What is sideToggle plug-in?
The sideToggle is a jQuery plug-in that you may use for creating the side toggle menu on your website. Basically, this plug-in toggles the elements sideways, however, the usage can be menus or toggling other elements.
The jQuery default toggle behavior is towards up and down as explained in this tutorial of $.toggle method. The plug-in enables toggling elements towards the left and right.
The plug-in file size is only 1K.
Developer’s page Download plug-in
How to set up sideToggle plug-in on your website?
Include the plug-in file after the jQuery library:
<script src=’js/sideToggle/sideToggleExtended.js’></script>
You may optionally add the velocity.js library for the better performance over the $.animate() method of jQuery:
<script src=’https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js’></script>
The markup:
Create the container with links if that is a menu:
<div id="sideMenuContainer"> <h2>heading</h2> <a href="https://www.jquery-az.com/jquery-tips/" title="jQuery Tutorials"><span class="fa fa-bolt"></span></a> <a href="https://www.jquery-az.com/bootstrap-tips-tutorials/" title="Bootstrap"><span class="fa fa-exclamation-circle"></span></a> <a href="https://www.jquery-az.com/javascript-tutorials/" title="JavaScript"><span class="fa fa-map"></span></a> <a href="https://www.jquery-az.com/html-tutorials/" title="HTML"><span class="fa fa-info-circle"></span></a> <a href="https://www.jquery-az.com/css-tutorials/" title="CSS"><span class="fa fa-users"></span></a> </div>
Place the element that will toggle the above menu container:
<div id="sideMenu"> <span class="fa fa-navicon" id="sideMenuClosed"></span> </div>
Initiate the plug-in with left or right options:
$(document).ready(function(){
$('#sideMenu').sideToggle({
moving: '#sideMenuContainer',
direction: 'right'
});
});
See the demos below with the complete code.
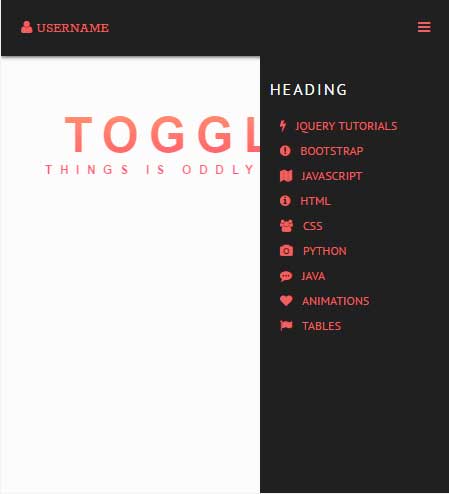
A demo of sideToggle with right option
In this example, the element will toggle towards the right side. For that, the direction option is set as right. Click on the icon towards the right corner (three horizontal lines) and see how menu appears and disappears in the demo page:

Online demo and code
The markup for this example:
<nav> <a href="#" id="userPLink"> <span class="fa fa-user"></span> username </a> <div id="sideMenu"> <span class="fa fa-navicon" id="sideMenuClosed"></span> </div> </nav> <div id="sideMenuContainer"> <h2>heading</h2> <a href="https://www.jquery-az.com/jquery-tips/" title="jQuery Tutorials"><span class="fa fa-bolt"></span></a> <a href="https://www.jquery-az.com/bootstrap-tips-tutorials/" title="Bootstrap"><span class="fa fa-exclamation-circle"></span></a> <a href="https://www.jquery-az.com/javascript-tutorials/" title="JavaScript"><span class="fa fa-map"></span></a> <a href="https://www.jquery-az.com/html-tutorials/" title="HTML"><span class="fa fa-info-circle"></span></a> <a href="https://www.jquery-az.com/css-tutorials/" title="CSS"><span class="fa fa-users"></span></a> <a href="https://www.jquery-az.com/python-tutorials/" title="Python"><span class="fa fa-camera"></span></a> <a href="https://www.jquery-az.com/java-tutorials/" title="Java"><span class="fa fa-commenting"></span></a> <a href="https://www.jquery-az.com/tag/animations/" title="Animations"><span class="fa fa-heart"></span></a> <a href="https://www.jquery-az.com/tag/table/" title="Tables"><span class="fa fa-flag"></span></a> </div>
jQuery code:
<script>
$(document).ready(function(){
$('#sideMenu').sideToggle({
moving: '#sideMenuContainer',
direction: 'right'
});
});
</script>
For creating the side menu that slides from left, use the left direction option. For that, you also need to make slight changes in the CSS file that comes up with the plug-in.
Find the #sideMenuContainer and change the right: -200px; to left: -200px;, that’s it. If you do not make this small change, then first-time menu will slide from right to left.
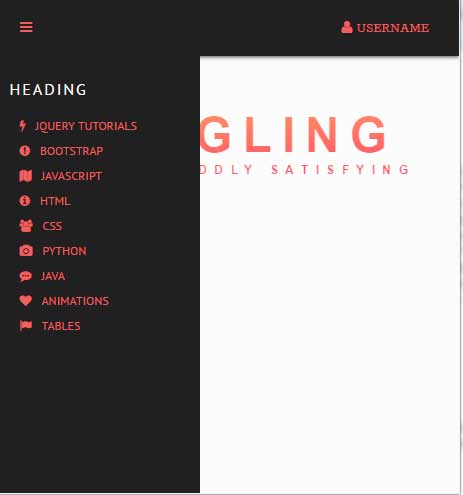
See the demo:

Online demo and code
You can see, the three horizontal icon for the menu is placed towards the left. As you click it, the element containing menu slides from the left. If you click it again, it disappears towards the left.
jQuery code:
$(document).ready(function(){
$('#sideMenu').sideToggle({
moving: '#sideMenuContainer',
direction: 'left'
});
});
I have also changed the reference of style.css to style2.css where left: -200px; property is used.
As mentioned earlier, the plug-in also comes up with the style.css file that defines the color scheme of the menu. The default is blackish as shown in the above two demos.
If you require modifying to match it with your web design then you may look for different properties defining the layout of the sliding menu, link colors, and other elements.
The font-awesome icons are used with menu items and for that, its library is also included in the <head> section.
For more on this cool plug-in, visit the developer page.
