The hide and show methods of jQuery
The jQuery show method is used to display the hidden elements in a web page. For example:
$(“div”).show(speed,callback);
The $.hide method is used to hide the visible elements:
$(“selector”).hide(speed,callback);
Where, a selector can be a text paragraph, a menu contained in a div, HTML tables, and specific rows of the table, header, footer elements, etc. in a web page, and so on.
The speed can be defined in milliseconds or “slow” and “fast”. While the callback function is optional in both methods.
See the following demos to make it clearer how you can use these methods. The examples include a simple div, a menu, and an HTML table with different parameters of hide and show methods.
An example of show/hide in a div element
In this example, a simple div is created with a certain height and width. Above the div, two buttons are given to hide and display the div.
As you click the “hide div” button, the jQuery hide method will execute in the click event of that button. See demo online:

See online demo and code
The code behind the click event of the “hide div” button is:
$(".hidediv").click(function () {
$(".divdemo").hide("slow");
});
As you click the “Show div” button, it will display the div with duration of 2000 Milliseconds. Following code executed as you click on that button:
$(".showdiv").click(function () {
$(".divdemo").show(2000);
});
Note: No callback function is used in this example.
The following is an example of showing/hiding a menu, which is basically a combination of <div>, <ul><li>, and <a> tags. The menu is contained inside a div.
Again two buttons are given to show and hide the menu:

