The editable jQuery select dropdown
In the Bootstrap series of tutorials, I wrote about multi-select dropdown along with searchable option as using the Bootstrap framework.
In this tutorial, I am going to show you another plug-in related to HTML select but with editable options. This nice and simple jQuery-based plugin allows adding new options on the fly.
That means, if an option does not exist in the dropdown list and a user enters a new value, it will be added to the dropdown for future use. See the demos and setting up guide in the section below.
A demo of using and setting up jQuery-editable-select
Creating the editable select dropdown involves simply using the HTML select tag with options as we normally do. After including the CSS file of the plug-in, you simply need to add the class in the <select> tag. Create options as you want that are required for users to see initially:

See online demo and code
This is how the editable select is created:
First of all, the CSS file is included in the <head> section:
<link rel=”stylesheet” href=”css/editable-select.css”>
In the markup, the <select> tag is used with options and ui-select class is assigned as well:
<select class="ui-select"> <option value="jQuery">jQuery</option> <option value="HTML">HTML</option> <option value="CSS">CSS</option> <option value="Bootstrap">Bootstrap</option> </select>
Above the </body> section, the jQuery and plug-in’s JS files are included:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js”></script>
<script src=”js/jquery-editable-select.js”></script>
Finally, the plug-in is initiated in the <script> section:
<script>
$(function(){
$('select').editableSelect();
});
</script>
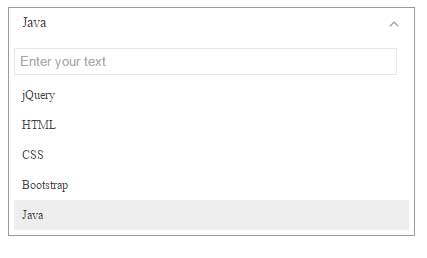
In the code, you can see, there is no “Java” added in the <option> tags. However, the image is displaying it, because I added it by entering in the textbox of editable select.
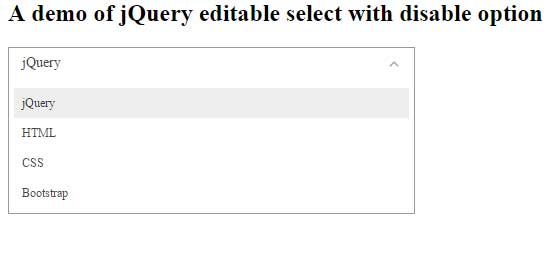
A demo of disabling the input textbox
Although, you may not need it while using this plug-in, it has an option to disable the user input as well. For that, simply use the data attribute: data-editable=”false” in the <select> tag. In that case, the textbox for adding options would not be visible:

Code for this example:
<!DOCTYPE>
<head>
<link rel="stylesheet" href="https://apps.bdimg.com/libs/fontawesome/4.4.0/css/font-awesome.min.css">
<link rel="stylesheet" href="css/editable-select.css">
</head>
<body>
<h2>A demo of jQuery editable select with disable option</h2>
<select class="ui-select" data-editable="false">
<option value="jQuery">jQuery</option>
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="Bootstrap">Bootstrap</option>
</select>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/jquery-editable-select.js"></script>
<script>
$(function(){
$('select').editableSelect();
});
</script>
</body>
</html>
Only this line of code is changed than the first example:
<select class="ui-select" data-editable="false">
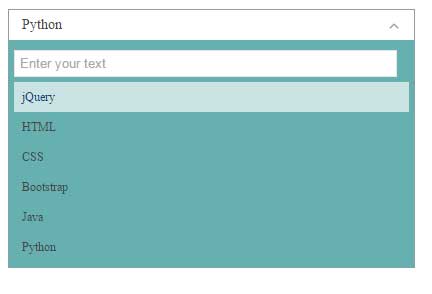
Styling the editable select dropdown
You may change the CSS file of plug-in or override the properties dealing with the presentation of the editable dropdown.
In this demo, I am overriding the properties for changing a few CSS classes.

Code with CSS:
<!DOCTYPE>
<head>
<link rel="stylesheet" href="https://apps.bdimg.com/libs/fontawesome/4.4.0/css/font-awesome.min.css">
<link rel="stylesheet" href="css/editable-select.css">
<style>
.ui-select-wrap .dropdown-box {
border: 1px dotted #E5E5E5;
border-top: none;
display: none;
position: absolute;
top: 30px;
z-index: 2;
background-color: #66B0B0;
padding: 5px 0;
left: -1px;
}
.ui-select-wrap ul li.over {
background-color: #EEEEEE;
color: #004080;
background-color: #CAE3E3;
}
</style>
</head>
<body>
<h2>A demo of jQuery editable select</h2>
<select class="ui-select">
<option value="jQuery">jQuery</option>
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="Bootstrap">Bootstrap</option>
</select>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/jquery-editable-select.js"></script>
<script>
$(function(){
$('select').editableSelect();
});
</script>
</body>
</html>
In the <style> section of demo page’s code part, you can see, two classes are overridden. The first class, ui-select-wrap .dropdown-box, is used to change the background color and border of the drop-down box. While ui-select-wrap ul li.over is used to change the hover color, as you bring the mouse over any option.
Similarly, you may change or add other simple CSS or CSS 3 properties in these or other classes as per the need of your web project.
Credit: Shaoyun
