The jQuery post method
In this tutorial of jQuery post function, I will show you how to load data in the jQuery UI accordion by using shorthand $.ajax method of jQuery i.e. $.post.
This would be the output of the example along with the complete code. You can see steps to create after that.

See online demo and code
First of all, an accordion is created by including the jQuery UI libraries in the <head> section.
This includes both CSS and JS library:
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/ui/1.11.2/jquery-ui.js”></script>
In the markup section, a div element is created that will act as the accordion. Accordion panels are created by using <h3> heading and <p> tag inside that div element:
<div id="accordion_post"> <h3>Post demo - Panel 1</h3> <p id="pan1"> </p> <h3>Post demo - Panel 2</h3> <p id="pan2"> </p> <h3>Post demo - Panel 3</h3> <div> <p id="pan3"> Panel three of accordion. You may use different HTML elements here. For example: <ul> <li>You may create HTML lists</li> <li>List Item 2</li> <li>List 3</li> </ul> </p> </div> </div>
The Script part
In the script section under the head tag, the accordion is initiated by calling that div element.
$( "#accordion_post" ).accordion({
collapsible: true
});
After that, the jQuery post method is called that is loading the text file data:
$.post("post1.txt",function(postresult){
$("#pan1").append(postresult);
});
$.post("post2.txt",function(postresult){
$("#pan2").append(postresult);
});
The post1.txt and post2.txt files are placed at the same location where example HTML file is placed. Change the location according to your directory structure.
The posresult contains the returned data after using the $.post method. This is assigned to <p> tags by using $.append method.
The CSS part
After the script section, the <style> is used for the accordion. There, I overrode the default classes that are used in the jQuery UI CSS.
For example, ui-accordion .ui-accordion-header is used to override default colors for the headers of the accordion.
You can see the complete code in the demo page along with the output.
A Post function example to load data from database
In this example, I will use the same accordion with slight changes in color scheme. However, this time, the data is pulled from the MySQL database’s table rather than a text file.
In the first panel, a PHP file is called in the $.post jQuery function that contains the script to connect with the database which is followed by retrieving data from a table.
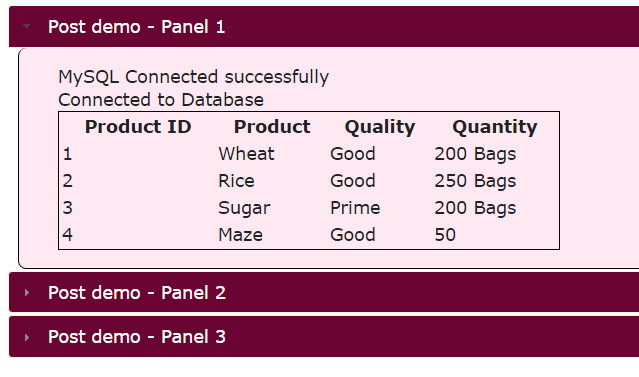
The table is displayed in the first panel. See the code and output which is followed by a little description.

See online demo and code
In the <script> section, I used postdb.php file in the first panel’s $.post method that connects and retrieves the data from MySQL database:
$.post("postdb.php",function(postresult){
$("#pan1").append(postresult);
});
The complete script is placed just before the </body> tag this time:
<script>
$( "#accordion_post" ).accordion({
collapsible: true,
heightStyle: 'panel'
});
$.post("postdb.php",function(postresult){
$("#pan1").append(postresult);
});
$.post("post2.txt",function(postresult){
$("#pan2").append(postresult);
});
</script>
While CSS properties are changed a bit including the content area for this example:
See the complete code including PHP code to in the demo page.
If you want to try this at your local or remote machine, simply change the parameters of DB user ID and password:
$dbhostname = 'localhost'; $dbusername = 'userid'; $dbpassword = 'password';
Also, change the DB name from testdb to one that you intend to use. Change the SQL query according to your database’s table as well.
