
The substring method in JavaScript
For example, this is how the substring method can be used:
- You have to specify the start index that represents where to start creating the substring from the source string.
- This is the required parameter of the JavaScript substring method.
- The index starts at zero.
The other parameter specifies the end index that tells where to end the substring.
This is an optional parameter. If you do not specify the end parameter then the remaining string from the begin index will be returned as a substring.
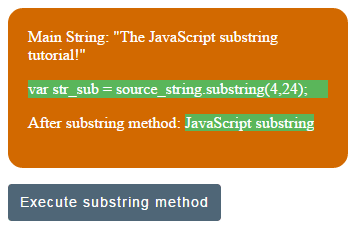
An example of substring JS method with both parameters
In this example, I have created a source string “The JavaScript substring tutorial!” to demonstrate the substring method.
As you click the button, “Execute substring method”, it will display the substring extracted from the source string.

Complete code:
<!DOCTYPE html>
<html>
<head>
<style>
.substrdiv {
background: #D26900;
height: auto;
width:300px;
border-radius: 15px;
padding:20px;
font-size:16px;
color:#fff;
}
#substring {
background: #5AB65A;
}
.paracls {
background: #5AB65A;
}
.btncls{
background-color:#4F6677;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<div class="substrdiv">Main String: "The JavaScript substring tutorial!"
<p class="paracls">var str_sub = source_string.substring(4,24);</p>
<p>After substring method: <span id="substring"></span></p>
</div>
<p><button class="btncls" onclick="getsubstring()">Execute substring method</button></p>
<script type="text/javascript">
function getsubstring(){
var source_string = ("The JavaScript substring tutorial!");
var str_sub = source_string.substring(4,24);
document.getElementById("substring").innerHTML = str_sub;
}
</script>
</body>
</html>
As you click the button, the following JS function is called where substring method is executed:
<script type="text/javascript">
function getsubstring(){
var source_string = ("The JavaScript substring tutorial!");
var str_sub = source_string.substring(4,24);
document.getElementById("substring").innerHTML = str_sub;
}
</script>
- You can see that both starting and end indices are given in the substring method.
- The returned value is assigned to another variable.
- Finally, its value is displayed in the HTML <span> tag.
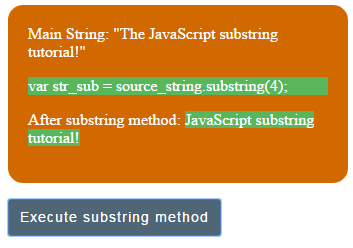
An example without end index
In this example, I will use the same string as in the above example while in the substring method, only the start index is given. See the output:

JS code:
<script type="text/javascript">
function getsubstring(){
var source_string = ("The JavaScript substring tutorial!");
var str_sub = source_string.substring(4);
document.getElementById("substring").innerHTML = str_sub;
}
</script>
You can see in the output, the remaining string is displayed in the <span> tag after 4th character. Only this line is changed as compared to the above example:
That means if you do not specify the end index number, the substring method will extract the remaining string from the start index.
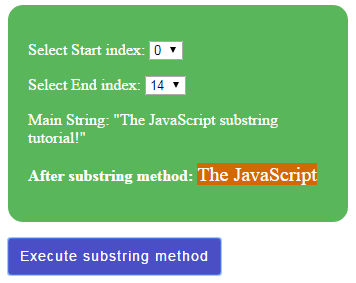
A demo of substring with user-selected start and end index numbers
In this demo, rather than using the hard-coded or fixed start and end index numbers, I have given two HTML dropdowns to select the start and end indices.
As you select the start and end indices and press the button, the JavaScript substring method will execute and return the substring from specified index numbers.
For that, I have used the same source string as in the above examples.

Online demo and code
In the <script> section, first I got the values of start and end dropdowns to JS variables. After that, the substring method is used where those variables are used to specify the start and end indices:
var start_index = document.getElementById("st_index").value;;
var end_index = document.getElementById("end_index").value;;
var source_string = ("The JavaScript substring tutorial!");
var str_sub = source_string.substring(start_index,end_index);
Finally, the returned substring is displayed by using this statement:
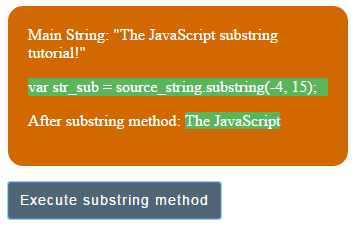
What happens if you use a negative index number?
You may also use a negative number as a start or end index. In that case, it will act as zero. For example, if you use:
It will be taken as zero. See the following example online where I used a negative value for the starting index.

