The place-picker plug-in
In this guide, I am going to show you a cool plug-in that you can use in web forms for allowing users to pick or find the place by typing in first few letters.
The plug-in is based at jQuery that uses Google maps API and is quite simple to use. See the following demos and I will also explain how to set up this plug-in to be used in your web forms.
See the following demos and I will also explain how to set up this plug-in to be used in your web forms.
A demo of basic use of place picker plug-in
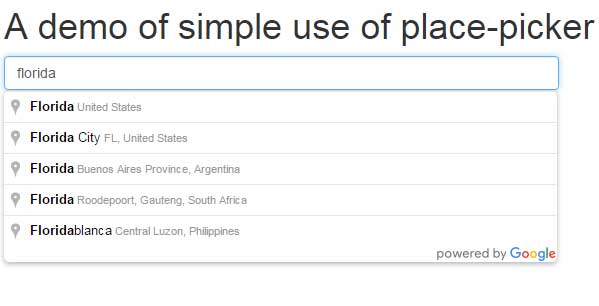
In this example, a simple input field which is a textbox is created. Enter a location and suggestions will start coming along based at Google Maps API. Have a look at the demo first:

See online demo and code
This is how it is done. First of all, you have to include the jQuery library. Place it in the <head> section.
In the demo code, it also includes Bootstrap CSS file, as the form is using its classes. You may include your custom CSS or use a simple textbox.
After that, you have to refer Google Maps API, as follows:
<script type=”text/javascript”
src=”https://maps.googleapis.com/maps/api/js?sensor=true&libraries=places”>
</script>
Also include the place-picker plug-in JS file:
<script src=”js/place-picker/jquery.placepicker.js”></script>
Finally, initiate the plug-in in the <script> section:
<script>
$(document).ready(function() {
$(".demoplacepicker").placepicker();
});
</script>
Where class name can be any that must match the class of textbox input.
In the markup section, simply create a textbox input field with the class name used in jQuery <script> :
<input class="demoplacepicker form-control" placeholder="Enter a location e.g. Florida, London"/>
An example of showing a map view
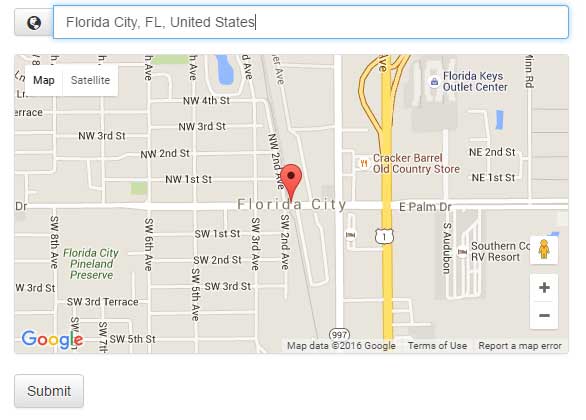
By adding a few lines of code, you may also integrate the map view of the entered location. And just like in Google Maps, as user click the location in map view, it will be updated in the textbox as well.
In that way, a good user experience and professional look can be added in your web forms where you ask the location of a user.
To display map view, click on the icon just before the location box, see the demo online:

See online demo and code
The code in the <script> remains the same as in first example. Only in the markup section, the icon is attached with the map view:
<form> <div class="form-group"> <input class="demomapviewplacepicker form-control" data-map-container-id="collapseOne" /> </div> <div id="collapseOne" class="collapse"> <div class="placepicker-map thumbnail"></div> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
See the complete code in the demo page.
A demo of simple place-picker with custom CSS
In first two example, Bootstrap’s classes are used for input and button. You may use your own custom CSS if not using Bootstrap framework for your project.
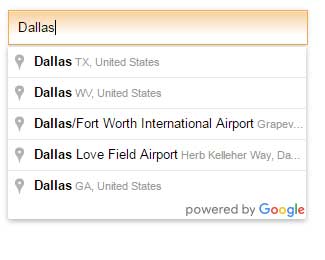
See the following example, where a textbox is assigned custom CSS class and place picker is integrated with Google map’s API.

See online demo and code
The <head> section only referred jQuery library, plug-in JS file and Google map API. The <script> section remains the same i.e. initiating the plug-in while markup is simply using custom CSS class which is placed in the <style> section.
Other features of the place-picker plug-in
Besides these simple uses of place picker, you may also set the value by location coordinates. It also has a feature of using custom map CSS class.
See the complete documentation by following the link below.
Credits: rexblack at Github
