The auto-complete plug-in
In the series of jQuery UI components, I explained how you can use the auto complete by using a few lines of code after including the jQuery UI library.
In this tutorial, I am going to show you a light-weight plug-in whose minified size is only 4Kb. For that, you simply need to create an input text field, give it a class name, and initiate it in the <script> section and that text field will act as auto-complete.
Inside the <script> section of jQuery code, you will provide the choices or terms to appear as users start typing the letters or specify a data source. Let me show you by demos how easy it is to create and integrate auto-complete into your web page.
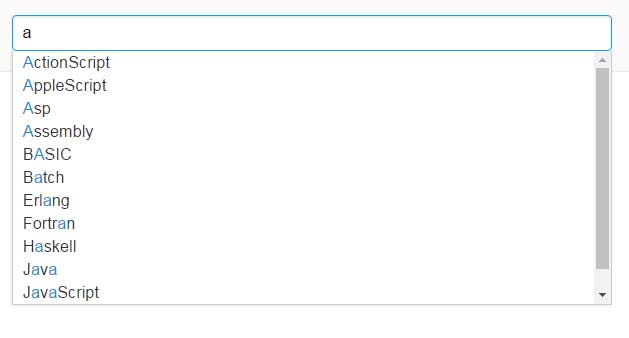
A demo of jQuery auto-complete plug-in
In this example, a number of programming languages are used as choices for the auto complete field. Enter any letter like P, a, “jav”, etc. to auto-complete and suggestions appear:

In the markup section, you can see an input type “text” is given a class name which is used in the <script> part as well for initiating the auto-complete plug-in with certain options.
The style of the auto complete is specified in the <style> part which also specifies the color of matched characters as the list appears.
Just above the </body> tag, place the libraries of jQuery and plug-in JS file:
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”js/auto-complete/jquery.auto-complete.js”></script>
After that comes the jQuery code section where you may specify the options of auto-complete like choices, suggestions etc.
Code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.rawgit.com/yahoo/pure-release/v0.6.0/pure-min.css">
<style>
.autocomplete-suggestions {
text-align: left;
cursor: default;
border: 1px solid #ccc;
border-top: 0;
background: #fff;
-webkit-box-shadow: -1px 1px 3px rgba(0,0,0,.1);
-moz-box-shadow: -1px 1px 3px rgba(0,0,0,.1);
box-shadow: -1px 1px 3px rgba(0,0,0,.1);
position: absolute;
display: none;
z-index: 9999;
max-height: 254px;
overflow: hidden;
overflow-y: auto;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.autocomplete-suggestion {
position: relative;
padding: 0 .6em;
line-height: 23px;
white-space: nowrap;
overflow: hidden;
font-size: 1.02em;
color: #333;
}
.autocomplete-suggestion b {
font-weight: normal;
color: #1f8dd6;
}
.autocomplete-suggestion.selected { background: #f0f0f0; }
</style>
</head>
<body>
<h3>A demo of jQuery auto-complete plug-in</h3>
<form onsubmit="$('#auto-complete-demo').blur().focus();return false;" class="pure-form" style="border-top: 1px solid #eee;border-bottom:1px solid #eee;background:#fafafa;margin:30px 0;padding:20px 10px;text-align:center">
<input id="auto-complete-demo" autofocus type="text" name="q" placeholder="Enter a chracter of programming language" style="width:100%;max-width:600px;outline:0">
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/auto-complete/jquery.auto-complete.js"></script>
<script>
$(function(){
$('#auto-complete-demo').autoComplete({
minChars: 1,
source: function(term, suggest){
term = term.toLowerCase();
var choices = ['ActionScript', 'AppleScript', 'Asp', 'Assembly', 'BASIC', 'Batch', 'C', 'C++', 'CSS', 'Clojure', 'COBOL', 'ColdFusion', 'Erlang', 'Fortran', 'Groovy', 'Haskell', 'HTML', 'Java', 'JavaScript', 'Lisp', 'Perl', 'PHP', 'PowerShell', 'Python', 'Ruby', 'Scala', 'Scheme', 'SQL', 'TeX', 'XML'];
var suggestions = [];
for (i=0;i<choices.length;i++)
if (~choices[i].toLowerCase().indexOf(term)) suggestions.push(choices[i]);
suggest(suggestions);
}
});
});
</script>
</body>
</html>
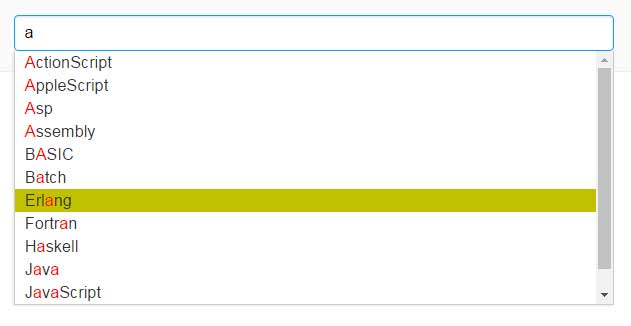
Changing the color of matched characters’ demo
The default color used is blue for the matched characters in the suggestion list. You may change this by modifying the CSS in the <style> section under the <head> tag. Along with this, the background color of the selected suggestion is also changed in this demo.

