jQuery timer plug-in
The timer.jquery plug-in is a simple solution for adding a timer or stopwatch inside any HTML element. The minified version is the only 7K size that you need to include before the body closing tag.
The timer is customizable by using the options provided for the plug-in while a user may start, pause, and resume the timer at any time. Multiple timers can be added in a single page.
Developer’s page Download plug-in
Installing the timer plug-in
You may install the plug-in by bower:
bower install timer.jquery
The plug-in can also be referred directly from the CDN:
https://cdnjs.cloudflare.com/ajax/libs/timer.jquery/0.6.5/timer.jquery.min.js
Alternatively, download the plug-in from the GitHub website by the above-provided link and include the JS file before the jQuery file:
<script src=’js/timer.jquery/timer.jquery.js’></script>
Adjust the path as per your directory structure.
The markup:
Use an input type text and refer its class in the jQuery code, for example:
<input type='text' name='timer' class='form-control timer-demo' placeholder='0 sec' />
You may also use it in other HTML elements.
See the demo below along with jQuery code and complete markup.
A demo of timer plug-in
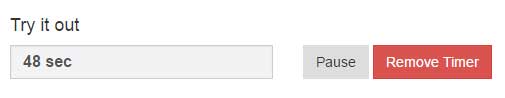
After opening the demo page by clicking the link or image below, press the “Start” button. The timer will start in the textbox and you can see buttons to Pause or Remove the timer as well:

Online demo and code
The markup:
<div class='row'> <div class='col-md-3'> <input type='text' name='timer' class='form-control timer-demo' placeholder='0 sec' /> </div> <div class='col-md-9'> <button class='btn btn-primary btn-lg start-timer-btn'>Start</button> <button class='btn btn-primary btn-lg resume-timer-btn hidden'>Resume</button> <button class='btn pause-timer-btn hidden'>Pause</button> <button class='btn btn-danger remove-timer-btn hidden'>Remove Timer</button> </div> </div>
Get the complete code from the demo page.
An example of executing a function after a certain duration
After a certain duration, you may execute a function. For that, you may use the duration option to specify the interval. After that, the specified action can be performed by using the callback function.
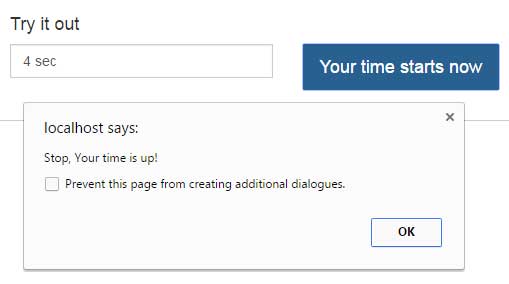
In the example, an alert will display after five seconds as you click the button:

The script:
<script>
(function(){
var hasTimer = false;
$('.start-timer-btn').on('click', function() {
hasTimer = true;
$('.timer-demo').timer({
duration: '5s',
callback: function() {
alert('Stop, Your time is up!');
}
});
});
})();
</script>
For more about this plug-in, visit the developer’s page.