The code:
<!DOCTYPE html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function() {
//To hide the menu
$(".hidediv").click(function () {
$(".men_ex").hide("fast",function(){
alert("Menu is hidden!");
});
});
//To show the menu
$(".showdiv").click(function () {
$(".men_ex").show(2000,function(){
alert("Menu is displayed!");
});
});
});
</script>
<style>
.men_ex{
border-radius:5px;
}
.men_ex ul {
margin: 0;
padding: 0;
width:185px;
list-style-type: none;
}
.men_ex ul li a {
text-decoration: none;
color: #fff;
padding: 10.5px 11px;
background-color: #3E5F74;
display:block;
border-bottom:solid 1px #000;
}
.men_ex ul li a:visited {
color: white;
}
.men_ex ul li a:hover, .men_ex ul li .current {
color: #000;
background-color: #B1C7D6;
}
.show_hide{
position:fixed;
margin: 30px 30px;
}
</style>
</head>
<body>
<h1>jQuery hide/show demo</h1>
<div class="men_ex">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<p><button class="hidediv">Hide menu</button>
<button class="showdiv">Show menu</button>
</p>
</body>
</html>
The hiding of the menu is kept “fast” and as the menu is hidden, the callback function will be executed and trigger an alert. This code is used for hiding the menu:
$(".hidediv").click(function () {
$(".men_ex").hide("fast",function(){
alert("Menu is hidden!");
});
});
Similarly, to display the menu, the duration is given two seconds. After the menu is displayed, it will also trigger an alert which is placed inside the callback function.
$(".showdiv").click(function () {
$(".men_ex").show(2000,function(){
alert("Menu is displayed!");
});
});
In certain scenarios, this callback function can be really useful to perform some actions as a certain task is completed associated with hiding or showing elements.
As such, the menu in the above example is a combination of div, ul, and <a> tags. Rather than hiding or showing the complete menu, you may hide or display only specific items as well.
Full code with jQuery:
<!DOCTYPE html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function() {
//To hide the menu
$(".hidediv").click(function () {
$("#service").hide("fast",function(){
alert("Services is disappeared!");
});
});
//To show the menu
$(".showdiv").click(function () {
$("#service").show(2000,function(){
alert("Services is back!");
});
});
});
</script>
<style>
.men_ex{
border-radius:5px;
}
.men_ex ul {
margin: 0;
padding: 0;
width:185px;
list-style-type: none;
}
.men_ex ul li a {
text-decoration: none;
color: #fff;
padding: 10.5px 11px;
background-color: #3E5F74;
display:block;
border-bottom:solid 1px #000;
}
.men_ex ul li a:visited {
color: white;
}
.men_ex ul li a:hover, .men_ex ul li .current {
color: #000;
background-color: #B1C7D6;
}
.show_hide{
position:fixed;
margin: 30px 30px;
}
</style>
</head>
<body>
<h1>jQuery hide/show demo</h1>
<div class="men_ex">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li id="service"><a href="#">Services</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<p><button class="hidediv">Hide Services item</button>
<button class="showdiv">Show Services item</button>
</p>
</body>
</html>
Copy/paste the code into your editor and execute.
In that case, I used the ID of the “Services” menu item in the click events of the jQuery hide and show buttons rather div class. You can see the complete code in the demo page.
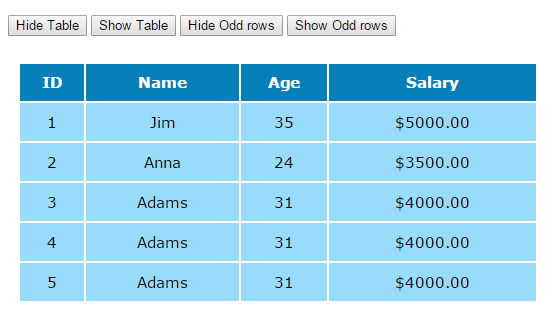
A demo to show/hide table
In the following example, I will use jQuery show and hide methods with an HTML table. See the demo first which is followed by a little description:
Code:
<!DOCTYPE html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function() {
//To hide the table
$(".hidetable").click(function () {
$(".table_bg").hide("fast")
});
//To show the table
$(".showtable").click(function () {
$(".table_bg").show(2000);
});
//To hide ODD rows
$(".hideoddrows").click(function () {
$(".table_bg tr:odd").hide("slow")
});
//To show ODD rows
$(".showoddrows").click(function () {
$(".table_bg tr:odd").show(1000)
});
});
</script>
<style>
.table_bg {
width:40%;
font-family:verdana;
font-size:15px;
color:#fff;
padding: 10px;
text-align:center;
}
.table_bg th{
background: #0780BA;
color: #fff;
line-height:35px;
}
.table_bg td{
background: #99DBFB;
padding:10px;
color: #000;
}
</style>
</head>
<body>
<h1>jQuery hide/show demo</h1>
<button class="hidetable">Hide Table</button>
<button class="showtable">Show Table</button>
<button class="hideoddrows">Hide Odd rows</button>
<button class="showoddrows">Show Odd rows</button>
</p>
<table class="table_bg">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Salary</th>
</tr>
<tr>
<td>1</td>
<td>Jim</td>
<td>35</td>
<td>$5000.00</td>
</tr>
<tr>
<td>2</td>
<td>Anna</td>
<td>24</td>
<td>$3500.00</td>
</tr>
<tr>
<td>3</td>
<td>Adams</td>
<td>31</td>
<td>$4000.00</td>
</tr>
<tr>
<td>4</td>
<td>Adams</td>
<td>31</td>
<td>$4000.00</td>
</tr>
<tr>
<td>5</td>
<td>Adams</td>
<td>31</td>
<td>$4000.00</td>
</tr>
</table>
</body>
</html>

You can see four buttons in the demo page. As you click the first button, “Hide table”, following code will be executed to hide the table:
$(".hidetable").click(function () {
$(".table_bg").hide("fast")
});
The table is referred by a class selector in the hide jQuery method with fast duration.
As you click the “Show button”, the following code will display the table at two-second duration:
$(".showtable").click(function () {
$(".table_bg").show(2000);
});
The next two buttons are to hide and show the ODD rows in the table. As you click “Hide odd rows”, the odd rows will hide by using this code:
$(".hideoddrows").click(function () {
$(".table_bg tr:odd").hide("slow")
});
In the click event of button, tr:odd selector is used with table class to hide the rows. You may simply use “tr:odd” as well, however, this will hide all tables odd rows in the web page.
To show the odd rows:
$(".showoddrows").click(function () {
$(".table_bg tr:odd").show(1000)
});
Again tr:odd selector with table class is used in the show jQuery method.
