The HTML select dropdown and jQuery
In certain scenarios, you need to work with forms in web projects and get value selected by the user, particularly in the select dropdown to perform a certain action without refreshing the web page.
In this tutorial, I will show you examples of using HTML select to get the selected value and performing some actions by using jQuery. The examples can be seen online by clicking the image or link with each example.
How to get the selected value from the dropdown using jQuery code
By using the $.val method of jQuery, you may get the value of any input form controls including HTML select. In the case of a select dropdown, the returned value is the selected option “value”, not its text.
See a demo below, where I created a select dropdown. Choose a color from the dropdown and it will trigger an alert, showing the selected color’s value.

Code:
<!DOCTYPE html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#jqueryselect").change(function(){
var selectedcolor = $('#jqueryselect').val();
alert (selectedcolor);
});
});
</script>
<style>
.jquerysel {
background: #2C5656;
height: 75px;
width:250px;
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
}
</style>
</head>
<body>
<div class="jquerysel">
<label>Select A Color: </label><select id="jqueryselect">
<option value="MAR">Maroon</option>
<option value="GRE">Green</option>
<option value="YEL">Yellow</option>
<option value="BLU">Blue</option>
<option value="RED">Red</option>
</select>
</div>
</body>
</html>
As you select a color from the dropdown, the change event occurs in the dropdown. The following code is placed as this event occurs where $.val method is used to get the value of the selected option dropdown:
<script type="text/javascript">
$(document).ready(function(){
$("#jqueryselect").change(function(){
var selectedcolor = $('#jqueryselect').val();
alert (selectedcolor);
});
});
</script>
The selected option’s value is displayed in a simple alert. You can see, the alert shows the value behind each visible text, not the text itself.
An example to get the text of selected option
If you want to get the text not the value of the selected option in jQuery, you can use the $.text method. However, simply using the $.text will return the whole text of the select dropdown. You have to use the selected attribute to get the text of selected option.
For example, if you use this in the above example:
var selectedcolor = $('#jqueryselect').text();
The output will be:

See online demo and code
You see, an option is selected and it displays all color names (select tag text of all options) in the alert.
To get only the selected option’s text, you may use this in the above example:
var selectedcolor = $('#jqueryselect option:selected').text();
For example:

The alert shows the text of the selected option only. Note that the value for the “Yellow” text is Yel which is set in the <select> tag:
<select id="jqueryselect"> <option value="MAR">Maroon</option> <option value="GRE">Green</option> <option value="YEL">Yellow</option> <option value="BLU">Blue</option> <option value="RED">Red</option> </select>
Changing the CSS upon selecting a color demo
In this example to explain how you may get the value of select by using jQuery, as you select a color from the dropdown, this will be applied as the background color of the body.
See the demo first which is followed by a little explanation:

See online demo and code
At the select change event of the dropdown, the following jQuery code is executed:
$("#jqueryselect").change(function(){
var selectedcolor = $('#jqueryselect').val();
$("body").css("background-color",selectedcolor);
});
Where a variable is assigned the selected value from the dropdown and next line uses the $.css method where body selector is used and the background color is changed to the one selected in the dropdown.
Similarly, you can use a div, paragraph, span, lists or other elements in place of body selector to perform a similar or different action.
An example of getting selected value and performing an action in HTML table
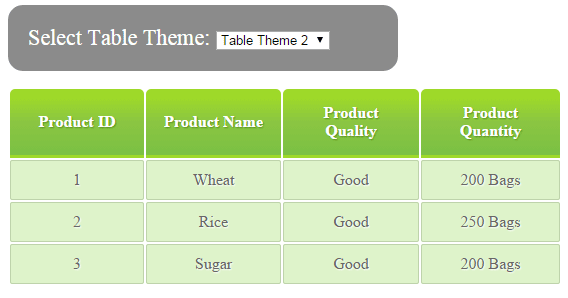
In this example, I have created an HTML table with a CSS class as the demo page loads. You can see a dropdown with different options to select a theme for the table.
As you select a theme, it will be applied to that table. Check online first and then I will explain what is done underneath:

