The CSS background property
The background property of CSS is used to set the background color, image, and position in the specific elements.
You may set the background:
By single declaration e.g.
background: #00FFEE url("alert.png") 20px 10px;
- Specifying each background property separately e.g.
background-color: #FFF000; background-image: url(image_path); background-position: left; background-repeat: no-repeat; background-attachment: scroll; background-size: contain;
I will show you setting the background CSS for different elements with single and multi-declaration with live demos.
Setting the background of a div demo
In this demo, a div element is used which background color is set as shown below:

HTML and CSS:
<html>
<head>
<style>
.div_demo {
background: #4C9B79;
height: 220px;
width:90%;
border-radius: 15px;
}
</style>
</head>
<body>
<div class="div_demo"></div>
</body>
</html>
The background color, height, and width are specified in the CSS class which is used for div along with setting the border-radius, which is a CSS 3 property.
Setting background image and color in div
The following div is set with the background color and an image as well by using the properties:
- background-color
- background-image
The output div is shown below.

This is how the div_demo class properties are set, which is used in the div element:
.div_demo {
background-color: #848400;
background-image: url("help.png");
background-repeat: no-repeat;
height: 100px;
width:90%;
border-radius: 15px;
}
<body>
<div class="div_demo"></div>
</body>
You can see, the background-color, background-image, and background-repeat properties are set related to background, separately.
You may set all those in a single declaration also known as the shorthand method:
.div_demo {
background: #848400 url("help.png") no-repeat;
height: 100px;
width:90%;
border-radius: 15px;
Using the CSS3 gradient effect in the background
By using the CSS3 gradients in the background, you can create the image like effects that are compatible with the latest versions of browsers like Chrome, Firefox, IE 10 etc.
The following background is not an image, but a background set by using the linear gradient.

Code:
<html>
<head>
<style>
.div_demo {
background: linear-gradient(to left, #953BB3,#007D06,#FFA900,#FF0700);
height: 150px;
width:90%;
border-radius: 30px;
}
</style>
</head>
<body>
<div class="div_demo"></div>
</body>
</html>
You may try different color combinations and directions.
An HTML list example with background
In the following demo, an HTML list is created with the background color settings. In the background, I used the gradient from the right. The colors used are red, green, and yellow.
See the output and code:

Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Lists</title>
<style>
.list_demo {
background: linear-gradient(to right, red,green,yellow);
height: 100px;
width:30%;
font-family:verdana;
font-size:15px;
color:#fff;
padding: 20px;
}
</style>
</head>
<body>
<ul class="list_demo">
<li>Black</li>
<li>White</li>
<li>Yellow</li>
<li>Red</li>
<li>Orange</li>
</ul>
</body>
</html>
This is just like the above example, except, in that case, the background is applied to a list element. For that, a class is created in the header section with the following background properties:
background: linear-gradient(to right, red,green,yellow);
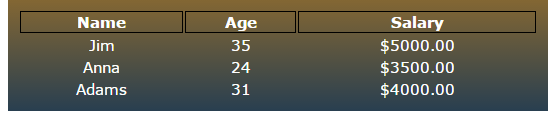
An HTML table with CSS background properties
Now let me show you set the background properties in a table of HTML. As such, the table contains a header, table rows, and table data. You may set the background of each separately or by assigning the class that uses background properties to the table tag.
See the demo below for setting the same background for the whole table first!

Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML table background</title>
<style>
.table_bg {
background: linear-gradient(#846733, #293f50);
width:40%;
font-family:verdana;
font-size:15px;
color:#fff;
padding: 10px;
text-align:center;
}
.table_bg th{
border: 1px solid black;
color: #fff;
}
</style>
</head>
<body>
<table class="table_bg">
<tr>
<th>Name</th>
<th>Age</th>
<th>Salary</th>
</tr>
<tr>
<td>Jim</td>
<td>35</td>
<td>$5000.00</td>
</tr>
<tr>
<td>Anna</td>
<td>24</td>
<td>$3500.00</td>
</tr>
<tr>
<td>Adams</td>
<td>31</td>
<td>$4000.00</td>
</tr>
</table>
</body>
</html>
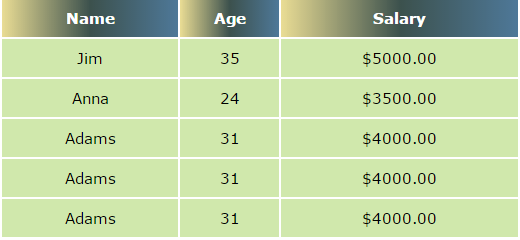
Setting table header and table row background
In this example, the background color of the table header and rows are set separately.

The CSS:
<style>
.table_bg {
width:40%;
font-family:verdana;
font-size:15px;
color:#fff;
padding: 10px;
text-align:center;
}
.table_bg th{
background: linear-gradient(to right, #E9DC94, #3C514D, #4E7898);
color: #fff;
line-height:35px;
}
.table_bg td{
background: #D0E8AC;
padding:10px;
color: #000;
}
</style>
Whereas the table data background color is set by the simple background color. You can set an image as background like shown in the second example along with other properties of CSS background.
