
The split method in JavaScript
The JavaScript split method is used to break a given string into pieces by a specified separator like a period (.), comma, space, or a word/letter.
const commaSeparated = "mango,orange,apple";
const fruitsArray = commaSeparated.split(",");
// Result: ['mango', 'orange', 'apple']
The method returns an array of split strings.
Syntax of the split method
This is how you may use the split method of JS:
There:
| Parameter | Description |
| separator | If you do not specify the separator, which is an optional parameter, the split method will return the complete string. |
| limit | The other parameter is the limit which is an integer value.
It specified the number of splits. |
I will show you different uses of the split method with examples in the following section.
An example of the split string with a dot (.) operator
In this example of splitting a string, I am using the dot as a separator.
So wherever dot (.) is found in the given string, the split method will break it and return an array of broken strings.
In that case, I am using the following string:
See the split method in action below:
JS and markup:
<!DOCTYPE html>
<html>
<head>
<style>
.divclass {
background: #3B505F;
height: auto;
width:350px;
border-radius: 15px;
padding:20px;
font-size:16px;
color:#fff;
}
span {
background: #F7FB4D;
color:#000;
font-size:16px;
font-weight:700;
}
</style>
</head>
<body>
<div class="divclass" id="repdemo">
<p>Source string: <strong>"Sentence 1. Sentence 2. Sentence 3"</strong></p>
<p id="splitted_string"></p>
</div>
<script type="text/javascript">
var src_str = "Sentence 1. Sentence 2. Sentence 3";
var str_spl = src_str.split(".");
var num;
var display_split_strings = '<p>After executing the split method: <span> src_str.split(".");</span></p>';
for (num=0; num < str_spl.length; num++){
display_split_strings += str_spl[num] + "<BR>";
}
document.getElementById("splitted_string").innerHTML = display_split_strings;
</script>
</body>
</html>
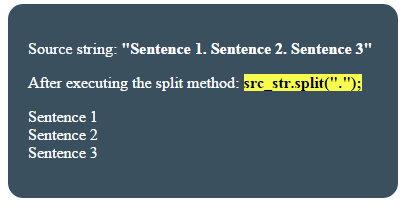
Output:

This is how it is done;
First of all, the string is assigned to a JS variable:
var src_str = "Sentence 1. Sentence 2. Sentence 3";
After that, the string’s split method is used:
var str_spl = src_str.split(".");
This is followed by accessing and displaying the returned array after executing the JS split method. This involved declaring a few variables and using a for loop with length property of arrays:
var num;
var display_split_strings = '<p>After executing the split method: <span> src_str.split(".");</span></p>';
for (num=0; num < str_spl.length; num++){
display_split_strings += str_spl[num] + "<BR>";
}
Finally, the array elements displayed in an HTML paragraph contained inside the main div:
document.getElementById("splitted_string").innerHTML = display_split_strings;
That’s it.
An example of split without a separator
What happens if no separator is provided while using the split method?
See the code and output yourself where I used the same string as in the above example:
Only this line of code is changed as compared to the above example:
var str_spl = src_str.split();
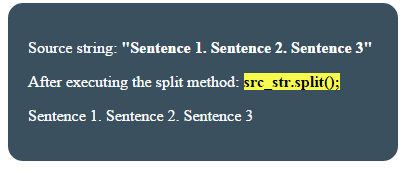
Output:

You see, no separator is given and it returned a complete string, still as an array of one element.
A demo of using the limit parameter in JavaScript split string method
- As mentioned earlier, you may limit the number of pieces of the given string by using the other optional parameter in the split method.
- In this example, I will break the source string into two pieces by using the limit parameter.
The following JS code is used:
<script type="text/javascript">
var src_str = "Sentence 1. Sentence 2. Sentence 3";
var str_spl = src_str.split("." , 2);
var num;
var display_split_strings = '<p>After executing split method: <span> src_str.split("." , 2);</span></p>';
for (num=0; num < str_spl.length; num++){
display_split_strings += str_spl[num] + "<BR>";
}
document.getElementById("splitted_string").innerHTML = display_split_strings;
</script>
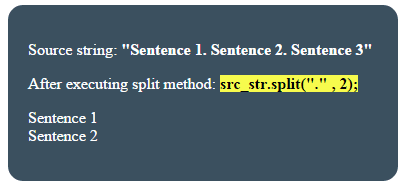
Output:

