Although there is no direct way provided in the jQuery library, as of today when writing about this, you can use third-party plug-ins for creating, accessing, and deleting cookies by using jQuery in your web projects.
Just to remind you, the cookies are used to create a small piece of information on the client or visitor side. The information stored may be used for different purposes like saving user preferences, login preferences and data, shopping cart information, etc.
Even Google, Facebook, and many big brands use cookies for different purposes. You might have noticed ads displayed while browsing through different sites or even in Apps (these days) that are related to your previously visited websites. Even this site may store cookies for advertising purposes to show personalized ads. All this is generally done by using the cookies.
I will show you how you can create, read, and delete the cookies in jQuery code by using a plug-in, so keep reading.
The plug-in to create jQuery cookies is jquery.cookie which is available at the Github website. You need to download and refer the plug-in file (jquery.cookie.js) in your web page where you need to create or access the cookies.
You may find the plug-in file by downloading the package. Unzip the file and go to the src folder where the plug-in file is placed.
Copy and paste this file to the desired location, for example, at the JS folder that may contain other plug-ins or JavaScript libraries in your web project.
After that, refer this in your web page source file, e.g.
<script src="js/jquery.cookie.js"></script>
In this example, you can see two buttons at the demo page. As you click the button “Create a Cookie: jqcookie’, a cookie will be created. After that, click on the other button, “Read Cookie”, and it will display the value of the cookie in a <div> element. Copy/paste the code in your editor and run the code:

<!doctype html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="jquery.cookie.js"></script>
<script>
$(document).ready(function(){
$("#create_cookie").click(function(){
$.cookie('jqcookie', 'Cookie Value');
alert("Cookie created");
});
$("#read_cookie").click(function(){
$(".cookiediv").append($.cookie('jqcookie'));
});
});
</script>
<style>
.cookiediv{
width:250px;
height: auto;
padding:20px;
background-color:#009700;
color:#fff;
font-size:16px;
}
.btncls{
background-color:#2D3942;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #fff;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<button id="create_cookie" class="btncls">Create a Cookie: jqcookie</button>
<button id="read_cookie" class="btncls">Read Cookie value</button>
<p><div class="cookiediv">The cookie value is: </div></p>
</body>
</html>
The cookie is created by using this line of code which is executed at the click event of “Create Cookie” button:
$.cookie(‘jqcookie’, ‘Cookie Value’);
Where the jqcookie is the cookie name. You can use any name of your choice for the cookie. The ‘Cookie Value’ is the related value for that cookie.
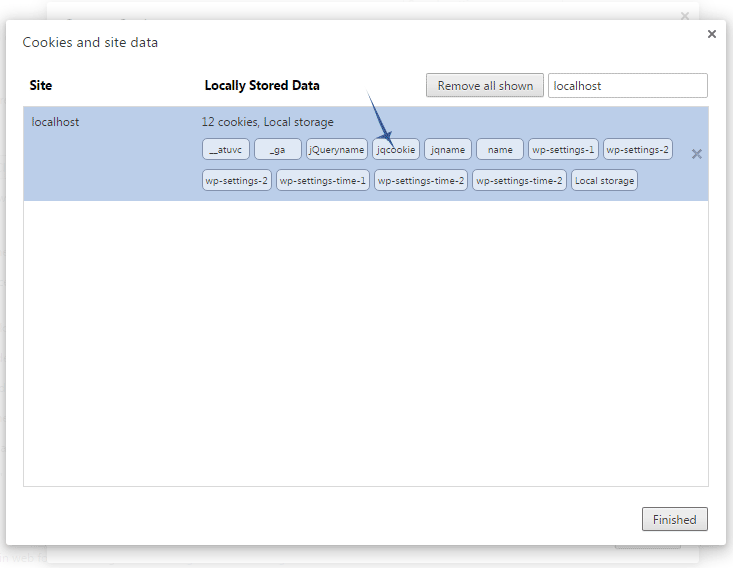
As you click the button, this cookie will be created in your local system. If you are working at the localhost and using the Chrome browser (for example), this is how it will look:

