
The array length property in JavaScript
The JS length property is particularly useful for manipulating array elements.
Generally, this property is used in JavaScript for and while loops to get the total number of elements to specify the condition part.
For example:
var Arrnum = [5,10,15,20,25]; Arrnum.length
It will return 5.
See the following online examples of using the length JavaScript property.
An example of array length property to get total elements
In this example, I have created an array of five elements.
After that, the array length property is used to return the number of elements in that array which is assigned to a variable.
Finally, the length of the array is displayed in an alert.
JS code:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
var Arrnum = [5,10,15,20,25];
var totelement = Arrnum.length;
alert ("The array length is: " + totelement);
</script>
</body>
</html>
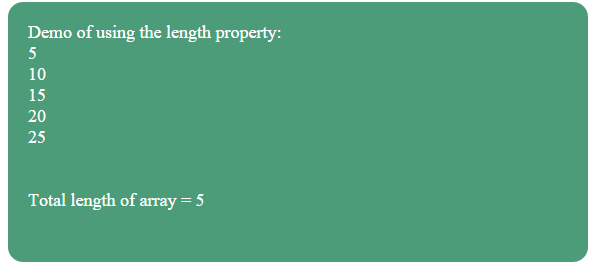
An example of using array length property with for loop
In this example, the array length property is used in a for loop for specifying the number of times the loop should run i.e. in the condition part.
The array elements are displayed in a div element of HTML.
The code:
<!DOCTYPE html>
<html>
<style>
#div_demo {
background: #4C9B79;
height: 220px;
width:40%;
border-radius: 15px;
padding:20px;
font-size:18px;
color:#fff;
}
</style>
<head>
</head>
<body>
<div id="div_demo"></div>
<script type="text/javascript">
var Arrnum = [5,10,15,20,25];
var num;
var displayArray = "Demo of using the length property: <BR>";
for (num=0; num < Arrnum.length; num++){
displayArray += Arrnum[num] + "<BR>";
}
document.getElementById("div_demo").innerHTML = displayArray;
</script>
</body>
</html>
Output:

This is how the length property is used in the for loop:
for (num=0; num < Arrnum.length; num++){
displayArray += Arrnum[num] + "<BR>";
}
The code Arrnum.length specified the condition part of the for loop. In that case, as array elements are five, so loop is executed five times.
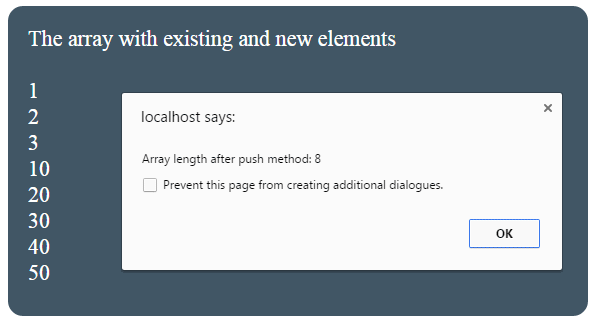
A length array property example with push method
In this example, an array is created initially with three elements. After that, JS push method of arrays is used to add more elements to that array.
The length of the array initially and after adding elements are displayed in an alert, as the page loads.
Code:
<!doctype html>
<html>
<head>
<style>
#arr_demo {
background: #415665;
height: 270px;
width:40%;
border-radius: 15px;
padding:20px;
font-size:22px;
color:#fff;
}
</style>
</head>
<body>
<div id="arr_demo"></div>
<script>
var dynarray = [1,2,3];
var j= 10; // Used to give values to array elements
var num;
var displayArray = "The array with existing and new elements <BR><BR>";
alert ("Array length initially: " + dynarray.length);
//Creating new array elements
for (var i = 0; i < 5; i++) {
dynarray.push(j);
j = j + 10;
}
//Displaying the dynamic array in a Div element
for (num=0; num < dynarray.length; num++){
displayArray += dynarray[num] + "<BR>";
}
document.getElementById("arr_demo").innerHTML = displayArray;
alert ("Array length after push method: " + dynarray.length);
</script>
</body>
</html>
Output:

You can see the difference in length before and after using the array push method.
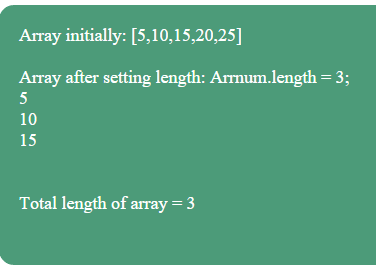
An example of shortening/setting the array length
As such, the length property can be used for setting the array length as well as returning the total number of elements in the array.
In this example, an array is created with five elements. After that, the length property is used to set the array as three.
See the code and output.
Code:
<!DOCTYPE html>
<html>
<style>
#div_demo {
background: #4C9B79;
height: 220px;
width:40%;
border-radius: 15px;
padding:20px;
font-size:18px;
color:#fff;
}
</style>
<head>
</head>
<body>
<div id="div_demo"></div>
<div id="div_demo2"></div>
<script type="text/javascript">
var Arrnum = [5,10,15,20,25];
var num;
var displayArray = "Array initially: [5,10,15,20,25]<BR><BR> Array after setting length: Arrnum.length = 3;<BR>";
//Setting array length
Arrnum.length = 3;
for (num=0; num < Arrnum.length; num++){
displayArray += Arrnum[num] + "<BR>";
}
displayArray += "<br><br>Total length of array = " + Arrnum.length;
document.getElementById("div_demo").innerHTML = displayArray;
</script>
</body>
</html>
Output:

This is how the length property is used in the example:
var Arrnum = [5,10,15,20,25];
var num;
var displayArray = "Array initially: [5,10,15,20,25]<BR><BR> Array after setting length: Arrnum.length = 3;<BR>";
//Setting array length
Arrnum.length = 3;
for (num=0; num < Arrnum.length; num++){
displayArray += Arrnum[num] + "<BR>";
}
displayArray += "<br><br>Total length of array = " + Arrnum.length;
document.getElementById("div_demo").innerHTML = displayArray;
You can see that the length of the array is reduced to three elements.
