For creating slideshows of images or marketing text or some other content, you may use the carousel component of Bootstrap 4 Framework.
The built-in features allow you to create a carousel where images or custom content can slide. Optionally, you may also include controls for moving slides manually. You may also add indicators to let the users know which slide they are on by using built-in features.
I will show all these examples plus how to customize the carousel in Bootstrap 4 for multiple images, vertical sliders, and more; so keep reading.
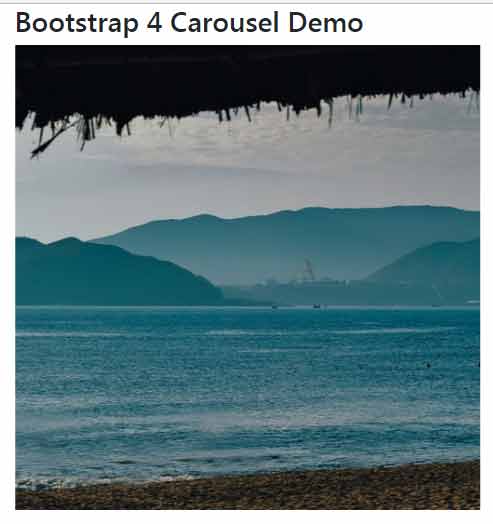
An example of simple sliding carousel
Let us go step by step for using various built-in capabilities of the Bootstrap 4 carousel. The first example simply slides three images with default speed. The default interval for sliding image/content is 5000 MS (5 seconds). Have a look:

Online demo and code
The code:
<div id="bs4-slide-carousel" class="carousel slide" data-ride="carousel" > <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block w-50" src="images/BS-slide-1.jpeg" alt="Slide One"> </div> <div class="carousel-item"> <img class="d-block w-50" src="images/BS-slide-2.jpg" alt="Slide Two"> </div> <div class="carousel-item"> <img class="d-block w-50" src="images/BS-slide-3.jpeg" alt="Slide Three"> </div> </div> </div>
For creating a simple slider, use the .carousel and .slider classes in the main <div> element. In that div element, assign the ID that is unique and can be used in JavaScript (as I will show in the examples below).
The inner div elements are assigned the .carousel-item classes. To make a slide default as the web page loads, use the active class.
Changing the slider interval example
Five seconds sounds so high for a simple image slider or still want to increase the interval between two slides? No problem, use the data-interval=”” data attribute or interval option in the jQuery code.
See the demo where I used 2000 ms value in JavaScript. There I used the ID of the carousel as follows.
The markup remains the same as in the above example. Only this code of jQuery is added above the </body> tag:
<script>
$('#bs4-slide-carousel').carousel({
interval: 2000
})
</script>
Adding the next/previous controls in the carousel example
The <a> tags are used for linking the slides navigation with the div ID of the carousel component. The icons are specified in the <span> tag. You may use third-party icons like font-awesome there as well.
Have a look:

The markup for the demo:
<div class="container">
<h3>Bootstrap 4 Carousel Demo</h2>
<div id="bs4-slide-carousel" class="carousel slide" data-ride="carousel" >
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="images/BS-slide-1.jpeg" alt="Slide One">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="images/BS-slide-2.jpg" alt="Slide Two">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="images/BS-slide-3.jpeg" alt="Slide Three">
</div>
</div>
<a class="carousel-control-prev" href="#bs4-slide-carousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#bs4-slide-carousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<script>
$('#bs4-slide-carousel').carousel({
interval: 3000
})
</script>
You can also see that a second interval is used for this example.
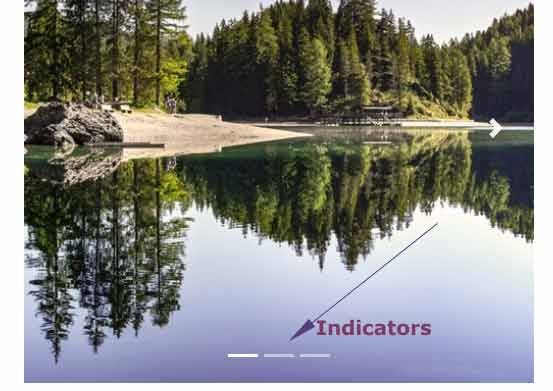
The example of adding indicators in the carousel
The indicators will help the visitors know which slides they are currently on and if they wish can move quickly to the desired slide by next/previous arrows.
The indicators are added by using the <ul> and <ol> tags and using the .carousel-indicators class in the <ul> tag as follows:

Complete code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h3>Bootstrap 4 Carousel Demo</h2>
<div id="bs4-slide-carousel" class="carousel slide" data-ride="carousel" >
<ol class="carousel-indicators">
<li data-target="#bs4-slide-carousel" data-slide-to="0" class="active"></li>
<li data-target="#bs4-slide-carousel" data-slide-to="1"></li>
<li data-target="#bs4-slide-carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block mx-auto img-fluid" src="images/BS-slide-1.jpeg" alt="Slide One">
</div>
<div class="carousel-item">
<img class="d-block mx-auto img-fluid" src="images/BS-slide-2.jpg" alt="Slide Two">
</div>
<div class="carousel-item">
<img class="d-block mx-auto img-fluid" src="images/BS-slide-3.jpeg" alt="Slide Three">
</div>
</div>
<a class="carousel-control-prev" href="#bs4-slide-carousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#bs4-slide-carousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<script>
$('#bs4-slide-carousel').carousel({
interval: 3000
})
</script>
</body>
</html>
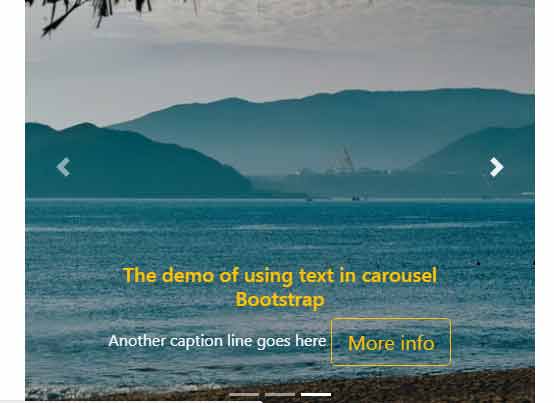
Next thing – adding captions to slides example
Use the .carousel-caption in the element where the carousel item is created by using .carousel-item class (generally a div).
There, you may use any headings, paragraphs, buttons, links, etc as part of the content for the specific slide in the carousel.
In the following demo, I have used the same carousel as in the above example and added headings, text in a paragraph, and a button by using various classes of Bootstrap 4:

The markup:
<div class="container"> <h3>Bootstrap 4 Carousel Demo</h2> <div id="bs4-slide-carousel" class="carousel slide" data-ride="carousel" > <ol class="carousel-indicators"> <li data-target="#bs4-slide-carousel" data-slide-to="0" class="active"></li> <li data-target="#bs4-slide-carousel" data-slide-to="1"></li> <li data-target="#bs4-slide-carousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-inline w-100" src="images/BS-slide-1.jpeg" alt="Slide One"> <!--Captions for the slides go here --> <div class="carousel-caption text-success d-none d-sm-block"> <h5>The demo of using text in carousel Bootstrap</h5> <p class="text-light">Another caption line goes here <button class="btn btn-outline-primary btn-lg">More info</button> </p> </div> <!--Captions ending here for slide 1--> </div> <div class="carousel-item"> <img class="d-inline w-100" src="images/BS-slide-2.jpg" alt="Slide Two"> <!--Captions for the slides go here --> <div class="carousel-caption text-white d-none d-sm-block"> <h5>The demo of using text in carousel Bootstrap</h5> <p class="text-light">Another caption line goes here <button class="btn btn-primary btn-lg">More info</button> </p> </div> <!--Captions ending here for slide 2--> </div> <div class="carousel-item"> <img class="d-block w-100" src="images/BS-slide-3.jpeg" alt="Slide Three"> <!--Captions for the slides go here --> <div class="carousel-caption text-warning d-none d-sm-block"> <h5>The demo of using text in carousel Bootstrap</h5> <p class="text-light">Another caption line goes here <button class="btn btn-outline-warning btn-lg">More info</button> </p> </div> <!--Captions ending here for slide 3--> </div> </div> <a class="carousel-control-prev" href="#bs4-slide-carousel" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#bs4-slide-carousel" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div>
A demo of Bootstrap 4 vertical slider/carousel
There is no specific built-in CSS or JavaScript in Bootstrap 4 for creating a vertical slider like a carousel. So, you have to use custom stuff if you intend to create a carousel based on Bootstrap 4 where slides move vertically.
