The jquery-autotag plug-in
The autotag plug-in converts any text typed in the contentEditable=”true” elements of the DOM with @ or # into colorful and distinguishable text.
Since social media, the usage of mentions (@) and hashtags (#) has incredibly increased, so it is worthwhile to make it prominent if your web pages has content editable fields like text paragraphs or div elements.
Basically, the autotag plug-in will work with any HTML element where contentEditable attribute is set as true.
Demo Demo2
Developer’s page Download plug-in
Configuring the autotag jQuery plug-in
After downloading the package, get the jquery-autotag-1.3.min file form the JS folder and place it in the appropriate location. Refer the file after the jQuery reference:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js”></script>
<script src=”js/autotag/jquery-autotag-1.3.min.js”></script>
The markup:
<div id=”autotag-demo” class=”snippet-area” contentEditable=”true”></div>
Initiate the plug-in:
$(‘#autotag-demo’).autotag().focus();
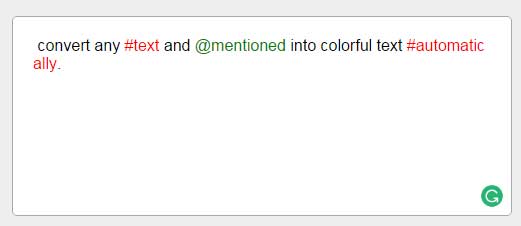
A demo of colorful text for @ and # tag
Open the demo page by clicking the image or link below and type sentence with @ and # tags and see how it automatically converts that text in green and red color text:

See online demo and code
In above example, a div element is used. You may also use the paragraph tag <p>, a <span> tag etc. with contentEditable=”true” attribute.
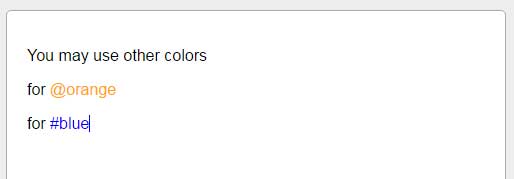
A demo of using other colors than red and green
You may want to use some other colors for @ and # tags than red and green. Modifying these colors is quite simple. The plug-in comes up with a CSS file (jquery-autotag.css). You need to override these two classes that specify the color:
- hash-autotag
- at-autotag
See this demo where I have used these two classes in the <style> section after the reference of the jquery-autotag.css file. This will override the default colors. Also, I used <p> tag with contentEditable attribute for this example:

See online demo and code
The markup:
<p id="autotag-demo" class="snippet-area" contentEditable="true"></p>
The additional CSS classes in the style section:
.hash-autotag { color: blue; }
.at-autotag { color: orange; }
This nice and simple plug-in is brought to you by motorstreak @GitHub.
