What is formAnimation plug-in about?
The formAnimation plug-in is a light-weight plug-in based on jQuery that can be used for showing cool animations for web forms upon invalid submission.
You may use this plug-in for simple HTML forms or based on other frameworks like Bootstrap forms as well.
Underway, this form validation plug-in uses the animate.css animations.
Let me show this by way of demos and you can also see how to set up this plugin in your web project.
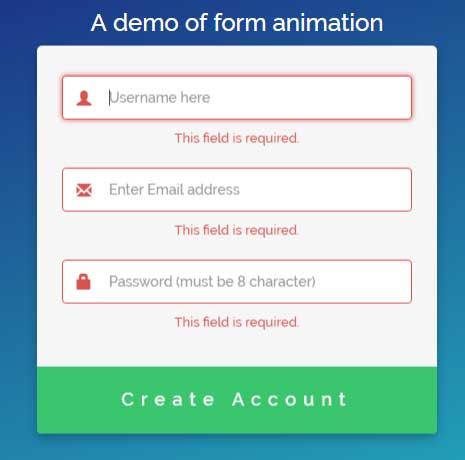
A demo of bounce animation upon invalid submission
In this example, a form is created by using the Bootstrap framework classes. Only a few fields are used for demonstration purposes. As you click the “Create Account” button, without filling in any form field, the form will animate with a bounce style. See the demo and code online which is followed by setting up steps:

See online demo and code
This is how form animation is done:
As such, this form is based on Bootstrap’s classes, you have to include Bootstrap’s CSS file in the <head> section.
The form uses animate.css animations, so its CSS file is also included in the <head> section:
<link href=’css/animate.css’ media=’all’ rel=’stylesheet’>
The plug-in’s CSS file is also included in the <head> section:
<link href=’css/form-valid-style.css’ media=’all’ rel=’stylesheet’>
Note: If you are using your own style or simple HTML form, then you do not need to include the Bootstrap class.
In the markup section, the form code with various classes is given.
Above the </body> tag, the library of jQuery and JS file of plug-in are included as follows:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js”></script>
<script src=’js/formvanimation/jquery.validate.min.js’></script>
<script src=’js/formvanimation/formAnimation.js’></script>
<script src=’js/formvanimation/bounce.js’></script>
Finally, you may specify different animation style by calling the form in the <script> section, for example:
<script>
$("#form1").formAnimation({ animatedClass: 'bounce' });
</script>
You may get the complete code in the demo page. For downloading the plug-in, go to GitHub website here.
You may also get the JS files by view source the demo page, find the JS file, open it and save in your system.
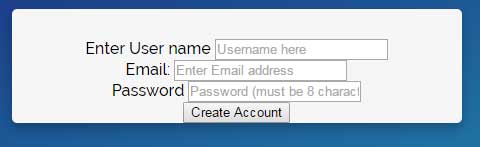
A simple form example
Just for demonstration, I am using a very basic form without any CSS classes to show the plug-in works the same way as using Bootstrap or custom CSS.
The same set of fields is created without any style and the animation style is bounceIn. See the demo online by clicking the links below:

See online demo and code
The following form code is used:
<form id='form1'> <div > <label for='username'>Enter User name</label> <input id='username' name='username' placeholder='Username here' type='text'> </div> <div > <label for='email'>Email:</label> <input id='email' name='email' placeholder='Enter Email address' type='text' </div> <div> <label for='password'>Password</label> <input id='password' name='password' placeholder='Password (must be 8 character)' type='password' </div> <div > <input type='submit' value='Create Account'> </div> </form>
While this is the script with animation effect:
<script>
$("#form1").formAnimation({ animatedClass: 'bounceIn' });
</script>
A demo of form with wobble animation
Using the same demo form as in the first example, this time with a wobble animation effect if the form is submitted without entering the values.
Following value is used in the <script>:
<script>
$("#form1").formAnimation({ animatedClass: 'wobble' });
</script>
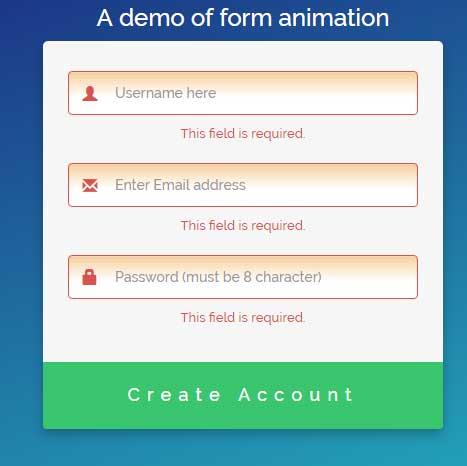
A demo of rubberBand animation with custom CSS
In this example, the text fields are also given a custom CSS class which is placed in the <style> section under the <head> tag. The animation value used in the script is rubberBand. See the output by clicking the “Create Account” button without filling out the form:

Complete code:
<!DOCTYPE>
<head>
<link href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css' media='all' rel='stylesheet'>
<link href='https://netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css' media='all' rel='stylesheet'>
<link href='css/animate.css' media='all' rel='stylesheet'>
<link href='https://fonts.googleapis.com/css?family=Raleway:300,500' rel='stylesheet' type='text/css'>
<link href='css/form-valid-style.css' media='all' rel='stylesheet'>
<style>
.formcls {
padding: 9px;
border: solid 1px #F0AD4E;
outline: 0;
background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #F7D19F), to(#FFFFFF));
background: -moz-linear-gradient(top, #FFFFFF, #F7D19F 1px, #FFFFFF 25px);
box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
}
</style>
</head>
<body>
<div class='form-header'>
<h3>A demo of form animation</h3>
</div>
<form class='form animate-form' id='form1'>
<div class='form-group has-feedback'>
<label class='control-label sr-only' for='username'>Enter User name</label>
<div class='input-group-addon'>
<div class='glyphicon glyphicon-user'></div>
</div>
<input class='form-control formcls' id='username' name='username' placeholder='Username here' type='text'>
<span class='glyphicon glyphicon-ok form-control-feedback'></span>
</div>
<div class='form-group has-feedback'>
<label class='control-label sr-only' for='email'>Email:</label>
<div class='input-group-addon'>
<div class='glyphicon glyphicon-envelope'></div>
</div>
<input class='form-control formcls' id='email' name='email' placeholder='Enter Email address' type='text'><span class='glyphicon glyphicon-ok form-control-feedback'></span>
</div>
<div class='form-group has-feedback'>
<label class='control-label sr-only' for='password'>Password</label>
<div class='input-group-addon'>
<div class='glyphicon glyphicon-lock'></div>
</div>
<input class='form-control formcls' id='password' name='password' placeholder='Password (must be 8 character)' type='password'><span class='glyphicon glyphicon-ok form-control-feedback'></span>
</div>
<div class='form-group submit'>
<input class='btn btn-danger' type='submit' value='Create Account'>
</div>
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src='js/formvanimation/jquery.validate.min.js'></script>
<script src='js/formvanimation/formAnimation.js'></script>
<script src='js/formvanimation/bounce.js'></script>
<script>
$("#form1").formAnimation({ animatedClass: 'rubberBand' });
</script>
</body>
</html>
You can see the complete list of animations here.
