The JS switch case statement
The switch case is a decision-making statement in JavaScript that is used to execute a specific block of code against an expression.
Structure of switch case JavaScript statement
This is how you can use the switch case statement in JavaScript:
switch(expression_here){
case 1:
// Execute JS code if case 1 evaluates as true
break;
case 2:
// Execute JS code if case 2 evaluates as true
break;
default:
// Execute JS code if none of the above cases are true
break;
}
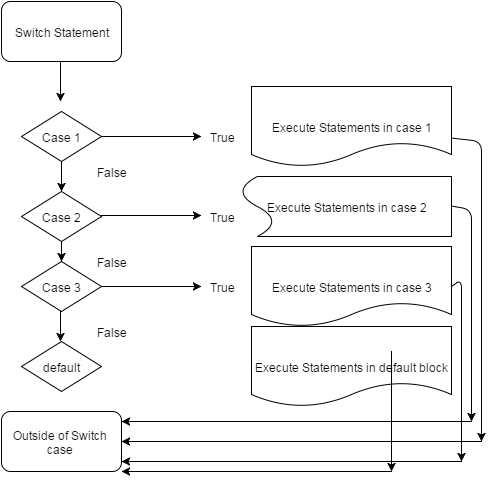
See the following figure to understand the flow of the switch JS statement:

Following are a few examples to explain how you can use the switch JavaScript statement simply and with different HTML elements.
A simple example with numbers to explain switch case
In this example, I simply used a switch statement with three cases along with a default case. A numeric variable is assigned a value which is used in the switch expression. After that, three cases are created that will be checked for variable’s value. A default case is also created that executes only if none of the case evaluates as true.
JS Code with markup:
<!DOCTYPE html>
<html>
<head>
<script>
function switchfunction() {
swinum = 3;
switch(swinum){
case 1:
alert ("Case 1 is true!");
break;
case 2:
alert ("Case 2 is true!");
break;
case 3:
alert ("Case 3 is true!");
break;
default:
alert ("None of the case is true!");
break;
}
}
</script>
<style>
.switchdiv {
background: #415665;
height: 50px;
width:200px;
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
</style>
</head>
<body>
<div class="switchdiv"> swinum = 3;
<button onclick="switchfunction()">Execute Switch statement</button>
</div>
</body>
</html>
Output:

The following JS code is used in the <script> section of <head> tag:
swinum = 3;
switch(swinum){
case 1:
alert ("Case 1 is true!");
break;
case 2:
alert ("Case 2 is true!");
break;
case 3:
alert ("Case 3 is true!");
break;
default:
alert ("None of the case is true!");
break;
}
This code is written inside the switchfunction JS function that is called at the click event of the button. You can see the complete code and output in the demo page.
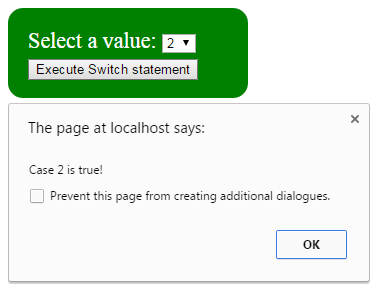
A demo of switch case with user selected value
In this demo, I am using almost the same code as above, except the value is selected by the user for the variable. For that, a dropdown with five values is created. After selecting the option from the dropdown, as you click the button, the switch statement will execute.
Different JavaScript cases will be evaluated and the one that evaluates as true will display the alert. For the sake of understanding, try 4 and 5 values as well, in which case the default case will execute.

JS and Markup:
<!DOCTYPE html>
<html>
<head>
<script>
function switchfunction() {
var swinum = parseInt(document.getElementById("selectvalue").value);
switch(swinum){
case 1:
alert ("Case 1 is true!");
break;
case 2:
alert ("Case 2 is true!");
break;
case 3:
alert ("Case 3 is true!");
break;
default:
alert ("The default case is true!");
break;
}
}
</script>
<style>
.switchdiv {
background: green;
height: 50px;
width:200px;
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
</style>
</head>
<body>
<div class="switchdiv">
<label>Select a value: </label><select id="selectvalue">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<button onclick="switchfunction()">Execute Switch statement</button>
</div>
</body>
</html>
In the code, see this line:
var swinum = parseInt(document.getElementById("selectvalue").value);
This is used to get the selected value from the dropdown. As such, dropdown value returns as a string, it is converted into an integer by parseInt function before using in the switch case statement.
As there are no cases for values 4 and 5, so default case is executed.
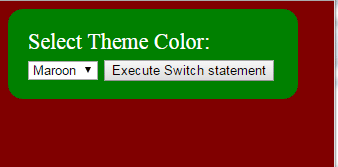
A demo of JavaScript switch with string values
In this case, an HTML dropdown is given to select the theme color of the web page. As you select the color and press “Execute switch statement” button, the switch case statement will execute and apply the background color to the body of demo page.