See online demo and code
Again, at the change event of the dropdown, the value of the selected option is assigned to a variable. This variable’s value is used in the $.addClass method of jQuery. Before that, the removeClass method deleted the existing class in HTML table which is followed by executing the addClass method to apply selected class.
Full code:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
<style>
/*Table theme 1*/
.demotbl {
border-collapse: collapse;
border: 1px solid #69899F;
}
.demotbl th{
border: 2px solid #69899F;
color: #fff;
padding:10px;
background-color:#4F6677;
}
.demotbl td{
border: 1px dotted black;
color: #002F5E;
padding:15px;
width:100px;
background-color:#D6DEE4;
}
/* Class two*/
.demotbl2 {
border: 0px solid #69899F;
}
.demotbl2 th{
padding:15px;
color:#fff;
text-shadow:1px 1px 1px #568F23;
border-bottom:3px solid #9ED929;
background-color:#9DD929;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.02, rgb(123,192,67)),
color-stop(0.51, rgb(139,198,66)),
color-stop(0.87, rgb(158,217,41))
);
background: -moz-linear-gradient(
center bottom,
rgb(123,192,67) 3%,
rgb(139,198,66) 52%,
rgb(158,217,41) 88%
);
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-moz-border-radius:5px 5px 0px 0px;
border-top-left-radius:5px;
border-top-right-radius:5px;
}
.demotbl2 td{
width:100px;
padding:10px;
text-align:center;
vertical-align: top;
background-color:#DEF3CA;
border: 1px solid #BED3AB;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
color:#666;
text-shadow:1px 1px 1px #fff;
}
.demotbl3 {
border-collapse: collapse;
border: 1px solid #A40000;
}
.demotbl3 th{
border: 1px solid #A40000;
color: #fff;
padding:10px;
background-color:#FF2F2F;
}
.demotbl3 td{
border: 1px dotted black;
color: #002F5E;
padding:15px;
width:100px;
background-color:#FFE1E1;
}
.divcls {
background: #8B8B8B;
width:350px;
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
}
</style>
</head>
<body>
<div class="divcls">
<label>Select Table Theme: </label><select id="selecttheme">
<option value="demotbl">Table Theme 1</option>
<option value="demotbl2">Table Theme 2</option>
<option value="demotbl3">Table Theme 3</option>
<option value="demotbl">Default Theme</option>
</select>
</div>
<p>
<table class="demotbl" id="tbl">
<tr>
<th>Product ID</th>
<th>Product Name</th>
<th>Product Quality</th>
<th>Product Quantity</th>
</tr>
<tr>
<td>1</td>
<td>Wheat</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
<tr>
<td>2</td>
<td>Rice</td>
<td>Good</td>
<td>250 Bags</td>
<tr>
<td>3</td>
<td>Sugar</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
</table>
</p>
<script>
$("#selecttheme").change(function(){
var themetbl = $('#selecttheme').val();
$("#tbl").removeClass( ).addClass( themetbl );
});
</script>
</body>
</html>
This jQuery code is used, which is placed just above the </body> tag:
$("#selecttheme").change(function(){
var themetbl = $('#selecttheme').val();
$("#tbl").removeClass( ).addClass( themetbl );
});
The table “themes” CSS is created and placed inside the <style> tag. You can see the complete code including markup and CSS at the demo page.
An example of getting selected value and using $.get method
Not only you may perform simple CSS changes by using jQuery methods as shown in the above examples, you can also use the selected value to perform some AJAX-based operations as well.
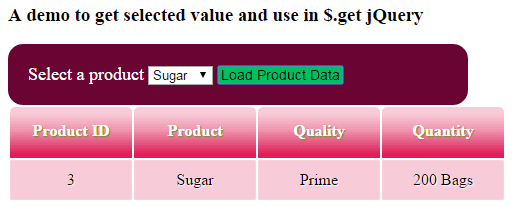
In this example, the HTML dropdown is populated with a few products for demo purposes. After selecting a product, as you click the button “Load Product Data”, the selected value is assigned to a variable and used in the jQuery $.get method.
The selected product is searched in the MySQL database’s table by establishing a connection and creating an SQL query and finally, the result is displayed in an HTML table.
See the demo online by clicking the link or image below:

See online demo and code
See the following code in the <script> section:
$("#getbtn").click(function(){
var prodname = $('#selproduct :selected').text();
$.get("getsingleprod.php", { ProductName: prodname },function(getresult){
$("#presentprod").html(getresult);
});
});
You see, the selected option is assigned to a variable by using the $.text method. After that, the $.get method is used to call a PHP file along with sending a ProductName parameter.
The PHP file establishes the connection with a database and created an SQL query on the basis of the selected product and retrieves the product information from MySQL table.
Finally, an HTML table is created inside that PHP file that is returned to $.get’s getresult parameter. The final line in jQuery code is used to display that returned data to the “html” selector.
Similarly, you can use the $.post and $.ajax methods of jQuery to perform this kind of operations without refreshing the webpage.
