
Purpose of trim in JavaScript
For example, consider the following sentence:
The spaces before “This” and after the word “tutorial” will be removed after using the trim method:
The returned string will be:
Syntax of trim JavaScript method
This is how you can use the trim method:
String_to_remove_spaces.trim
e.g.
var trimmed_string = String_to_remove_spaces.trim;
So the trimmed_string will hold the string without spaces at both sides while String_to_remove_spaces remains the same.
To understand it better, see the following example to use the trim method.
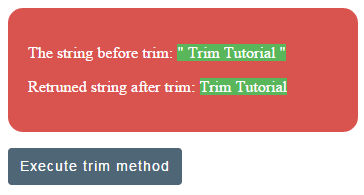
An example of using trim method
In this example, I have created a string with leading and trailing spaces. After that, the JS trim method is used to remove the spaces.
The string is displayed in a div element so you can see the difference before and after using the trim method.

At the click event of the button, a JS function is called where the trim function is used to delete the spaces before and after the string.
To see the difference, the source string is displayed as the web page loads. As you click the button, the trimmed string is shown by using
The following JS code is used in the <script> section:
<script type="text/javascript">
function trimstring(){
var str = " Trim Tutorial ";
var str_trim = str.trim();
document.getElementById("strtrimmed").innerHTML = str_trim;
}
</script>
and this is complete code with HTML:
<!DOCTYPE html>
<html>
<head>
<style>
.divcls
{
background: #D9534F;
width:310px;
border-radius: 15px;
padding:20px;
font-size:16px;
color:#fff;
}
span {
background: #5AB65A;
}
.btncls{
background-color:#4F6677;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<div class="divcls">
<p>The string before trim: <span>" Trim Tutorial "</span></p>
<p>Retruned string after trim: <span id="strtrimmed"></span></p>
</div>
<p></p><button class="btncls" onclick="trimstring()">Execute trim method</button></p>
<script type="text/javascript">
function trimstring(){
var str = " Trim Tutorial ";
var str_trim = str.trim();
document.getElementById("strtrimmed").innerHTML = str_trim;
}
</script>
</body>
</html>
An example of using trim JavaScript function with user-entered text
Generally, you may require using the trim method in scenarios where you have to make sure that no spaces are included in the text before the first word or after the last word.
For example, in a feedback form’s textarea, a user may accidently enter some spaces.
In the following example, a text area is used where you may enter some text. A line of a string with spaces before and after the text is also used.
As you click the button, “Execute trim method”, the alert will show the original text and the text after executing the trim method.

The code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function trimstring(){
var txtmessage = document.getElementById("trimdemo").value;
alert ("The string before trim: \n" + txtmessage);
var str_trim = txtmessage.trim();
alert ("The string after trim: \n" + str_trim);
alert ("The original string after using trim: \n" + txtmessage);
}
</script>
<style>
.txtarea{
height: 200px;
width: 250px;
background-color:#2e6da4;
border: 2px solid black;
color:#fff;
}
.btncls{
background-color:#4F6677;
border: #2e6da4;
font-family: Arial, Geneva, Arial, Helvetica, sans-serif;
font-size: 15px;
color: #FFFFFF;
letter-spacing: 1px;
padding: 8px 12px;
font-size: 14px;
font-weight: normal;
border-radius: 4px;
line-height: 1.5;
text-decoration:none;
}
</style>
</head>
<body>
<p><button class="btncls" onclick="trimstring()">Execute trim method</button></p>
<textarea id="trimdemo" class="txtarea"> Some demo text with spaces before and after
</body>
</html>
As you copy/paste code in your editor and execute the program, you will see that three alerts are shown as you click the button.
- The first alert shows the string before using the trim method.
- The second alert shows the string after using the trim method.
- The third is to show you the original string remains the same after using the trim method on a string.
The following JS code is used in a function:
function trimstring(){
var txtmessage = document.getElementById("trimdemo").value;
alert ("The string before trim: \n" + txtmessage);
var str_trim = txtmessage.trim();
alert ("The string after trim: \n" + str_trim);
alert ("The original string after using trim: \n" + txtmessage);
}
Similarly, you can use the textbox to get text and trim by using the JavaScript trim method.
