The jQuery-CSS-Carousel plug-in
In this tutorial, I am going to show how you can use a simple jQuery plug-in that acts as carousel and image rotator.
The plug-in is light-weight and only requires adding a few lines of code in your web page where you intend to use it.
Before explaining how to set up this image rotator, have a look at a few demos online b y using this plug-in.
A demo of image rotator/carousel
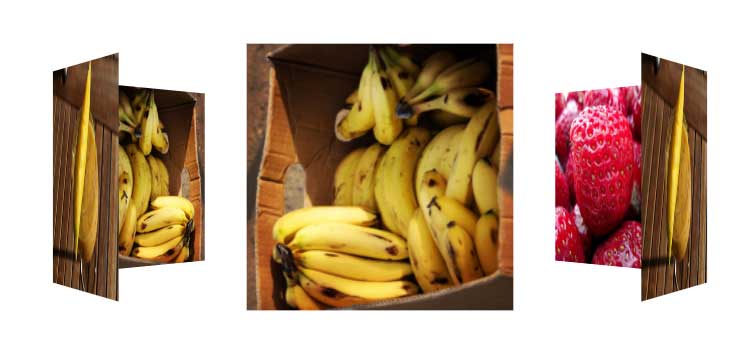
In this example, I have used a total six images that will move as you click on Next/Previous buttons. The images are visible as rotating and you have to click buttons to move those images. See the demo online by clicking the links below:

See online demo and code
For creating that rotating images carousel, first of all, include the jQuery-CSS-Carousel.css file that comes with the package of the plug-in (download package link).
After that, a <div> is created with an id = carousel. Inside that, another div tag is used with id=”container” and tcc-rotation=”0″ attributes.
The images to be used for rotation are used inside the <item> tags. Use as many images as you want there enclosed between <item>…</item> tags, however, six will produce a better result. For example,
<item><img src="images/banana.jpg"></item> <item><img src="images/mango.jpg"></item>
This is followed by adding buttons code that are given tc-next and tc-prev classes.
Finally, just before the </body> tag, include the libraries of jQuery and main.js that also comes with the downloaded package.
That’s, it!
Modifying a variable value for changing the rotation angle
This example is just a demonstration that how you can play with the methods or properties to change the distance or other elements as using this jQuery-CSS-Carousel plug-in.
I have changed the tcItemInitialRotation variable value, that you can set in the main.js file, that deals with image rotation (apart from CSS properties in the CSS file).
The default value used for tcItemInitialRotation is: 360/itemCount.

See online demo and code
Only the JS file (main2.js) is changed in the first example where I just changed the value of the variable to 180 rather than 360.
Similarly, you can change the distance between images by changing the tcZDistance variable value. See a demo below.
A demo with changing distance between images
By changing the value of the variable from 200 to 300 see how carousel looks with rotating images.

See online demo and code
Again, I just changed the reference of the main.js file. The markup remains the same for this example as well. The following variable’s value is changed in the main.js file:
var tcZDistance = 300;
You can see all files i.e. JS, CSS etc from the downloaded package.