See the demo below where custom CSS is used for moving the slides vertically. The captions and other custom content for the demo are added to the fourth carousel item. The indicators are also used in the above horizontal sliders:
See online demo and code
The markup and script for the example:
<div class="container">
<h3 class="text-success">A demo of vertical carousel in BS4</h3>
<div class="container">
<div id="bs4-vertical-slide-carousel" class="carousel bs-vertical-slider slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#bs4-vertical-slide-carousel" data-slide-to="0" class="active"></li>
<li data-target="#bs4-vertical-slide-carousel" data-slide-to="1"></li>
<li data-target="#bs4-vertical-slide-carousel" data-slide-to="2"></li>
<li data-target="#bs4-vertical-slide-carousel" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block mx-auto img-fluid" src="images/BS-slide-1.jpeg" alt="Slide Number 1">
</div>
<div class="carousel-item">
<img class="d-block mx-auto img-fluid" src="images/BS-slide-2.jpg" alt="Slide Number 2">
</div>
<div class="carousel-item">
<img class="d-block mx-auto img-fluid" src="images/BS-slide-3.jpeg" alt="Slide Number 3">
</div>
<div class="carousel-item">
<img class="d-block mx-auto img-fluid" src="images/BS-slide-4.jpeg" alt="Slide Number 4">
<!--Captions for the slides go here -->
<div class="carousel-caption text-danger d-none d-sm-block">
<h5>Vertical Carousel Demo</h5>
<p class="text-light">Slides moving vertically rather default horizontal
<button class="btn btn-outline-info btn-lg">More info</button>
</p>
</div>
<!--Captions ending here for slide 3-->
</div>
</div>
</div>
</div>
</div>
<script>
$('#bs4-vertical-slide-carousel').carousel({
interval: 2000
})
</script>
Get the full code including the required CSS on the demo page’s code section.
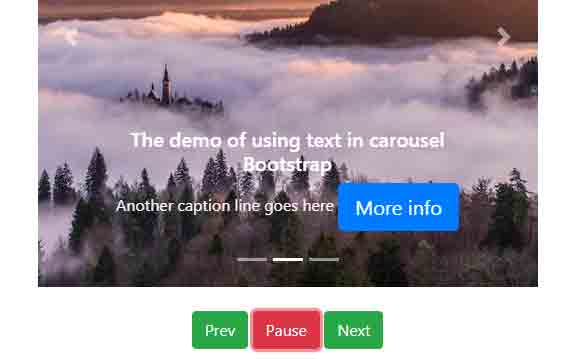
Next / Previous / Pause methods example
We have seen using the controls for moving to the next or previous slides. You may also use the carousel built-in methods: next, previous and pause for moving to the next or previous slide while the pause method can be used to stop the sliding.
You may attach these methods to buttons outside of the carousel or use other elements e.g. links.
In this example, three buttons are created where these methods are attached.

