How to use toggleClass method
The toggleClass method is used to add or remove class(es) in the specified HTML elements.
If the class is already applied, it will be removed at first action.
If a class does not exist in that element, then the specified class will be added.
Syntax of jQuery toggleClass
Following is the syntax to use toggleClass method:
$("div").toggleClass("class");
To toggle multiple classes, separate class names by space:
$("div").toggleClass("class1 class 2");
See the following online examples to learn more about the toggleClass method.
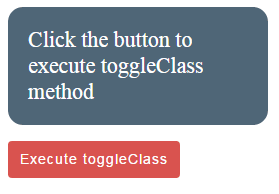
An example to explain toggleClass in div element
In this example, a div is created with a class which is applied as web page loads. As you click the button “Execute toggleClass”, another class with different CSS properties will be added in that div.
If you click the button again, this class will be removed and div will be back to its initial settings. See this online:

Initially, the div was created with this class:
<div class="divcls">Click the button to execute toggleClass method</div>
The divcls contains only the background and width properties:
.divcls
{
background: #4F6677;
width:220px;
}
At the click event of button, following jQuery code executed with toggleClass method:
$(".btncls").click(function(){
$("div.divcls").toggleClass("divcls2");
});
As you click the button repeatedly, divcls2 will be added and removed in the specified div. The following CSS properties are applied with divcls2:
.divcls2 {
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
}
Complete code:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
</script>
$(document).ready(function(){
$(".btncls").click(function(){
$("div.divcls").toggleClass("divcls2");
});
});
</script>
<style>
.divcls
{
background: #4F6677;
width:220px;
}
.divcls2 {
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
}
.btncls{
background-color:#D9534F;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<div class="divcls" id="togglediv">Click the button to execute toggleClass method</div>
<p>
<button class="btncls">Execute toggleClass</button>
</p>
</body>
</html>
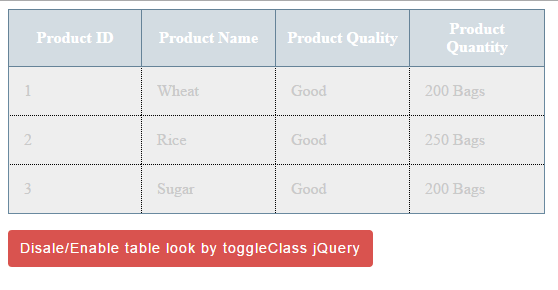
An example of toggleClass with HTML table
Generally, you may want to use the toggleClass method to allow visitors to change the look of specific sections of a web page and revert it back to original upon selection by the user. Or, you may want to change the look of a section to “disable” and turn it back to “active’ by using the toggleClass.
In this demo, as you click the button, the HTML table class will be added or removed by using the toggleClass method.

Complete code:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
$(document).ready(function(){
$(".btncls").click(function(){
$("#tbl").toggleClass("tbldisable");
});
});
</script>
<style>
/*Table theme 1*/
.activetbl {
border-collapse: collapse;
border: 1px solid #69899F;
}
.activetbl th{
border: 2px solid #69899F;
color: #fff;
padding:10px;
background-color:#4F6677;
}
.activetbl td{
border: 1px dotted black;
color: #002F5E;
padding:15px;
width:100px;
background-color:#D6DEE4;
}
.tbldisable th{
border: 1px solid #658398;
color: #fff;
padding:10px;
background-color:#D3DCE2;
}
.tbldisable td{
border: 1px dotted black;
color: #C9C9C9;
padding:15px;
width:100px;
background-color:#eee;
}
.btncls{
background-color:#D9534F;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<table class="activetbl" id="tbl">
<tr>
<th>Product ID</th>
<th>Product Name</th>
<th>Product Quality</th>
<th>Product Quantity</th>
</tr>
<tr>
<td>1</td>
<td>Wheat</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
<tr>
<td>2</td>
<td>Rice</td>
<td>Good</td>
<td>250 Bags</td>
<tr>
<td>3</td>
<td>Sugar</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
</table>
<p>
<button class="btncls">Disale/Enable table look by toggleClass jQuery</button>
</p>
</body>
</html>
Again, in this demo the table was given an initial class (activetbl) as the web page loaded. As you click the button, another class is added (as you click the first time) which gives it a disabled look. This was done at the click event of the button by using the jQuery toggleClass method:
$(".btncls").click(function(){
$("#tbl").toggleClass("tbldisable");
});
If you click the button again, this class (tbldisable) will be removed from the table and it will revert back to its original look with activetbl class only.
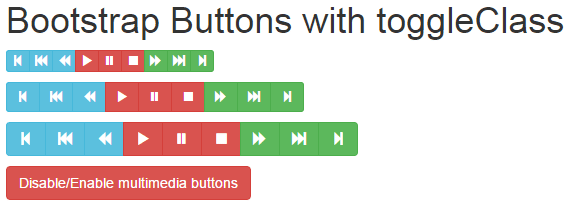
In this example, I have created three rows of different sized Bootstrap buttons by using the Bootstrap framework. The buttons are created by using main btn class along with btn-xs, btn-sm and normal sized buttons. All these are Bootstrap built-in classes.
Below these buttons, a large button is displayed to “enable/disable” that button groups. If you click the button the first time, the buttons will be “disabled”. Clicking it again will enable the buttons.

