanh</div></div> <div><div>e<sup>x</sup></div></div> <div><div>Deg</div></div> <div><div>π</div></div> <div><div>EE</div></div> <div><div>Rand</div></div> </div> <div class="calc-right"> <div><div>mc</div></div> <div><div>m+</div></div> <div><div>m-</div></div> <div><div>mr</div></div> <div class="calc-brown"><div >AC</div></div> <div class="calc-brown"><div>+/–</div></div> <div class="calc-brown calc-f19"><div>÷</div></div> <div class="calc-brown calc-f21"><div>×</div></div> <div class="calc-black"><div>7</div></div> <div class="calc-black"><div>8</div></div> <div class="calc-black"><div>9</div></div> <div class="calc-brown calc-f18"><div>–</div></div> <div class="calc-black"><div>4</div></div> <div class="calc-black"><div >5</div></div> <div class="calc-black"><div>6</div></div> <div class="calc-brown calc-f18"><div>+</div></div> <div class="calc-black"><div>1</div></div> <div class="calc-black"><div>2</div></div> <div class="calc-black"><div>3</div></div> <div class="calc-blank"><textarea></textarea></div> <div class="calc-orange calc-eq calc-f17"><div> <div class="calc-down">=</div> </div></div> <div class="calc-black calc-zero"><div> <span>0</span> </div></div> <div class="calc-black calc-f21"><div>.</div></div> </div> </div> <script type="text/javascript" src="js/CalcSS3/CalcSS3.js"></script> </body> </html>
Click on the above image or link to see the live demo.