In order to view this in Chrome, see the details here. This page guides you, depending on your system, how you may find cookies.
After creating the cookie, as you click the “Read Cookie” button, following code is executed at the click event of button:
$(".cookiediv").append($.cookie('jqcookie'));
So the cookie value is appended in the <div> element.
In above example, a session-level cookie was created. If you close the browser after executing that code, the cookie will be destroyed.
In order to create a cookie for a certain duration like for a day, two days or week, or more, this is how you can create a cookie in jQuery:

As you click the button, “Create a Cookie for 2 days: jqcookie”, a cookie with name of jqcookie will be created for two days by using this code:
$.cookie('jqcookie', 'Cookie Value', { expires: 2 });
In order to test this, close all browsers and reopen the page to read the cookie. Click on the “Read cookie” button and it will display the value of the cookie.
Note: To test that, do not click on the “Create cookie…” button.
In both examples, the cookie scope was limited to the web page that created it. If you try to access that cookie in other pages it will display nothing or you can’t read the cookie.
To create a cookie that goes across the website, you may use attribute like this:
$.cookie('cookie-name', 'cookie-value', { expires: 7, path: '/' });
A cookie with the name ‘cookie-name’ with seven days duration will be created that should be accessible across the site (as per documentation).
You may use the removeCookie method of the plug-in to remove a cookie. For that, simply provide the cookie name that you want to remove as follows:
$.removeCookie('cookie_name');
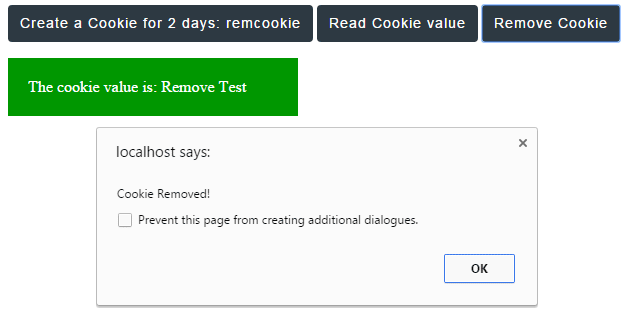
See the following example, where I just extended the first example. Instead of two buttons, you can see a third button “Remove cookie” in the demo page.
First, create a cookie, and then press the “Read cookie” button to ensure cookie is created. After that, press the “Remove cookie” button. Again press the “Read Cookie” button to see if cookie value is displayed or not, it should not.

Copy/paste this code and run in your browser:
<!doctype html>
<html>
<head>
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="jquery.cookie.js"></script>
<script>
$(document).ready(function(){
$("#create_cookie").click(function(){
$.cookie('remcookie', 'Remove Test');
alert("Cookie created");
});
$("#read_cookie").click(function(){
$(".cookiediv").append($.cookie('remcookie'));
});
$("#remove_cookie").click(function(){
$.removeCookie('remcookie');
alert("Cookie Removed!");
});
});
</script>
<style>
.cookiediv{
width:250px;
height: auto;
padding:20px;
background-color:#009700;
color:#fff;
font-size:16px;
}
.btncls{
background-color:#2D3942;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #fff;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<button id="create_cookie" class="btncls">Create a Cookie for 2 days: remcookie</button>
<button id="read_cookie" class="btncls">Read Cookie value</button>
<button id="remove_cookie" class="btncls">Remove Cookie</button>
<p><div class="cookiediv">The cookie value is: </div></p>
</body>
</html>
You can see, that the value of the cookie will not be displayed after pressing the “Remove Cookie” button. The following code is used in <script> for three buttons:
$("#create_cookie").click(function(){
$.cookie('remcookie', 'Remove Test');
alert("Cookie created");
});
$("#read_cookie").click(function(){
$(".cookiediv").append($.cookie('remcookie'));
});
$("#remove_cookie").click(function(){
$.removeCookie('remcookie');
alert("Cookie Removed!");
});
One point to be noted is that you have to use the same line of code to remove the cookie as it was created. For example, if a session cookie was created like this:
$.cookie('remcookie', 'Remove Test');
Then you can remove this cookie as follows:
$.removeCookie('remcookie');
However, if you created a cookie with a path or domain then a simple cookie name won’t work. For example, this is how if a cookie was created:
$.cookie('cookiename', 'cookie value', { path: '/' });
Then you have to use attributes to remove the cookie:
$.removeCookie(' cookiename ', { path: '/' });
By simply using the cookie name, it will not remove that cookie.
