The purpose of parent method in jQuery
The $.parent and $.parents methods of jQuery are used to travel through up in the DOM structure for the specified element.
The difference between the two methods is that the parent method traverses just one level up while the parents jQuery method travels all ancestors of the specified element or selector.
After searching the elements, you may perform certain actions like adding CSS, removing or changing the style, adding some text etc.
In order to understand the use and difference between the two methods, see the examples below where I used different elements but before that the syntax to use these methods.
Syntax of $.parent and $.parents methods
This is how you can use the $.parent method:
$(“child”).parent();
Simply replace parent to parents in above syntax to travel all ancestors:
$(“child”).parents();
An example to understand parent and parents method
In this example, a div element is created with basic CSS properties like the border. Inside the div, a child element paragraph is created. While inside the paragraph, a span element is created. So structure is as follows:
<div>Div text <p>Paragraph text <span>Span text </span> </p> </div>
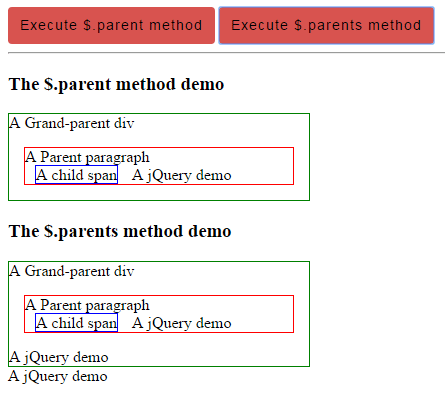
Now, to understand how jQuery $.parent and $.parents methods work, two buttons are given. The first button, “Execute $.parent” will execute the parent jQuery method. And the other will execute the $.parents method.
See the demo online and I will explain what is done after that.

See online demo and code
In the figure and demo page, you can see the difference after clicking the buttons just once. The $.parent method appended the given text just in the <span> tag. On the other hand, as you clicked the “Execute $.parents method”, it appended text in all ancestors.
The only difference in the code of two buttons is parent vs parents method.
The $parent button code:
$("#parent_btn").click(function(){
$("#parent_demo").parent().append("A jQuery demo <br> ");
});
The $parents button code:
$("#parents_btn").click(function(){
$("#parents_demo").parents().append("A jQuery demo <br> ");
});
The span elements with same ancestors are specified in both cases.
An example of jQuery parent method with HTML lists and links
In this example, a menu is created by using the following structure:
<div> <ul> <li> <a>Menu item</a> </li> <li> <a>Menu item</a> </li> </ul> </div>
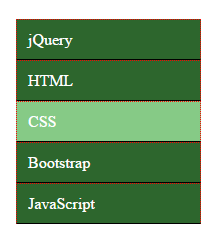
So, it has four levels where div is the great-great-grandparent. In the hover event of links (bring mouse over any menu item) the hover method is executed where I used the $.parent method.
See the demo online by clicking the link or image below:

See online demo and code
As you bring mouse in any link area, the following code is executed:
$( this).parent().css( "background-color","#86CA86" );
This code is used inside the handlerIn function of hover method. The background color of the current <li>, which is the parent of the current <a> element, will be changed.
As you bring mouse out of that link, the following code will execute:
$( this).parent().css( "background-color","#2D662D" );
Again, the current <a> tag’s parent, an <li>, is accessed and its background color changed to the original. See the complete code in the demo page along with markup and CSS.
An example of HTML table with $.parent method
In this example, I have created an HTML table with a few rows. The first row contains table headings while the others are table data.
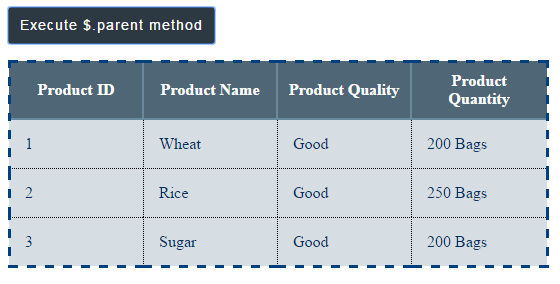
At the click event of button, the $.parent method is executed where $.css jQuery method is used to add a border in the parent element of <tr>, which is <table> in that case.
See the output by clicking the link below:

See online demo and code
The following code is executed as you click the button:
<script>
$(document).ready(function(){
$("#parent_btn").click(function(){
$("tr").parent().css("border","3px dashed #004080");
});
});
</script>
If you use the <td> as selector, then its parent will be <tr>.
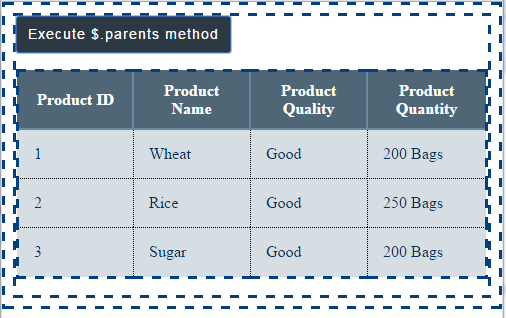
If you have used the jQuery $.parents method in the above example, see what would have happened:

See online demo and code
You can see, the border is applied to the parent table, the <p> that contains the table as well as at document level.
Note that, the $.parents method does not include the specified element. That means the border is applied from the table and upwards but not to the rows.