The carousel with buttons markup:
<div class="container"> <h3 class="text-success">Carousel with Buttons Demo</h3> <div id="bs4-slide-carousel" class="carousel slide" data-ride="carousel" > <ol class="carousel-indicators"> <li data-target="#bs4-slide-carousel" data-slide-to="0" class="active"></li> <li data-target="#bs4-slide-carousel" data-slide-to="1"></li> <li data-target="#bs4-slide-carousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block mx-auto" src="images/BS-slide-1.jpeg" alt="Slide One"> <!--Captions for the slides go here --> <div class="carousel-caption text-success d-none d-sm-block"> <h5>The demo of using text in carousel Bootstrap</h5> <p class="text-light">Another caption line goes here <button class="btn btn-outline-primary btn-lg">More info</button> </p> </div> <!--Captions ending here for slide 1--> </div> <div class="carousel-item"> <img class="d-block mx-auto" src="images/BS-slide-2.jpg" alt="Slide Two"> <!--Captions for the slides go here --> <div class="carousel-caption text-white d-none d-sm-block"> <h5>The demo of using text in carousel Bootstrap</h5> <p class="text-light">Another caption line goes here <button class="btn btn-primary btn-lg">More info</button> </p> </div> <!--Captions ending here for slide 2--> </div> <div class="carousel-item"> <img class="d-block mx-auto" src="images/BS-slide-3.jpeg" alt="Slide Three"> <!--Captions for the slides go here --> <div class="carousel-caption text-warning d-none d-sm-block"> <h5>The demo of using text in carousel Bootstrap</h5> <p class="text-light">Another caption line goes here <button class="btn btn-outline-warning btn-lg">More info</button> </p> </div> <!--Captions ending here for slide 3--> </div> </div> <a class="carousel-control-prev" href="#bs4-slide-carousel" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#bs4-slide-carousel" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <div class="text-center mt-4"> <button class="btn btn-success" id="btnPrev">Prev</button> <button class="btn btn-danger" id="btnPause">Pause</button> <button class="btn btn-success" id="btnNext">Next</button> </div> </div>
The script for associating buttons with actions:
<script>
$('#bs4-slide-carousel').carousel({
interval: 3000
})
$('#btnPrev').on('click', function () {
$('#bs4-slide-carousel').carousel('prev');
})
$('#btnPause').on('click', function () {
$('#bs4-slide-carousel').carousel('pause');
})
$('#btnNext').on('click', function () {
$('#bs4-slide-carousel').carousel('next');
})
</script>
Similarly, these buttons can be attached to the vertical carousel to enable visitors to navigate and pause the slideshow. Have a look:
See the online demo and code
You can see and grab the complete code on the example page.
An example of creating a multi-item carousel
By using grid classes within the carousel items, you may create a carousel with multiple items sliding at a time.
See this demo where three images will slide and the next three images will come to the front and the cycle goes on.

See online demo and code
The markup and script for this demo:
<div class="container">
<h3>Bootstrap 4 Multi-item Carousel Demo</h2>
<div id="bs4-multi-slide-carousel" class="carousel slide" data-ride="carousel" >
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row">
<div class="col"><img src="images/mango-2.jpg" class="img-fluid" alt="1 slide"></div>
<div class="col"><img src="images/strawberries-2.jpg" class="img-fluid" alt="2 slide"></div>
<div class="col"><img src="images/banana-2.jpg" class="img-fluid" alt="3 slide"></div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col"><img src="images/currant-2.jpg" class="img-fluid" alt="1 slide"></div>
<div class="col"><img src="images/banana-2.jpg" class="img-fluid" alt="2 slide"></div>
<div class="col"><img src="images/strawberries-2.jpg" class="img-fluid" alt="3 slide"></div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col"><img src="images/banana-2.jpg" class="img-fluid" alt="1 slide"></div>
<div class="col"><img src="images/strawberries-2.jpg" class="img-fluid" alt="2 slide"></div>
<div class="col"><img src="images/currant-2.jpg" class="img-fluid" alt="3 slide"></div>
</div>
</div>
</div>
</div>
</div>
<script>
$('#bs4-multi-slide-carousel').carousel({
interval: 1500
})
</script>
Sliding only one item in the multiple sliding images carousel is coming soon.
