The animate method of jQuery
jQuery animate method makes it quite easier to create animations on your web pages for different elements. Basically, animations are created for restricted numeric CSS properties that can be applied to elements like div, paragraphs, span, etc. elements.
The animations created are lightweight and smooth that otherwise need to use different tools or ways that are heavier for the web pages. So if you are using jQuery for other functions as well you do not need to include any other resource to create animations and overload can be reduced which is good for SEO as well.
The animate jQuery method requires a parameter which is CSS object. It also has other parameters like duration, easing, etc. that are optional.
Syntax of $.animate method
$(selector).animate({css},duration, easing, complete);
Where you may use different selectors like HTML elements (div, paragraphs, lists, etc), classes, ids, menus etc.
In this tutorial, I am going to show how you can use the animate method in simple elements with different parameters as well as jQuery UI widgets.
A simple example of an animation
In this example, I will animate a div element that is styled with CSS. The code includes jQuery and jQuery UI libraries as I will use effects for animation. As you click on the “Run animation” button, the circle which is a div element will animate with the duration of 5 seconds (5000 milliseconds). I used specialEasing property where I specified effects for height and width.
After the animation is completed, an alert will be shown which is placed in complete function of $.animate method. The complete function executes after the animation is completed.

See online demo and code
The jQuery code:
<script>
$(document).ready(function() {
$( "#runani" ).click(function() {
$( "#divanimation" ).animate({
width: "toggle",
height: "toggle"
}, {
duration: 5000,
specialEasing: {
width: "easeInOutSine",
height: "easeInOutSine",
},
complete: function() {
alert( "Animation complete!" );
}
});
});
});
</script>
See the complete clode, including CSS and markup in the demo page.
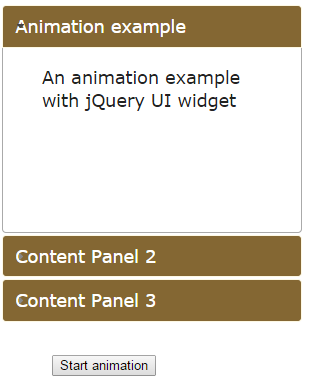
Animation example with jQuery UI accordion widget
In this example, I will create an accordion by using jQuery accordion plugin. The accordion contains three tabs. After that, there is a button to open and close the accordion with animation. As you press the button, the accordion will be closed by using the jQuery animate method. Once the animation is completed, press the button again to open the accordion panels by animation.
In animation, I again used effects in the height and width of main div. I have also used duration and complete parameters of animate method to specify how long the animation should be completed and to let the user know as animation is completed by showing an alert.

Online demo and code
Following is the code used for animation in the <script> of head section:
<script>
$(document).ready(function() {
$( "#runani" ).click(function() {
$( "#jQuery_accordion" ).animate({
width: "300px",
height: "300px"
}, {
duration: 3000,
specialEasing: {
width: "easeInCubic",
height: "linear",
},
complete: function() {
alert( "Animation complete!" );
}
});
});
});
$(function() {
$( "#jQuery_accordion" ).accordion({
collapsible: true
});
});
</script>
An animation example of text and size
In this example, the size of the div element along with the text size will be increased by using the animate method of jQuery. A div element is created with a few CSS properties. While the animate method also uses CSS properties that will be changed at a given time.
Note that, you can use many CSS properties in the animate method, however, you have to use property names by camel-case.
For example, padding-right can be used as paddingRight in the animate jQuery method, and so on.
One other thing to be noted is you can animate colors by using the Color animation plugin. By simply using the jQuery library color would not be animated, for example, backgroundColor.

Markup and jQuery
<!doctype html>
<html>
<head>
<style>
#anim_div {
color:#fff;
background-color: #0E1822;
width: 150px;
font-size:1em;
border: 1px solid #161D0C;
border-Radius:30px;
}
</style>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<button id="start">Start animation</button><br /><br />
<div id="anim_div">Animation example!</div>
<script>
$( "#start" ).click(function() {
$( "#anim_div" ).animate({
width: "400px",
opacity: 0.6,
marginLeft: "40px",
paddingLeft:"30px",
fontSize: "3em",
borderWidth: "3px",
borderRadius:"500px",
backgroundColor: "#000"
}, 3000 );
});
</script>
</body>
</html>
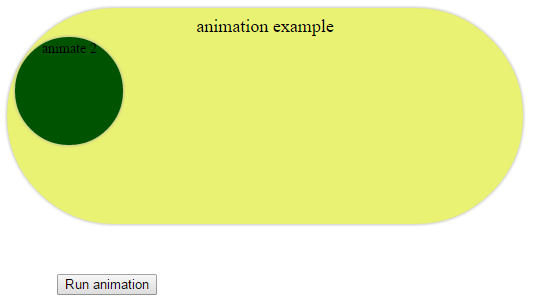
Running two animations simultaneously example
In this example of jQuery animation, I will use the animate method to run two animations at the same time. For that, I have two div elements with different styles, the smaller is inside the larger div.
As you press the “Run animation” button, the animations will be started by the given effects. I have used two for loops in that example. The first outer loop is for the parent div that will run only once, while inner div, which is a circle will run five times during that period.

