The removeClass method
The jQuery removeClass method is used to remove one or more classes from the specified elements.
For example:
$(“div”).removeClass(“class_to_remove”);
The above code will remove the given class from all div elements in the web page.
To remove more than one class, separate it by space:
$("div").removeClass("class_1 class_2 class_3");
To remove all classes:
$("div").removeClass("");
See the following online examples with HTML div, table and other elements to better understand how it works along with the code.
A removeClass jQuery demo with a div element
In this example, a div is created with a class that specifies certain properties like background-color, font-size, font-family etc.
As you click the button, the removeClass method executes.

Complete code:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
</script>
<script>
$(document).ready(function(){
$(".btncls").click(function(){
$(".divcls").removeClass("divcls");
});
});
</script>
<style>
.divcls
{
background: #D9534F;
width:220px;
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
}
.btncls{
background-color:#4F6677;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<div class="divcls">Click the button to remove the class by removeClass method</div>
<p>
<button class="btncls">Remove div Class</button>
</p>
</body>
</html>
On the click event of the button, the following code is executed to remove the div class:
$(".btncls").click(function(){ $(".divcls").removeClass("divcls"); });
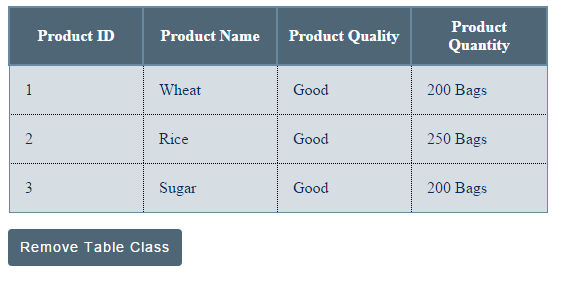
An example with HTML table to use removeClass method
In this example, I am using an HTML table which is also created with CSS class. The table used the main table class along with table head and table data classes.

This is how the table class is removed by using the jQuery code:
<script>
$(document).ready(function(){
$(".btncls").click(function(){
$(".demotbl").removeClass("demotbl");
});
});
</script>
Complete code for this example
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
</script>
<script>
$(document).ready(function(){
$(".btncls").click(function(){
$(".demotbl").removeClass("demotbl");
});
});
</script>
<style>
/*Table theme 1*/
.demotbl {
border-collapse: collapse;
border: 1px solid #69899F;
}
.demotbl th{
border: 2px solid #69899F;
color: #fff;
padding:10px;
background-color:#4F6677;
}
.demotbl td{
border: 1px dotted black;
color: #002F5E;
padding:15px;
width:100px;
background-color:#D6DEE4;
}
.btncls{
background-color:#4F6677;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<table class="demotbl" id="tbl">
<tr>
<th>Product ID</th>
<th>Product Name</th>
<th>Product Quality</th>
<th>Product Quantity</th>
</tr>
<tr>
<td>1</td>
<td>Wheat</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
<tr>
<td>2</td>
<td>Rice</td>
<td>Good</td>
<td>250 Bags</td>
<tr>
<td>3</td>
<td>Sugar</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
</table>
<p>
<button class="btncls">Remove Table Class</button>
</p>
</body>
</html>
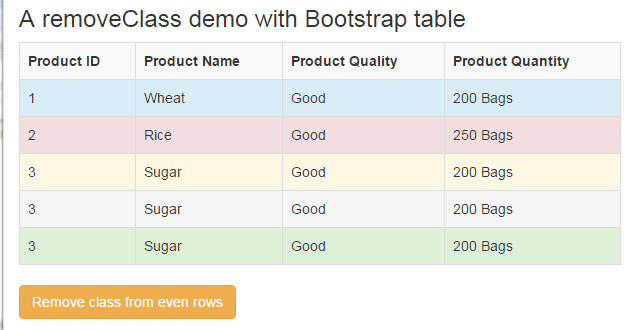
A demo of removeClass with Bootstrap based table
In this demo, a Bootstrap framework based table is created with different classes in the rows as web page loads. As you click the button “Remove class from even rows”, it will remove the class from even rows as shown in the demo:

See online demo and code
You see classes from second and fourth rows with danger and active classes are removed. The code used in the <script> section to removeClass is:
$(document).ready(function(){
$("#btnremove").click(function(){
$("tr:even").removeClass();
});
});
Similarly, you can use tr:odd selector to remove the class from odd rows.
An example of removing and adding a class in an HTML list
Generally, you use the addClass with remove class method in different HTML elements. For example, you want to give options to users to change the theme of the menu or navigation from one to another.
In that case, you can remove the existing class attached to that menu or other section by jQuery removeClass method and then add a new class chosen by the user.

Code:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
</script>
<script>
$(document).ready(function(){
$("#remcls1").click(function(){
$("#mainmenu").removeClass().addClass("removeClassdemo");
});
$("#remcls2").click(function(){
$("#mainmenu").removeClass().addClass("removeClassdemo2");
});
$("#remcls3").click(function(){
$("#mainmenu").removeClass().addClass("removeClassdemo3");
});
});
</script>
<style>
.removeClassdemo{
border-radius:5px;
}
.removeClassdemo ul {
width:185px;
list-style-type: none;
}
.removeClassdemo ul li a {
text-decoration: none;
color: #fff;
padding: 10.5px 11px;
background-color: #4EBBDB;
display:block;
border-bottom:solid 1px #000;
}
/*Menu Theme 2*/
.removeClassdemo2{
border-radius:5px;
}
.removeClassdemo2 ul {
width:185px;
list-style-type: none;
}
.removeClassdemo2 ul li a {
text-decoration: none;
color: #fff;
padding: 10.5px 11px;
background-color: #5BB75B;
display:block;
border-bottom:solid 1px #000;
}
/*Menu Theme 3*/
.removeClassdemo3{
border-radius:5px;
}
.removeClassdemo3 ul {
width:185px;
list-style-type: none;
}
.removeClassdemo3 ul li a {
text-decoration: none;
color: #fff;
padding: 10.5px 11px;
background-color: #F0AC4D;
display:block;
border-bottom:solid 1px #000;
}
</style>
</head>
<body>
<div class="removeClassdemo" id="mainmenu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</div>
<a href="#" id="remcls1">Set Theme 1</a> |
<a href="#" id="remcls2">Set Theme 2</a> |
<a href="#" id="remcls3">Set Theme 3</a>
</body>
</html>
First, a div that contains menu items by using the <ul>, <li> and <a> tags is given the default class as web page loaded. Below the menu, you can see three links to change the theme of the menu.
At the click event of these links, the removeClass method executed along with the addClass method. The removeClass will delete the existing class while addClass will add the selected class:
$("#remcls1").click(function(){
$("#mainmenu").removeClass().addClass("removeClassdemo");
});
$("#remcls2").click(function(){
$("#mainmenu").removeClass().addClass("removeClassdemo2");
});
$("#remcls3").click(function(){
$("#mainmenu").removeClass().addClass("removeClassdemo3");
});
All these classes are placed in the <style> section of <head> tag. You can see the complete code in the demo page.