JavaScript code:
<script type="text/javascript">
function getsubstring(){
var source_string = ("The JavaScript substring tutorial!");
var str_sub = source_string.substring(-4, 15);
document.getElementById("substring").innerHTML = str_sub;
}
</script>
You can see in the output, the extracted substring is started from the first letter i.e. “The JavaScript”.
JavaScript substr method to get substrings
You can also use the substr method of JavaScript to get the substrings from the source string. The substr method also takes two parameters, e.g.
Where:
| Parameter/Point | Description |
| starting index | The first parameter species the starting index. |
| length | The second parameter is the length of the returned substring.
This is unlike the substring method where the second parameter specifies the end index. |
| original string | The original string remains the same after using the substr method just like in the case of the substring method. |
See the following examples for using the substr JavaScript method.
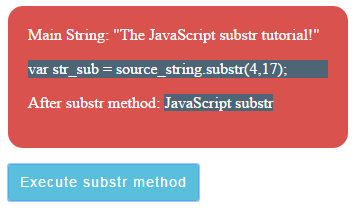
A simple example of substr method
In this example, a source string is created and assigned to a JS variable.
After that, the substr method is used to get the substring by using both the start index and length parameters.
See the code and output below.
The code:
<!DOCTYPE html>
<html>
<head>
<style>
.substrdiv {
background: #D9524E;
height: auto;
width:300px;
border-radius: 15px;
padding:20px;
font-size:16px;
color:#fff;
}
#substr {
background: #4E6576;
}
.paracls {
background: #4E6576;
}
.btncls{
background-color:#5ABFDD;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<div class="substrdiv">Main String: "The JavaScript substr tutorial!"
<p class="paracls">var str_sub = source_string.substr(4,17);</p>
<p>After substr method: <span id="substr"></span></p>
</div>
<p><button class="btncls" onclick="getsubstring()">Execute substr method</button></p>
<script type="text/javascript">
function getsubstring(){
var source_string = ("The JavaScript substr tutorial!");
var str_sub = source_string.substr(4,17);
document.getElementById("substr").innerHTML = str_sub;
}
</script>
</body>
</html>
Output as the button is clicked:

You can see, the JS function is called at the click event of the button where I have used the substr method:
<script type="text/javascript">
function getsubstring(){
var source_string = ("The JavaScript substr tutorial!");
var str_sub = source_string.substr(4,17);
document.getElementById("substr").innerHTML = str_sub;
}
</script>
The substr started from the 5th letter and returned 17 characters ahead of the 4th character.
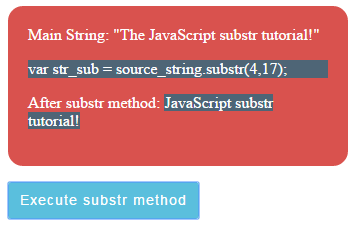
Using substr method without length parameter
If you do not provide the length parameter, the substr method will return the remaining string to the end.
See the following example where only the start index with a value of 4 is used, see the output:

JS code for this example:
<script type="text/javascript">
function getsubstring(){
var source_string = ("The JavaScript substr tutorial!");
var str_sub = source_string.substr(4);
document.getElementById("substr").innerHTML = str_sub;
}
</script>
You see, the substr returned the complete string from the starting character. This line of code is used to create the substring:
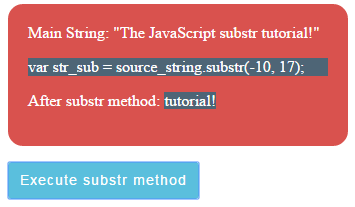
An example of JS substr with a negative index
See the following example where I used -10 to the same source string as in the above examples:

JavaScript:
<script type="text/javascript">
function getsubstring(){
var source_string = ("The JavaScript substr tutorial!");
var str_sub = source_string.substr(-10, 17);
document.getElementById("substr").innerHTML = str_sub;
}
</script>
The returned string is “tutorial!” only, although the length of the string was 17.
