A one stop solution for slider, carousel, gallery component
In this tutorial, I am going to share a one stop solution for the carousel, slider, slideshow or gallery component for your web site.
Generally, you may require different plug-ins for different purposes. For example, if you need to have a carousel component then go for one plug-in and if you need to slideshow images then go for some other.
The plug-in I am going to share here not only allows you creating slideshows, galleries, carousels or sliders but it has plenty of styles for presenting these components as well.
The package supports around 300 slideshow transitions including fading effects, swing outside effects, swing inside effects, dodge dance outside effects, dodge pet outside effects, rotating effects and .
In this post, I will show you a few demos while you may look at the complete list by downloading the plug-in from Github site.
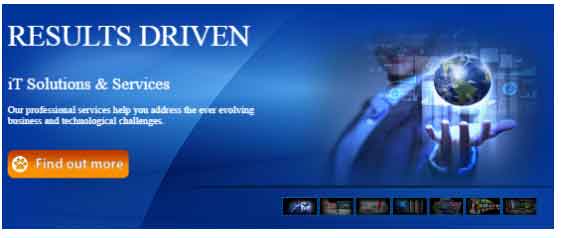
In this demo, a banner rotator is created with four images. You may navigate through the images by clicking the small boxes at right bottom or images will change with a transition after certain duration. Have a look:

See online demo and code
You need to include the jQuery and plug-in JS files:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js”></script>
<script type=”text/javascript” src=”js/jssor/jssor.slider.mini.js”></script>
The style and jQuery code are also used for creating this rotating banner. You may see the live demo and get the complete code from the demo page. (See the plug-in download link at the bottom of this tutorial)
In this demo, again four images are used in the slider. You may use boxes to navigate from one image to the other or use right and left arrows. The images are also draggable by mouse pointer or finger. Also notice, the mouse pointer allows sliding images horizontally and vertically:

See online demo and code
A demo of content slider
In this demo, a content slider is created where you may place textual information, button, images etc. You may use mouse dragging for moving the slides or small thumbnails that are placed towards the right bottom of the content slider. The content rotates automatically at certain duration if none of the method are used:

See online demo and code
Get the complete code from the demo page.
An example of full-width responsive slider
You may also create full width responsive sliders as using this plug-in. The images or banners will adjust as per the screen of the user; whether it is different sizes in desktop/laptop or mobiles and tablets.
The controls for moving the slides are either left and right arrows or its automatic. The small circles are also given that are aligned center / bottom for moving to a specific slide directly. The slides may include any type of content including images, text, html headings etc:

See online demo and code
A demo of image gallery
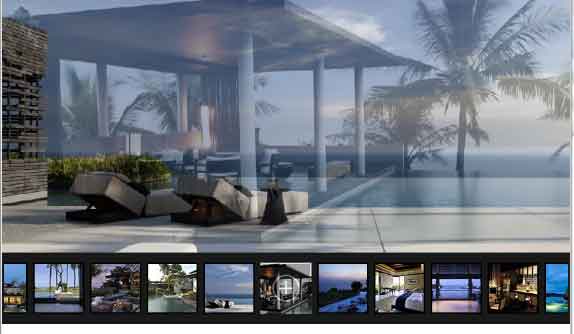
See this demo where image gallery is used by using this awesome plug-in. The gallery images change with a cool transition while thumbnails of images are presented at the bottom so that a user may click on the small images to quick jump to any specific slide:

See online demo and code
An example of partially visible neighbor slides
The following slider shows or gives an idea what the next and previous slides are. The current item is displayed fully while previous and next sliding items are displayed partially. That way, a user may has an idea what the next and previous slides are about:

See online demo and code
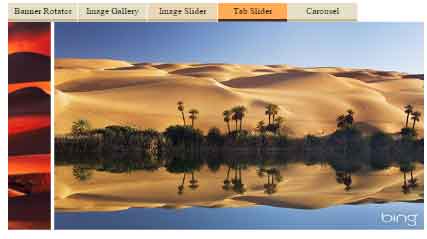
A demo of tab slider
The following demo slider is with tabs on top of the sliding image. You may use specific headings for the tabs.

See online demo and code
A demo of simple slider with Javascript – no jQuery
In this demo, the slider is created by using JavaScript. No jQuery code is used. So, if you do not want using the jQuery while having the same slider as in first example, this is how you may create it:

See online demo and code
For that, you need to include the jssor.slider.debug.js file in the <head> section. You may get this file from the downloaded package.
How to download this plug-in
The plug-in name is jssor slider that you may download from the Github website here. The package includes a lot of demos with source code including JavaScript sliders without using the jQuery. You simply need to choose the type of slider that is required and use your own images.