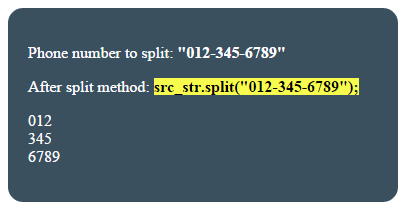
Splitting a phone number with a hyphen as a separator demo
In this demo, I will use a hyphen separator to split the string, which is a phone number in this format:
See the example online by clicking the links below:
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.divclass {
background: #3B505F;
height: auto;
width:350px;
border-radius: 15px;
padding:20px;
font-size:16px;
color:#fff;
}
span {
background: #F7FB4D;
color:#000;
font-size:16px;
font-weight:700;
}
</style>
</head>
<body>
<div class="divclass" id="repdemo">
<p>Phone number to split: <strong>"012-345-6789"</strong></p>
<p id="splitted_string"></p>
</div>
<script type="text/javascript">
var src_str = "012-345-6789";
var str_spl = src_str.split("-");
var num;
var display_split_strings = '<p>After split method: <span> src_str.split("012-345-6789");</span></p>';
for (num=0; num < str_spl.length; num++){
display_split_strings += str_spl[num] + "<BR>";
}
document.getElementById("splitted_string").innerHTML = display_split_strings;
</script>
</body>
</html>
Output:

The following line of code is used in the <script> section to split the phone string:
var src_str = "012-345-6789";
var str_spl = src_str.split("-");
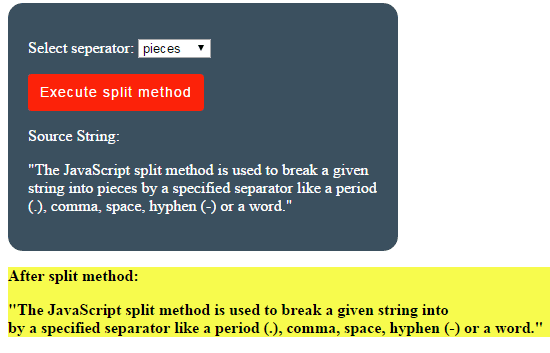
A demo of the split method with HTML dropdown
In the above examples, I used hard-coded separators in the split method.
- In this example, I have used an HTML dropdown to select a separator from the pre-defined options.
- This includes dot, space, “pieces”, hyphens, and others.
- After selecting a separator from the dropdown, press the button “Execute split method”.
- At the click event of that button, a JS function is called to execute the split method.
Complete code:
<!DOCTYPE html>
<html>
<head>
<style>
.divclass {
background: #3B505F;
height: auto;
width:350px;
border-radius: 15px;
padding:20px;
font-size:16px;
color:#fff;
}
#splitted_string {
background: #F7FB4D;
color:#000;
font-size:16px;
font-weight:700;
}
.btncls{
background-color:#FC2209;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<div class="divclass" id="repdemo">
<p><label>Select seperator: </label><select id="splitsep">
<option value=".">Dot (.)</option>
<option value=" ">Space</option>
<option value=",">Comma</option>
<option value="is">is</option>
<option value="pieces">pieces</option>
<option value="-">Hyphen</option>
</select>
</p>
<p><button class="btncls" onclick="splittxt()">Execute split method</button></p>
<p>Source String: </p>
<p id="src_string">"The JavaScript split method is used to break a given string into pieces by a specified separator like a period (.), comma, space, hyphen (-) or a word."</p>
</div>
<p id="splitted_string"></p>
<script type="text/javascript">
function splittxt(){
var src_str = document.getElementById("src_string").innerHTML;
var split_seperator = document.getElementById("splitsep").value;
var str_spl = src_str.split(split_seperator);
var num;
var display_split_strings = '<p>After split method:</p>';
for (num=0; num < str_spl.length; num++){
display_split_strings += str_spl[num] + "<BR>";
}
document.getElementById("splitted_string").innerHTML = display_split_strings;
}
</script>
</body>
</html>
Sample output:

This is how the JS function executed the code:
First of all, the selected value from the dropdown is stored in a JS variable:
var split_seperator = document.getElementById("splitsep").value;
Also, the source string, this time, is a paragraph text rather than a direct JS string with a hard-coded value.
var src_str = document.getElementById("src_string").innerHTML;
After that, the split method is executed with a selected separator which is followed by a for loop to display the returned array elements:
var str_spl = src_str.split(split_seperator);
var num;
var display_split_strings = '<p>After split method:</p>';
for (num=0; num < str_spl.length; num++){
display_split_strings += str_spl[num] + "<BR>";
}
document.getElementById("splitted_string").innerHTML = display_split_strings;
In other scenarios, the source string can be database-driven or from some other source(s).
