Purpose of fade methods
The fade methods of jQuery are used to hide or show HTML elements with fading effects. If an element is visible then it can be hidden with fading effect by using $.fadeOut method.
To show the hidden elements to opaque, you may use $.fadeIn method.
Following are a few online demos to show these methods along with $.fadeToggle and $.fadeTo methods with syntax.
The general syntax to use $.fadeIn jQuery method is:
$(selector).fadeIn(speed,callback);
Where, a selector can be a div, paragraph, buttons, links, and a complete menu bar for the left, top navigation, or other components in a web page.
In this example, I have created a menu by using a few HTML elements along with some CSS styles. Click on the button to show the menu with the fading effect:

The code:
<!DOCTYPE html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function(){
$(".fademet").click(function(){
$(".men_ex").fadeIn(2000);
});
});
</script>
<style>
.men_ex{
border-radius:5px;
display:none;
}
.men_ex ul {
margin: 0;
padding: 0;
width:185px;
list-style-type: none;
}
.men_ex ul li a {
text-decoration: none;
color: #fff;
padding: 10.5px 11px;
background-color: #3E5F74;
display:block;
border-bottom:solid 1px #000;
}
.men_ex ul li a:visited {
color: white;
}
.men_ex ul li a:hover, .men_ex ul li .current {
color: #000;
background-color: #B1C7D6;
}
.show_hide{
position:fixed;
margin: 30px 30px;
}
</style>
</head>
<body>
<h1>jQuery fadeIn demo</h1>
<div class="men_ex">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<p>
<button class="fademet">Execute fadeIn method</button>
</p>
</body>
</html>
As the demo page loads, you can see a button “Execute fadeIn method”. As you click on it, it will display the menu as opaque.
In the click event of that button, the following script is executed that contains the jQuery fadeIn method:
<script>
$(document).ready(function(){
$(".fademet").click(function(){
$(".men_ex").fadeIn(2000);
});
});
</script>
You can see, the .men_ex class, which is assigned to a div (menu) is used as a selector in fadeIn method. As demo page loaded, the menu is kept hidden by using the display: none CSS property in the <style> section.
For that example, I used 2000 milliseconds value for the speed parameter.
You can use “slow”, “fast” or time in milliseconds for the speed parameter.
An optional callback function can also be used as “animation” or fadeIn completes, to perform some action.
A demo of using jQuery fadeOut method
The syntax to use $.fadeOut method to hide visible elements with fading effect:
$(selector).fadeOut(speed,callback);
To demonstrate the $.fadeout jQuery method, I will use the same div containing a menu. Initially, the menu is visible as the demo page loads. Click on the button to execute the jQuery fadeOut method:

See online demo and code
In the demo, only the color is changed than used in the above example. As you click on the button, the menu will disappear by using the $.fadeOut method. This jQuery script is placed in the click event of the button:
<script>
$(document).ready(function(){
$(".fademet").click(function(){
$(".men_ex").fadeOut("slow");
});
});
</script>
I have used the “slow” value for the speed parameter for fading of the menu. Just like fadeIn method, you can specify “slow”, “fast” or time in milliseconds e.g. 2000.
A fadeIn and fadeOut example with HTML table
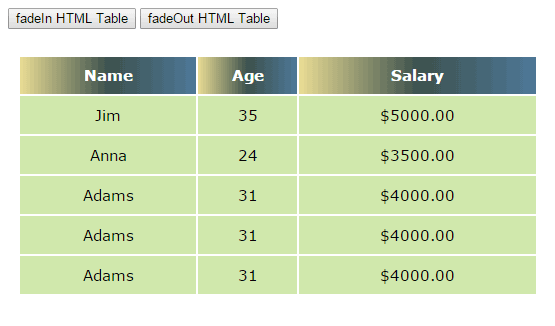
In this example, to demonstrate jQuery fadeIn and fadeOut methods, I am using an HTML table. The table is created with a few CSS properties.
Two buttons are also visible along with table as demo page loads. On the left is to execute fadeIn method whereas the right one is to execute the fadeOut method.
The duration for fadeOut is kept 2000 MS while, for fadeIn method, it is 3000 seconds. See the demo by clicking the image or link below:

See online demo and code
As you click the fadeOut button first, to hide the table by animation, the table will disappear and as the animation completes, an alert will be shown.
The alert is placed at the callback function part of the fadeOut method. Similarly, when you click on the fadeIn button, the table will display and an alert will be shown as the animation completes.
See the script part in head section:
<script>
$(document).ready(function(){
$(".fadeOuttab").click(function(){
$(".table_bg").fadeOut(2000, function(){
alert ("The Table disappeared completely!")
});
});
$(".fadeIntab").click(function(){
$(".table_bg").fadeIn(3000, function(){
alert ("The Table is visible!")
});
});
});
</script>
Also, notice that it is just the table class that I used in the click events of both buttons. This will affect the whole table. The same class name is used in the CSS part as well.
A demo of jQuery fadeToggle method
In above example, I used two buttons and two functions in the jQuery part to show/hide HTML table or menus that are in the div elements. To hide and show, I used fadeIn and fadeOut methods that are attached to click events of buttons.
Practically, when you need both options i.e. show/hide for the elements by using jQuery fade methods, you should prefer jQuery fadeToggle method.
The fadeToggle jQuery method will hide the visible specified element and display the hidden element.
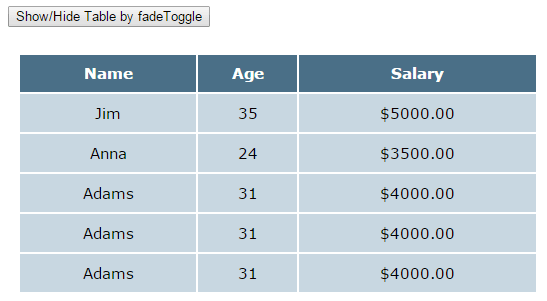
See the same table I used in the above example except it uses different color and only one button:

Initially, the table is visible. As you click on the button, it will disappear. Click on it again and it will be displayed by using the fadeToggle method.
The following code is used in this example that you may copy/paste in your editor and see how it works:
<!DOCTYPE html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function(){
$(".fadeToggle").click(function(){
$(".table_bg").fadeToggle(2000);
});
});
</script>
<style>
.table_bg {
width:40%;
font-family:verdana;
font-size:15px;
color:#fff;
padding: 10px;
text-align:center;
}
.table_bg th{
background: #4A6F87;
color: #fff;
line-height:35px;
}
.table_bg td{
background: #C8D7E1;
padding:10px;
color: #000;
}
</style>
</head>
<body>
<p>
<button class="fadeToggle">Show/Hide Table by fadeToggle</button>
</p>
<table class="table_bg">
<tr>
<th>Name</th>
<th>Age</th>
<th>Salary</th>
</tr>
<tr>
<td>Jim</td>
<td>35</td>
<td>$5000.00</td>
</tr>
<tr>
<td>Anna</td>
<td>24</td>
<td>$3500.00</td>
</tr>
<tr>
<td>Adams</td>
<td>31</td>
<td>$4000.00</td>
</tr>
<tr>
<td>Adams</td>
<td>31</td>
<td>$4000.00</td>
</tr>
<tr>
<td>Adams</td>
<td>31</td>
<td>$4000.00</td>
</tr>
</table>
</body>
</html>
Now, an example of using the fadeToggle with the same menu that is used in the above example. This time, use the fadeToggle method to hide and show it by using a link rather a button.

The code:
<!DOCTYPE html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function(){
$(".ftoggle").click(function(){
$(".men_ex").fadeToggle(2000);
});
});
</script>
<style>
.men_ex{
border-radius:5px;
}
.men_ex ul {
margin: 0;
padding: 0;
width:185px;
list-style-type: none;
}
.men_ex ul li a {
text-decoration: none;
color: #fff;
padding: 10.5px 11px;
background-color: #3E5F74;
display:block;
border-bottom:solid 1px #000;
}
.men_ex ul li a:visited {
color: white;
}
.men_ex ul li a:hover, .men_ex ul li .current {
color: #000;
background-color: #B1C7D6;
}
.show_hide{
position:fixed;
margin: 30px 30px;
}
</style>
</head>
<body>
<h1>jQuery fadeToggle demo</h1>
<div class="men_ex">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<p>
<a href="#" class="ftoggle">Show/Hide menu by fadeToggle</button>
</p>
</body>
</html>
So the fadeToggle method will hide the menu with an animation when you click on the link and display it if you again click on that link. The script of jQuery is called on the click event of the link.
You may use other events like dblclick, mouseenter etc. as well for the same actions.
An example of fading with checkbox
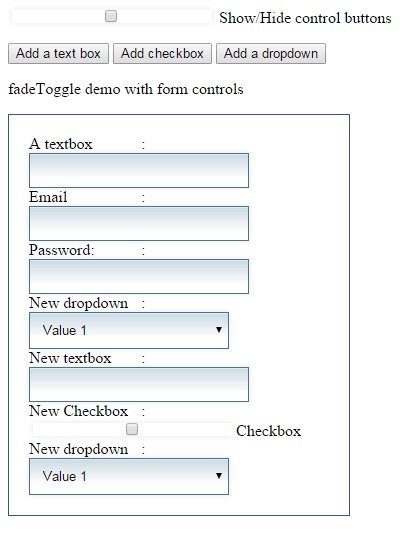
In this example, I will show and hide the form control buttons as you click the checkbox (on top of the page). For that, a form is created with textboxes. See the demo online with description below:

