The vertical-align property in CSS
The vertical-align CSS property aligns the specified element vertically.
However, if you need to align the content vertically you may use a different technique like using the transform property with a rotate value; I will show you how in this tutorial.
First, let us have a look at the vertical-align property syntax which is followed by online demos.
Syntax of vertical-align property
This is how the vertical-align property can be used for elements:
So, you may use any of the above values while using the CSS vertical-align property.
A demo of using vertical-align property with the middle value
In this demo, the text is aligned middle of a div element by using the vertical align property. The value used for the vertical align is middle. Have a look:

The CSS:
.container {
background:#92A5DE;
line-height:300px;
max-width:250px;
}
.vertical-align-demo {
line-height:1.5;
display:inline-block;
vertical-align:middle;
font-size:17px;
font-family:Verdana;
color:#000;
text-align:center;
}
The markup:
<div class="container"> <div class="vertical-align-demo">A demo of vertical align middle using in a div element.</div> </div>
You can see in the CSS section, the display property value is set as inline-block for the div element where it is applied.
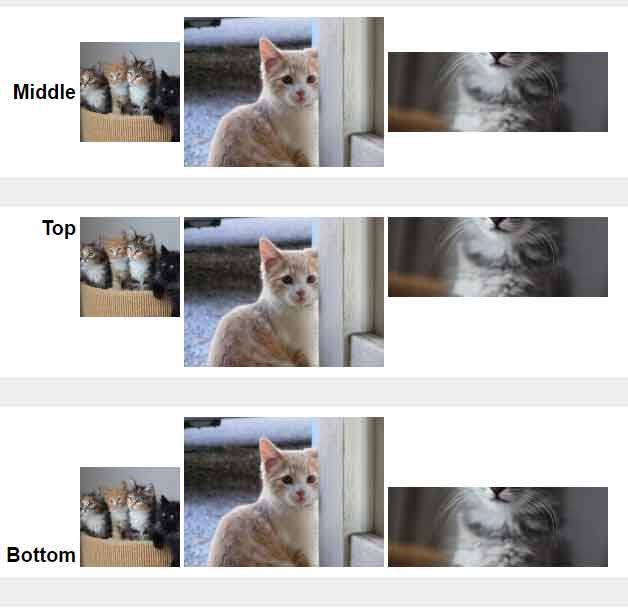
A demo to understand different values for vertical-align
In this demo, all values of the vertical-align property are used with images to illustrate how it works. In each div element, three different sizes of images are used and different values are assigned. You may better understand what top, bottom, sub, super, etc. actually means:

See online demo and code
By the image placements, you can see how different values, particularly, the middle, top, and bottom can be utilized to place the different pieces of content. You may get the complete code from the demo page.
Credit for this example: chriscoyier
A demo of vertical aligning text in a div without vertical-align property
In this demo, the text is vertically aligned inside a div element. However, for aligning the text vertically, the transform property is used with translateY value, have a look:

The CSS:
.demo-vertical-align div {
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
color: #FFFF22;
}
section {
max-width: 500px;
background: #408080;
height: 150px;
padding: 10px;
}
The markup:
<section class="demo-vertical-align"> <div> A demo of vertical align text in a div! This is just the rough text for the demo purpose. This is just the rough text for the demo purpose. This is just the rough text for the demo purpose. </div> </section>
You can see that using the translate with a -50% value in the transform property made it aligned vertically middle, although, other properties played their role as well.
