Create animated progress bar by barfiller plug-in
The barfiller plug-in can be used for creating the animated bar fillings for the progress bar or horizontal bar charts. You just provide the percentage value in the data-percentage attribute and it will fill the bar accordingly.
The bars can be customized for color by using the provided option. The tooltips may also be displayed while you may also set the duration in milliseconds for filling the bar.
The progress or chart bar is responsive, so adjusts to the user’s screen even if a user resizes after opening the page. See the demos and get the complete code from the section below.
Developer’s page Download plug-in
Setup animated bar plug-in on your website
Include the barfiller’s style CSS file and jQuery library in the <head> section:
<link rel=”stylesheet” type=”text/css” href=”css/barfiller/style.css” />
<script src=”http://code.jquery.com/jquery-1.9.1.min.js” type=”text/javascript”></script>
Also, include the jquery.barfiller.js before the </body> tag and jQuery code:
<script src=”js/barfiller/jquery.barfiller.js” type=”text/javascript”></script>
The HTML code
<div id="demo-bar" class="barfiller"> <div class="tipWrap"> <span class="tip"></span> </div> <span class="fill" data-percentage="65"></span> </div>
The jQuery code for initiating the plug-in
<script type="text/javascript">
$(document).ready(function(){
$('#demo-bar').barfiller();
});
</script>
See the demos along with code below.
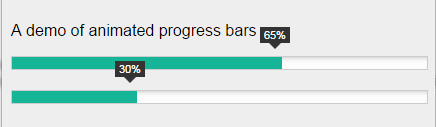
A demo of animated bar with default settings
The following demo shows two bars filling with different percentages by using default colors. Have a look by clicking the link or image below:

The code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/barfiller/style.css" />
<script src="https://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
</head>
</head>
<body>
<h1>Barfiller</h1>
<p>A demo of animated progress bars</p>
<div id="demo-bar" class="barfiller">
<div class="tipWrap">
<span class="tip"></span>
</div>
<span class="fill" data-percentage="65"></span>
</div>
<div id="demo-bar2" class="barfiller">
<div class="tipWrap">
<span class="tip"></span>
</div>
<span class="fill" data-percentage="30"></span>
</div>
</div>
<script src="js/barfiller/jquery.barfiller.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#demo-bar').barfiller();
$('#demo-bar2').barfiller();
});
</script>
</body>
</html>
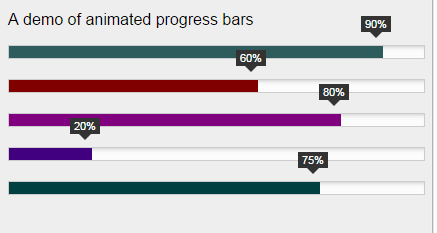
A demo with different color bars
The default color of the bar is green as seen in above example. You may change the color and create various color bars by using the barColor option in the jQuery code.
See this demo where I have created five bars all with different color codes and percentages:

The code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/barfiller/style.css" />
<script src="https://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
</head>
</head>
<body>
<h1>Barfiller</h1>
<p>A demo of animated progress bars</p>
<div id="demo-bar" class="barfiller">
<div class="tipWrap">
<span class="tip"></span>
</div>
<span class="fill" data-percentage="90"></span>
</div>
<div id="demo-bar2" class="barfiller">
<div class="tipWrap">
<span class="tip"></span>
</div>
<span class="fill" data-percentage="60"></span>
</div>
<div id="demo-bar3" class="barfiller">
<div class="tipWrap">
<span class="tip"></span>
</div>
<span class="fill" data-percentage="80"></span>
</div>
<div id="demo-bar4" class="barfiller">
<div class="tipWrap">
<span class="tip"></span>
</div>
<span class="fill" data-percentage="20"></span>
</div>
<div id="demo-bar5" class="barfiller">
<div class="tipWrap">
<span class="tip"></span>
</div>
<span class="fill" data-percentage="75"></span>
</div>
</div>
<script src="js/barfiller/jquery.barfiller.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#demo-bar').barfiller({ barColor: '#2E5C5C' });
$('#demo-bar2').barfiller({ barColor: '#800000' });
$('#demo-bar3').barfiller({ barColor: '#800080' });
$('#demo-bar4').barfiller({ barColor: '#400080' });
$('#demo-bar5').barfiller({ barColor: '#004040' });
});
</script>
</body>
</html>
Adjusting the bar speed of filling
Not only you may change the colors but also adjust the speed of filling of bars by using the duration option. The following demo is just like the above one except I have added a duration option for each bar.
So, the first bar loads in one second, the second bar in two seconds, and so on.
The following script is used:
$(document).ready(function(){
$('#demo-bar').barfiller({ barColor: '#2E5C5C', duration: 1000 });
$('#demo-bar2').barfiller({ barColor: '#800000', duration: 2000 });
$('#demo-bar3').barfiller({ barColor: '#800080', duration: 3000 });
$('#demo-bar4').barfiller({ barColor: '#400080', duration: 4000 });
$('#demo-bar5').barfiller({ barColor: '#00FF40', duration: 5000 });
});
The markup remains the same as in the above example.
To learn more available options, visit the developer’s page on GitHub website.