Code:
<!doctype html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.2/jquery-ui.js"></script>
<script>
$(document).ready(function() {
$( "#runani" ).click(function() {
for ( var i = 0; i < 1; i++ ) {
$( "#divanimation" ).animate({
opacity: 0.6,
width: "toggle",
height: "toggle"
}, {
duration: 10000,
specialEasing: {
width: "easeInOutSine",
height: "easeInOutSine",
},
complete: function() {
//alert( "Animation complete!" );
}
});
for ( var j = 0; j < 5; j++ ) {
$( "#divanimation2" ).animate({
opacity: 0.75,
width: "toggle",
height: "toggle"
}, {
duration: 1000,
specialEasing: {
width: "easeInOutCirc",
height: "easeInOutCirc",
minWidth:"50px",
minHeight:"50px"
},
complete: function() {
//alert( "Animation complete!" );
}
});
}
//for loop ends
}
});
});
</script>
<style>
#divanimation {
padding: 8px;
background:#E9F273;
width: 500px;
min-width:150px;
min-height:100px;
height:200px;
box-shadow: 0 0 5px #aaa;
font-size: 18px;
text-align:center;
border-radius: 200px;
}
#divanimation2 {
padding: 4px;
background:#005300;
width: 100px;
height:100px;
box-shadow: 0 0 5px #aaa;
font-size: 14px;
text-align:center;
border-radius: 200px;
vertical-align:top;
}
button{
margin: 50px;
}
</style>
</head>
<body>
<div id="divanimation">animation example
<div id="divanimation2">animate 2</div>
</div>
<button id="runani">Run animation</button>
</body>
</html>
jQuery animate color example
As mentioned in the above section, you can animate colors by using the color plugin. If you have included jQuery UI library then you are done. However, if you need to use only color animation by using jQuery animate method then you may consider downloading only the required plugin rather full library. To customize your download go to this link and select what is required: http://jqueryui.com/download/
In the example, I have created a div with border-radius property. The initial color is kept yellowish and as you click on the Run animation button it will be changed to greenish.

Code
<!doctype html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.2/jquery-ui.js"></script>
<script>
$(document).ready(function() {
$( "#runani" ).click(function() {
$( "#divanimation" ).animate({
opacity: 0.6,
width: "200",
backgroundColor:"#005300",
color:"#fff",
fontSize:"18px"
}, {
duration: 3000,
specialEasing: {
width: "easeInOutSine",
height: "easeInOutSine",
}
});
});
});
</script>
<style>
#divanimation {
padding: 8px;
background:#E9F273;
width: 300px;
height:200px;
box-shadow: 0 0 5px #aaa;
font-size: 25px;
text-align:center;
border-radius: 200px;
line-height: 150px;
}
button{
margin: 50px;
}
</style>
</head>
<body>
<div id="divanimation">animation example</div>
<button id="runani">Run animation</button>
</body>
</html>
As you can see the color is changing along with text from larger to smaller size. I used line-height property to push the text a bit down.
A continuous animation example
Until now we have looked at different animations that you may start with a button and if it is toggled you can press it again to repeat the animation. Sometimes you need to keep on running animation continuously. You can handle that programmatically in jQuery in different ways. One of the ways is shown below in the demo of the animate method.

HTML, CSS and jQuery:
<!doctype html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.2/jquery-ui.js"></script>
<script>
$(document).ready(function() {
$( "#runani" ).click(function() {
animateex();
});
function animateex() {
$( "#divanimation" ).animate({
opacity: 0.6,
width: "160",
height: "110",
backgroundColor:"#8000FF",
color:"#fff",
lineHeight: "75px",
fontSize:"18px"
},3000,animateback);
}
function animateback() {
$( "#divanimation" ).animate({
opacity: 1,
width: "300px",
height: "200px",
backgroundColor:"#CD9C9C",
color:"#000",
lineHeight: "150px",
fontSize:"25px"
},3000,animateex);
}
});
</script>
<style>
#divanimation {
padding: 8px;
background:#CD9C9C;
width: 300px;
height:200px;
box-shadow: 0 0 5px #aaa;
font-size: 25px;
text-align:center;
border-radius: 200px;
line-height: 150px;
}
button{
margin: 50px;
}
</style>
</head>
<body>
<div id="divanimation">Continous animation</div>
<button id="runani">Run animation</button>
</body>
</html>
So what the code is doing? Basically, I put all code of the $.animate method in a custom function animateex. As you click on the button “Run animation” this function is called. As animation is completed after the duration parameter, I called another function animateback that is given initial CSS properties inside the jQuery animate method.
This function will take div back to its original position and as it ends it again calls the first function, animateex, and the process goes on.
