Purpose of append method in jQuery
The append method of jQuery is used to add content to the specified elements in DOM. The HTML or other content will be added at the end of the specified element. Alternatively, this would be the last child of elements that you have specified.
The jQuery append is quite useful as in different scenarios you need to add content on the fly like on the basis of certain user’s actions. Examples can be adding new table rows in an HTML table or adding div elements.
Not understood yet? Have a look at the examples given below with complete code.
A quick example to see append working
This is a very simple example of using append jQuery method where I will simply append div element in the body section of the document. As you click on the button, the append method will add a div element. Keep on clicking and new elements with the same CSS and text will be created.
Code with jQuery
<!doctype html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
$(document).ready(function(){
$("#appendex").click(function(){
$("body").append("<div>A div element with some text</div> ");
});
});
</script>
<style>
div
{
height:30px;
width:300px;
background:#E4E4E4;
border: solid 1px #355681;
margin:6px;
}
</style>
</head>
<body>
<button id="appendex">Create new div</button>
</body>
</html>
Sample output:

So this is where $.append method creates new div elements in the script section:
$("body").append("<div>A div element with some text</div> ");
i.e. it adds div in the body section of DOM.
An append example in the HTML table
You may append or add content in different elements of DOM by using jQuery append method. Not only you can add paragraphs, div element and others but also HTML table content as well.
In this example, a table is already created as the page loads with heading (th) and dummy table data. Also table is assigned some basic CSS properties. A button is given to create new rows. On click event of the button, the .append method is used to create table row and table data with dummy text for demonstration. First have a look at this example by clicking the link or image below:

Markup and jQuery
<!DOCTYPE html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function(){
$("tr").each(function(x) { if (x % 2) this.style.backgroundColor = "#FBF9F4"; });
$(".addrow").click(function(){
$(".tblcls").append("<tr><td>Table data</td><td>Table data</td></tr>");
$("tr").each(function(x) { if (x % 2) this.style.backgroundColor = "#FBF9F4"; });
});
});
</script>
<style>
.tblcls{
border-collapse: collapse;
border: 2px solid #846733;
}
.tblcls th{
border: 2px solid #544221;
color: #fff;
background:#846733;
}
.tblcls tr{
padding:10px;
border: 1px dotted black;
color: #000;
background:#D0BA80;
}
.tblcls td{
padding:10px;
border: 1px dotted black;
color: #000;
}
.addrow
{
margin:5px;
}
</style>
</head>
<body>
<button class="addrow">New row by .append</button><br />
<table class="tblcls">
<tr>
<th>Col 1</th>
<th>Col 2</th>
</tr>
<tr>
<td>Table data</td>
<td>Table data</td>
</tr>
<tr>
<td>Table data</td>
<td>Table data</td>
</tr>
<tr>
<td>Table data</td>
<td>Table data</td>
</tr>
</table>
</body>
</html>
In the code section of the above code, look at this line:
$(".tblcls").append("<tr><td>Table data</td><td>Table data</td></tr>");
It uses the class name tblcls which is a table class in that example. This is followed by append method and then within quotes is the code to create a new table row and data. Note that, this is just dummy data. In real time, you can use variables to feed some users or database driven data by concatenating the string and replacing it with “Table data” text.
Also note, if you have multiple elements of the same class e.g. having two different tables with same class name tblcls then append method will add text or content in both tables. Consider the following example.
Append method adds content to all matched elements?
To demonstrate whether the append method will add content to the first matched or all matched elements, I am using almost the same example as above. For that, I have simply created another table with a single row at first. The new table is using the same class name as the first one. Click on “Add new row by .append” button and see what happens:

Online demo and code
As the button is clicked, a new table row will be added in both tables. That means the append method will add content to all matched elements in DOM. Whether it is a table or div. You call it by class name or element name like “div”, “p” or other it will find and add content as the last child.
An example of jQuery append HTML
In above example, I showed how to use jQuery append to add text and table data. Table data is itself adding HTML into DOM by using append method example.
In the following example, I will add other HTML tags like <a> tag, bold text in the h3 heading that will be created inside a div element.
Markup with jQuery
<!doctype html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
$(document).ready(function(){
$("#appendex").click(function(){
$(".divcls").append("<h3>Add content by append method</h3> including <b>bold text</b> and a <a href='https://jquery.com/'>link</a> and a line-break <br><hr>");
});
});
</script>
<style>
.divcls
{
width:300px;
background:#E4E4E4;
border: solid 1px #355681;
margin:6px;
}
</style>
</head>
<body>
<button id="appendex">Add content in div with a heading, link and bold text</button>
<div class="divcls"></div>
</body>
</html>
Sample output:

This line of code:
$(".divcls").append("<h3>Add content by append method</h3> including <b>bold text</b> and a <a href='http://jquery.com/'>link</a> and a line-break <br><hr>");
will append text that includes h3 heading, text with bold and a link. Also, it adds a link into parent div element.
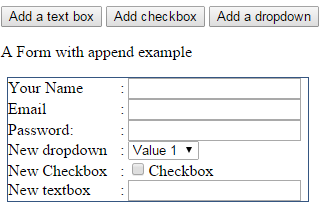
Example of append with form elements
Just like other elements, you can add or append form elements as the last child in web pages by using append method. In the following example, a form is created with three fields as the web page loads, with three buttons. One button is to create a textbox field, the other is to create a checkbox and the last one is to create a dropdown (select – option).

Code:
<!doctype html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
$(document).ready(function(){
$("#appendex").click(function(){
$(".divcls").append("<div><label>New textbox</label>: <input id='txtid' /></div>");
});
$("#appendcheck").click(function(){
$(".divcls").append("<div><label>New Checkbox</label>: <input type='checkbox' name='checktest' value='checkbox' >Checkbox</div>");
});
$("#appendselect").click(function(){
$(".divcls").append("<div><label>New dropdown</label>: <select id='selid'><option>Value 1</option><option>Value 2</option></select></div>");
});
});
</script>
<style>
.divcls
{
width:300px;
background:#fff;
border: solid 1px #355681;
margin:6px;
}
label {
display: inline-block; width: 7em;
}
</style>
</head>
<body>
<button id="appendex">Add a text box</button>
<button id="appendcheck">Add checkbox</button>
<button id="appendselect">Add a dropdown</button>
<p>A Form with append example</p>
<div class="divcls">
<div><label>Your Name</label>: <input id="name" title="Enter your full name"/></div>
<div><label>Email</label>: <input id="email" title="Enter your Email address"/></div>
<div><label>Password:</label>: <input id="password" />
</div>
</body>
</html>
The following lines of code with append method is attached to the respective button’s click event:
To add a textbox:
$(".divcls").append("<div><label>New textbox</label>: <input id='txtid' /></div>");
To add checkbox:
$(".divcls").append("<div><label>New Checkbox</label>: <input type='checkbox' name='checktest' value='checkbox' >Checkbox</div>");
To add select dropdown:
$(".divcls").append("<div><label>New dropdown</label>: <select id='selid'><option>Value 1</option><option>Value 2</option></select></div>");
One piece of advice is to use $.append method quite carefully for performance. Especially if you are using append in for loop to create large content. If not used properly it can compromise JavaScript performance.
