The checkbox tag
In HTML, you can create a checkbox by using the <input> tag and specify the type = checkbox, as shown in the syntax below:
<input type=”checkbox” name=”checkboxName” value=”Value_of_checkbox”>
In this tutorial, I will show you how you can create checkboxes in HTML forms.
I will also explain how you may style checkboxes by CSS and a plug-in and how you may use the checkbox value after the form is submitted, so keep reading!
An example of creating a single checkbox in HTML form
In this example, a checkbox is created by using the <input> tag. I used only basic attributes to demonstrate how a checkbox can be created. See the output and code online:

<!DOCTYPE html>
<html>
<head>
<style>
.divcls
{
width:250px;
height: auto;
padding:20px;
background-color:#009700;
color:#fff;
font-size:20px;
}
</style>
</head>
<body>
<div class="divcls"><p>A simple Checkbox</p>
<input type="checkbox" name="chkdemo"/>Checkbox caption
</div>
</body>
</html>
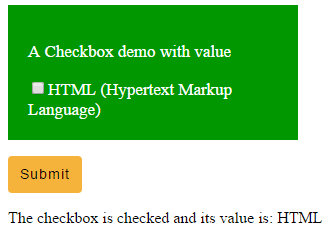
Accessing the value of checkbox in the PHP script
You may access the value of a checkbox by using the name attribute. See the following example, where a checkbox is created and its value is accessed in PHP script. To test it, tick the checkbox and press the submit button.

See online demo and code
If a checkbox is checked, it evaluates as true otherwise false. If a checkbox is unchecked, it sends an empty value. You may get the value of checkbox only if it was checked.
In the if statement of example, first I evaluated if the check was checked or not. If it was true, the value is displayed by using the $_POST[“”] array. The following code is used in the example for creating a checkbox in HTML:
<form action="" method="post"> <div class="divcls"><p>A Checkbox demo with value</p> <input type="checkbox" name="chkdemo" value="HTML"/>HTML (Hypertext Markup Language) </div> <p><input type="submit" value="Submit" class="btncls"></p> </form>
This is the PHP script used to access the value:
<?php
if( $_POST["chkdemo"] )
{
echo "The checkbox is checked and its value is: ". $_POST["chkdemo"]. "<br />";
exit();
}
else
{
echo "The checkbox is unchecked!";
}
?>
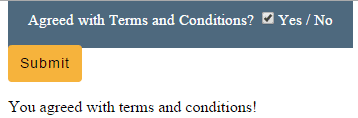
Using checked attribute in a checkbox demo
By using the checked attribute, the checkbox will be ticked as web page loads. In this example, I used checked attribute and accessed its value in PHP script.
As you press the submit button, the value of the checkbox will be checked, just like in above example. See the demo online:

This is how checkbox was created in this example:
<input type="checkbox" name="chkdemo" value="Yes" checked >Yes / No
Complete code:
<!DOCTYPE html>
<html>
<head>
<style>
span
{
width:250px;
height: auto;
padding:20px;
background-color:#4E697E;
color:#fff;
font-size:15px;
}
.btncls{
background-color:#F6B33C;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #000;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<form action="" method="post">
<span>Agreed with Terms and Conditions?
<input type="checkbox" name="chkdemo" value="Yes" checked >Yes / No</span>
<p><input type="submit" value="Submit" class="btncls"></p>
</form>
</body>
</html>
<!-- The PHP Code -->
< ?php
if( $_POST["chkdemo"] )
{
echo "You agreed with terms and conditions!";
exit();
}
else
{
echo "You are not agreed with terms and conditions!";
}
?>
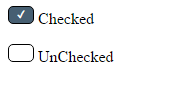
Styling checkboxes with CSS example
Styling different elements of the web page by CSS are easier including div, paragraphs, lists, tables etc. Similarly, form controls like textboxes, textarea, buttons can be styled quite easily by using CSS/CSS3 properties.
However, styling the checkbox and radio button is a bit tricky task. There are many plug-ins that use JavaScript and enables us to create beautiful checkboxes including switches. One such plug-in is used in examples at the last part of this guide, that uses Bootstrap framework.
Let me show you pure CSS based checkboxes first where I changed the borders and default checked properties of a checkbox of HTML. See the demo online:

Code:
<!DOCTYPE html>
<html>
<head>
<style>
input[type=checkbox] {
display: none;
}
input[type=checkbox] + label {
display: inline-block;
position: relative;
padding: 8px;
background-color: white;
border: 1px solid black;
border-radius: 5px;
width:8px;
}
input[type=checkbox]:checked + label {
background-color: #475F72;
color: #A4B7C6;
}
input[type=checkbox]:checked + label:after {
position: absolute;
left: 8px;
top: 0px;
color: #fff;
content: '\2714';
font-size: 10px;
}
</style>
</head>
<body>
<p><input type="checkbox" id="chk1" name="chkdemo" checked><label for="chk1"></label> Checked</p>
<p><input type="checkbox" id="chk2" name="chkdemo" ><label for="chk2"></label> UnChecked</p>
</body>
</html>
See the complete code including checkbox CSS in the demo page.
CSS Style 2 for the checkbox
The following checkbox is a green colored theme with dark green border. When checked, it is relatively dark green than in unchecked state. The borders are less rounded than above example.

CSS
<style>
input[type=checkbox] {
display: none;
}
input[type=checkbox] + label {
display: inline-block;
position: relative;
padding: 8px;
background-color: #A7D8A7;
border: 1px dotted #1E441E;
border-radius: 4px;
}
input[type=checkbox]:checked + label {
background-color: #5CB85C;
color: #A4B7C6;
}
input[type=checkbox]:checked + label:after {
position: absolute;
left: 4px;
top: 0px;
color: #fff;
content: '\2714';
font-size: 10px;
}
</style>
Rounded checkbox with reddish theme
This is a rounded checkbox where I used red colors for border, checked and unchecked states. See the live demo and code online by clicking the image or link below:

Online demo
Larger checkbox with thicker tick mark
The following is a larger checkbox with thicker and different colored tick mark. You can change the properties of tick by changing this class in the code:
input[type=checkbox]:checked + label:after {

CSS:
<style>
input[type=checkbox] {
display: none;
}
input[type=checkbox] + label {
display: inline-block;
position: relative;
padding: 8px;
background-color: #564949;
border: 1px solid #3E0E0D;
border-radius: 2px;
width: 8px;
height: 6px;
}
input[type=checkbox]:checked + label {
background-color: #564949;
color: #A4B7C6;
}
input[type=checkbox]:checked + label:after {
position: absolute;
left: 4px;
top: 0px;
color: #FFB200;
font-weight:900;
content: '\2714';
font-size: 18px;
}
</style>
Similarly, you can change the properties and try a different style, colors etc by modifying the above code to match checkbox with the rest of form elements in your web project that uses pure CSS/CSS3.
Credit: This Github page
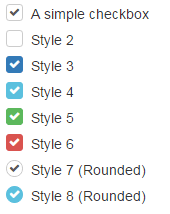
A demo of using Bootstrap based plug-in to create checkbox
If you are working in Bootstrap framework for your project then there is a nice plug-in for creating beautiful checkboxes.
The plug-in is awesome-bootstrap-checkbox which is explained in Bootstrap checkbox tutorial here. See the demo online with code where I created a few checkboxes by using this plug-in

See online demo and code
You can use all the above CSS-styled plug-ins in HTML forms just like shown in the first three examples. The PHP or some other scripting can be used to access its value and perform the action accordingly.