Complete code:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Button demo</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
$(document).ready(function(){
$("#btncls").click(function(){
$(".btn").toggleClass("btndisable");
});
});
</script>
<style>
.btndisable{
border: 1px dotted black;
color: #C9C9C9;
background-color:#eee;
}
</style>
</head>
<body>
<p>
<div class="container">
<h1>Bootstrap Buttons with toggleClass demo</h1>
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-info btn-xs">
<span class="glyphicon glyphicon-step-backward"></span>
</button>
<button type="button" class="btn btn-info btn-xs">
<span class="glyphicon glyphicon-fast-backward"></span>
</button>
<button type="button" class="btn btn-info btn-xs">
<span class="glyphicon glyphicon-backward"></span>
</button>
<button type="button" class="btn btn-danger btn-xs">
<span class="glyphicon glyphicon-play"></span>
</button>
<button type="button" class="btn btn-danger btn-xs">
<span class="glyphicon glyphicon-pause"></span>
</button>
<button type="button" class="btn btn-danger btn-xs">
<span class="glyphicon glyphicon-stop"></span>
</button>
<button type="button" class="btn btn-success btn-xs">
<span class="glyphicon glyphicon-forward"></span>
</button>
<button type="button" class="btn btn-success btn-xs">
<span class="glyphicon glyphicon-fast-forward"></span>
</button>
<button type="button" class="btn btn-success btn-xs">
<span class="glyphicon glyphicon-step-forward"></span>
</button>
</div>
</p>
<p>
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-info btn-sm">
<span class="glyphicon glyphicon-step-backward"></span>
</button>
<button type="button" class="btn btn-info btn-sm">
<span class="glyphicon glyphicon-fast-backward"></span>
</button>
<button type="button" class="btn btn-info btn-sm">
<span class="glyphicon glyphicon-backward"></span>
</button>
<button type="button" class="btn btn-danger btn-sm">
<span class="glyphicon glyphicon-play"></span>
</button>
<button type="button" class="btn btn-danger btn-sm">
<span class="glyphicon glyphicon-pause"></span>
</button>
<button type="button" class="btn btn-danger btn-sm">
<span class="glyphicon glyphicon-stop"></span>
</button>
<button type="button" class="btn btn-success btn-sm">
<span class="glyphicon glyphicon-forward"></span>
</button>
<button type="button" class="btn btn-success btn-sm">
<span class="glyphicon glyphicon-fast-forward"></span>
</button>
<button type="button" class="btn btn-success btn-sm">
<span class="glyphicon glyphicon-step-forward"></span>
</button>
</div>
</p>
<p>
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-info ">
<span class="glyphicon glyphicon-step-backward"></span>
</button>
<button type="button" class="btn btn-info ">
<span class="glyphicon glyphicon-fast-backward"></span>
</button>
<button type="button" class="btn btn-info ">
<span class="glyphicon glyphicon-backward"></span>
</button>
<button type="button" class="btn btn-danger">
<span class="glyphicon glyphicon-play"></span>
</button>
<button type="button" class="btn btn-danger">
<span class="glyphicon glyphicon-pause"></span>
</button>
<button type="button" class="btn btn-danger">
<span class="glyphicon glyphicon-stop"></span>
</button>
<button type="button" class="btn btn-success">
<span class="glyphicon glyphicon-forward"></span>
</button>
<button type="button" class="btn btn-success">
<span class="glyphicon glyphicon-fast-forward"></span>
</button>
<button type="button" class="btn btn-success">
<span class="glyphicon glyphicon-step-forward"></span>
</button>
</div>
</p>
<button id="btncls" class="btn btn-danger">Disable/Enable multimedia buttons</button>
</div>
</body>
</html>
In the script section, only this line of code is executed at the click event of the button:
<script>
$(document).ready(function(){
$("#btncls").click(function(){
$(".btn").toggleClass("btndisable");
});
});
</script>
While the btndisable class contains the following CSS properties:
.btndisable{
border: 1px dotted black;
color: #C9C9C9;
background-color:#eee;
}
Upon clicking the button, the toggleClass method will add the above class in buttons that only use the border and background-color properties to change the look.
If you click the button again, this class will be removed and the buttons will be displayed as it was originally.