The code:
JavaScript Demo
JavaScript / HTML/ CSS Code Output
<!DOCTYPE html>
<html>
<head>
<script>
function switchfunction() {
var seltheme = document.getElementById("selecttheme").value;
switch(seltheme ){
case "Red":
document.body.style.backgroundColor = seltheme;
break;
case "Green":
document.body.style.backgroundColor = seltheme;
break;
case "Yellow":
document.body.style.backgroundColor = seltheme;
break;
case "Blue":
document.body.style.backgroundColor = seltheme;
break;
case "Maroon":
document.body.style.backgroundColor = seltheme;
break;
default:
document.body.style.backgroundColor = "white";
break;
}
}
</script>
<style>
.switchdiv {
background: green;
height: 50px;
width:250px;
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
</style>
</head>
<body>
<div class="switchdiv">
<label>Select Theme Color: </label><select id="selecttheme">
<option value="Maroon">Maroon</option>
<option value="Green">Green</option>
<option value="Yellow">Yellow</option>
<option value="Blue">Blue</option>
<option value="Red">Red</option>
<option value="White">Other</option>
</select>
<button onclick="switchfunction()">Execute Switch statement</button>
</div>
</body>
</html>
Select Theme Color:
Yellow
Execute Switch statement
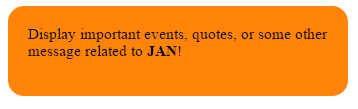
An example with the current month in Switch case
In this example, I will get the current month by using the date object. The current month value (0-11) will be assigned to a variable that will be used as an expression in the switch statement.
After that, twelve case JavaScript statements are used; one for each month. The corresponding current month message will be displayed in a div.
Code and sample output:
<!DOCTYPE html>
<html>
<head>
<style>
.switchdiv {
background: #FF8409;
height: 50px;
width:300px;
border-radius: 16px;
padding:20px;
font-size:15px;
color:#000;
}
</style>
</head>
<body>
<div class="switchdiv" id="currMonthmsg"></div>
<script>
var objdate = new Date();
var currMonth = objdate.getMonth();
switch(currMonth ){
case 0:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>JAN</strong>!';
break;
case 1:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>FEB</strong>!';
break;
case 2:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>Mar</strong>!';
break;
case 3:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>Apr</strong>!';
break;
case 4:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>May</strong>!';
break;
case 5:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>June</strong>!';
break;
case 6:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>July</strong>!';
break;
case 7:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>AUG</strong>!';
break;
case 8:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>SEP</strong>!';
break;
case 9:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>OCT</strong>!';
break;
case 10:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>NOV</strong>!';
break;
case 11:
document.getElementById("currMonthmsg").innerHTML='Display important events, quotes, or some other message related to <strong>DEC</strong>!';
break;
}
</script>
</body>
</html>
Output:

No function is used this time; instead, the script is executed as the web page is loaded. The reason was to check the month and display a message accordingly.
You may use this for displaying some important events, quotes, or other messages related to that month.
Also, note that I placed <script> section just before the </body> tag this time. Because, if I had placed this code in <head> tag, then text in the div would not have displayed, since div is created in the <body> tag while <head> code executes prior to <body> code.
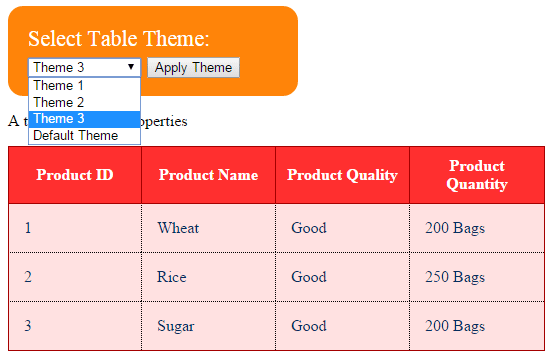
JavaScript switch statement with HTML table
In this demo, I have created an HTML table with CSS classes for <th> and <td>. A dropdown is given to select the theme for the table.
As you select a table theme and press the button, a JS function will execute that runs the switch statement. In switch JavaScript statement, the theme value is checked in multiple cases and the one that turns out as true, it will execute the following statement:
document.getElementById(“switchtable”).className
So the table looks or class of CSS will be changed inside the switch case statement by using the JS code.
Check this demo by yourself:

Online demo and code
You see, three CSS classes are created for HTML table in the <style> section of <head> tag. Initially, first CSS class is applied as the demo page loaded. As you select “Theme 2” or “Theme 3” from the dropdown and press the “Apply Theme” button, the value of dropdown is sent to JS variable.
This variable is used in the switch statement, which is basically the CSS class name. Then I used the JS statement to apply that selected theme to the HTML table inside the JavaScript Case:
switch(seltheme ){
case "demotbl":
document.getElementById("switchtable").className = "demotbl";
break;
case "demotbl2":
document.getElementById("switchtable").className = "demotbl2";
break;
case "demotbl3":
document.getElementById("switchtable").className = "demotbl3";
break;
default:
document.getElementById("switchtable").className = "demotbl";
break;
}
The break statement in switch case
Have you noticed, that I used the break statement in each case of the switch statement? The break statement is used to exit the control out of the switch statement to the next line of code.
If you do not use the break statement, the next cases will keep on evaluating and executing the code inside it. To understand it better, remove the break statement in any demo and execute the code. Then see the output.
The JavaScript default case
Except for the Month example, I used the default case in each demo. The default case is just like the else statement in the if..else statement of JavaScript.
The default case executes if none of the cases are true in the switch statement.