Complete code for this demo:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.rawgit.com/yahoo/pure-release/v0.6.0/pure-min.css">
<style>
.autocomplete-suggestions {
text-align: left;
cursor: default;
border: 1px solid #ccc;
border-top: 0;
background: #fff;
-webkit-box-shadow: -1px 1px 3px rgba(0,0,0,.1);
-moz-box-shadow: -1px 1px 3px rgba(0,0,0,.1);
box-shadow: -1px 1px 3px rgba(0,0,0,.1);
position: absolute;
display: none;
z-index: 9999;
max-height: 254px;
overflow: hidden;
overflow-y: auto;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.autocomplete-suggestion {
position: relative;
padding: 0 .6em;
line-height: 23px;
white-space: nowrap;
overflow: hidden;
font-size: 1.02em;
color: #333;
}
.autocomplete-suggestion b {
font-weight: normal;
color: #FF0000;
}
.autocomplete-suggestion.selected { background: #C1C100; }
</style>
</head>
<body>
<h3>A demo of jQuery auto-complete plug-in</h3>
<form onsubmit="$('#auto-complete-demo').blur().focus();return false;" class="pure-form" style="border-top: 1px solid #eee;border-bottom:1px solid #eee;background:#fafafa;margin:30px 0;padding:20px 10px;text-align:center">
<input id="auto-complete-demo" autofocus type="text" name="q" placeholder="Enter a chracter of programming language" style="width:100%;max-width:600px;outline:0">
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/auto-complete/jquery.auto-complete.js"></script>
<script>
$(function(){
$('#auto-complete-demo').autoComplete({
minChars: 1,
source: function(term, suggest){
term = term.toLowerCase();
var choices = ['ActionScript', 'AppleScript', 'Asp', 'Assembly', 'BASIC', 'Batch', 'C', 'C++', 'CSS', 'Clojure', 'COBOL', 'ColdFusion', 'Erlang', 'Fortran', 'Groovy', 'Haskell', 'HTML', 'Java', 'JavaScript', 'Lisp', 'Perl', 'PHP', 'PowerShell', 'Python', 'Ruby', 'Scala', 'Scheme', 'SQL', 'TeX', 'XML'];
var suggestions = [];
for (i=0;i<choices.length;i++)
if (~choices[i].toLowerCase().indexOf(term)) suggestions.push(choices[i]);
suggest(suggestions);
}
});
});
</script>
</body>
</html>
The data sources while using this plug-in
The plug-in allows the use of different data sources for the choices. In the above examples, only static or pre-defined sets of choices were used in the <script> part. These choices are contained in an array, for example:
var choices = ['ActionScript', 'AppleScript', 'Asp', 'Assembly', 'BASIC', 'Batch', 'C', 'C++', 'CSS', 'Clojure', 'COBOL', 'ColdFusion', 'Erlang', 'Fortran', 'Groovy', 'Haskell', 'HTML', 'Java', 'JavaScript', 'Lisp', 'Perl', 'PHP', 'PowerShell', 'Python', 'Ruby', 'Scala', 'Scheme', 'SQL', 'TeX', 'XML'];
In real-time applications, you may use AJAX based calls that get the data from a database, text files, or other sources.
To learn more about working with other data sources and options, go to the plug-in demo and documentation page here.