Online demo and code
Three buttons are also given above that form to add more controls: a textbox, checkbox, and select dropdown. As you click on a button, the respective form control will be added in the form by using the jQuery append method.
On top of the page, a checkbox is given. As you click on the checkbox, the buttons to add form controls will hide by using the $.fadeToggle method.
If you click again, it will show those buttons again.
Following is the jQuery function used:
$("#chxfade").click(function(){
$(".btngrp").fadeToggle(2000);
});
The other three functions are for .append method to add form controls, on the fly.
jQuery fadeTo method demo
In certain scnerios, you may want to use the fade methods of jQuery, however hiding an element (menus, headers, footers, forms, div, text paragraphs etc.) completely is not desired.
You still want to show something which is faded or look as it is disabled.
The answer for that kind of scenario is jQuery fadeTo method. In this method, you may specify, to which extent the specified element should be hidden.
First see a demo to understand which is followed by syntax and a little description to use this method.

See online demo and code
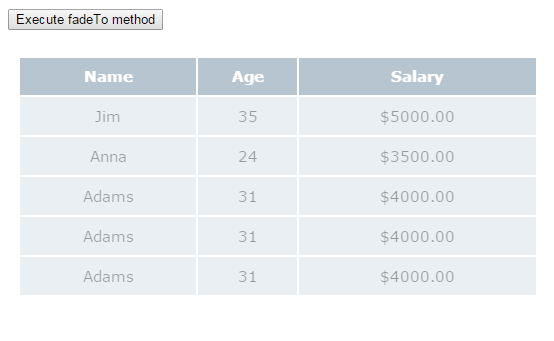
In the demo, as you click the button “Execute fadeTo method”, the table will start fading away or disappear and stops at some point.
The following function is used in the script section:
$(".fadeToggle").click(function(){
$(".table_bg").fadeTo(2000,0.4);
});
You can see, another parameter is given in the $.fadeTo method. This is the opacity, which is a required parameter in fadeTo.
The Opacity in fadeTo
The opacity defines how much an element should be hidden or visible. You may use values from 0-1 e.g. 0,0.1, 0.2…1.
A value of 0 means completely hidden while 1 means fully visible. Depending on the scenario, you may choose a high or low value.
In this demo, I will use an even lower opacity value for the menu to make it less visible. Click the image or link to see the demo:

Code:
<!DOCTYPE html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function(){
$(".fademet").click(function(){
$(".men_ex").fadeTo("slow",0.2);
});
});
</script>
<style>
.men_ex{
border-radius:5px;
}
.men_ex ul {
margin: 0;
padding: 0;
width:185px;
list-style-type: none;
}
.men_ex ul li a {
text-decoration: none;
color: #fff;
padding: 10.5px 11px;
background-color: #800000;
display:block;
border-bottom:solid 1px #000;
}
.men_ex ul li a:visited {
color: white;
}
.men_ex ul li a:hover, .men_ex ul li .current {
color: #000;
background-color: #FFCECE;
}
.show_hide{
position:fixed;
margin: 30px 30px;
}
</style>
</head>
<body>
<h1>jQuery fadeOut demo</h1>
<p>
<button class="fademet">Execute fadeTo method</button>
</p>
<div class="men_ex">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</body>
</html>
The value used for the opacity is 0.2, which makes it even less visible.
