The setInterval method in JavaScript
Once the setInterval method is invoked, it will keep on repeating the execution until the window is closed or stopped by using the clearInterval method.
This is how you may use the setInterval method of JavaScript:
Alternatively, you may use this with a window object as well:
Following are a few demos to explain how JavaScript setInterval method works.
The third example also demonstrates how you may use the clearInterval method to stop executing setInterval method.
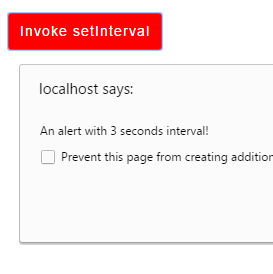
An example of displaying simple alert every 3 seconds
In this example, a simple alert is shown with an interval of three seconds.
The setInterval method is executed in a JS function that runs as you click the button once.
After that, the alert will keep on showing every three seconds until you close the window or refresh the demo page.
Complete Code:
<!doctype html>
<html>
<head>
<style>
.btncls{
background-color:#FF0000;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<p><button class="btncls" onclick="func_setInterval()">Invoke setInterval</button></p>
<script>
function func_setInterval(){
window.setInterval("alert('An alert with 3 seconds interval!')", 3000);
}
</script>
</body>
</html>
Output:

This is how the setInterval method is used in above example:
function func_setInterval(){
window.setInterval("alert('An alert with 3 seconds interval!')", 3000);
}
This function is attached to the click event of the button.
An example of setInterval for Changing the background color of div every second
In this example, a div tag is used with an initial background color.
As the demo page loads, the div background color will be switched between two colors; green and blue by using the JavaScript setInterval method.
Copy/paste the code below and check yourself:
<!doctype html>
<html>
<head>
<style>
#divcls {
background: green;
height: 200px;
width:300px;
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
}
</style>
</head>
<body>
<div id="divcls"></div>
<script>
window.setInterval(function(){ func_setInterval() }, 1000);
function func_setInterval(){
if (document.getElementById("divcls").style.backgroundColor == 'green'){
document.getElementById("divcls").style.backgroundColor = 'blue';
}
else{
document.getElementById("divcls").style.backgroundColor = 'green';
}
}
</script>
</body>
</html>

Stopping this color switching by clearInterval method example
The color toggle in the above example will go on until you close the web page.
In this demo, I am just extending the above example, where a button is given to stop the toggle of color.

The code:
<!doctype html>
<html>
<head>
<style>
#divcls {
background: green;
height: 200px;
width:300px;
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
}
.btncls{
background-color:#FF0000;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<div id="divcls"></div>
<p><button class="btncls" onclick="clearint()">Stop color change by clearInterval</button></p>
<script>
var stoptoggle = setInterval(function(){ func_setInterval() }, 100);
function func_setInterval(){
if (document.getElementById("divcls").style.backgroundColor == 'green'){
document.getElementById("divcls").style.backgroundColor = 'blue';
}
else{
document.getElementById("divcls").style.backgroundColor = 'green';
}
}
function clearint(){
clearInterval(stoptoggle);
}
</script>
</body>
</html>
The duration in setInterval method is kept at 100 milliseconds:
var stoptoggle = setInterval(function(){ func_setInterval() }, 100);
This time, I used a variable that is assigned the return value of setInterval method.
The setInterval method returns the ID of the timer that you may use in the clearInterval method to cancel the timer.
Notice this function where the clearInterval method is executed:
function clearint(){
clearInterval(stoptoggle);
}
You see, stoptoggle variable was assigned the return value or ID of the timer.
The clearint function is called at the click event of the button that stops or clears the function set by using the setInterval method.
An example of displaying time by using setInterval method
In this example, the current local time is displayed by using the setInterval JavaScript method. First, a date object is created and time is assigned by using the toLocaleTimeString function.
After that, the current time is displayed in a div element. The timer function is called every second by using the setInterval JS method.
The code:
<!doctype html>
<html>
<head>
<style>
#timerdiv {
background: green;
height: 50px;
width:100px;
border-radius: 15px;
padding:20px;
font-size:30px;
color:#fff;
margin: 50px auto;
text-align: center;
text-shadow: -1px -1px 0px rgba(255,255,255,0.3), 1px 1px 0px rgba(0,0,0,0.8);
color: #333;
}
</style>
</head>
<body>
<div id="timerdiv">
</div>
<script>
window.setInterval(function(){ CurrentLocalTime() }, 1000);
function CurrentLocalTime() {
var dte = new Date();
var tme = dte.toLocaleTimeString();
document.getElementById("timerdiv").innerHTML = tme;
}
</script>
</body>
</html>
Sample output: